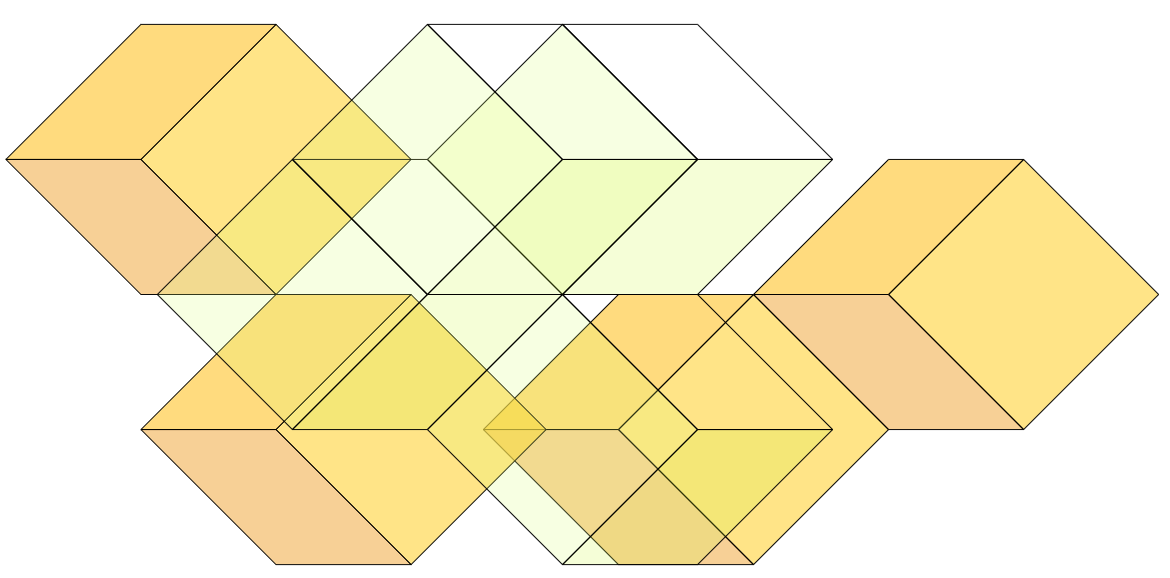
animatie 1 met acht boxen "Box_nh". terug naar de inleiding
met de "s" toets stopt, en met iedere andere toets start de animatie
Gebruik, voor het maken van een video, de zwarte achtergrond
zie animatie 2 met acht boxen "Box_nh"
De schets maakt gebruik van objecten van de class "Box_nh" en van de superclass "Vormen"
vorm = [];
let x; let n; let hoek = 0;
let ruitjes; sliderCreeren = true; let zwartwit = false;
function setup() {
buttonZW = createButton('zwart/wit');
buttonZW.position(20,130);buttonZW.style('width','120px');
buttonZW.mouseClicked(buttonZWAction);
buttonR1 = createButton('reset h0');
buttonR1.position(20,160);buttonR1.style('width','70px');
buttonR1.mouseClicked(buttonR1Action);
buttonH1 = createButton('reset h45');
buttonH1.position(20,190);buttonH1.style('width','80px');
buttonH1.mouseClicked(buttonH1Action);
buttonH2 = createButton('reset h90');
buttonH2.position(110,190);buttonH2.style('width','80px');
buttonH2.mouseClicked(buttonH2Action);
button0 = createButton('(x,y) 0');
button0.position(20,220);button0.style('width','70px');
button0.mouseClicked(button0Action);
buttondp0 = createButton('dp 0');
buttondp0.position(100,220);buttondp0.style('width','70px');
buttondp0.mouseClicked(buttondp0Action);
button1 = createButton('(x,y) 1');
button1.position(20,250);button1.style('width','70px');
button1.mouseClicked(button1Action);
buttondp1 = createButton('dp 1');
buttondp1.position(100,250);buttondp1.style('width','70px');
buttondp1.mouseClicked(buttondp1Action);
button2 = createButton('(x,y) 2');
button2.position(20,280);button2.style('width','70px');
button2.mouseClicked(button2Action);
buttondp2 = createButton('dp 2');
buttondp2.position(100,280);buttondp2.style('width','70px');
buttondp2.mouseClicked(buttondp2Action);
button3 = createButton('(x,y) 3');
button3.position(20,310);button3.style('width','70px');
button3.mouseClicked(button3Action);
buttondp3 = createButton('dp 3');
buttondp3.position(100,310);buttondp3.style('width','70px');
buttondp3.mouseClicked(buttondp3Action);
button4 = createButton('(x,y) 4');
button4.position(20,340);button4.style('width','70px');
button4.mouseClicked(button4Action);
button5 = createButton('(x,y) 5');
button5.position(20,370);button5.style('width','70px');
button5.mouseClicked(button5Action);
button6 = createButton('(x,y) 6');
button6.position(20,400);button6.style('width','70px');
button6.mouseClicked(button6Action);
if (sliderCreeren) {
sliderBox0tm3 = createSlider(0, 200, 50, 1);
sliderBox0tm3.position(20, 430); sliderBox0tm3.style('width', '100px');
sliderBox4tm7 = createSlider(0, 200, 50, 1);
sliderBox4tm7.position(20, 460); sliderBox4tm7.style('width', '100px');
}
sliderCreeren = false; //want de slider mag maar een keer worden aangemaakt
buttonRuitAU = createButton('ruitjes aan/uit');
buttonRuitAU.position(20,490);buttonRuitAU.style('width','100px');
buttonRuitAU.mouseClicked(buttonRuitAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,520);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
x = width/2;
let y = height/2; n = height/10; let h = sqrt(2*n*n);
let sw = n/100; let sc = color(0); let alfa = 50;
let cb1 = color(255, 210, 59, alfa); let cb2 = color(255, 196, 44, alfa);
let cb3 = color(237, 144, 2,alfa+50);let cb4 = color(221, 255, 111,alfa);
let cb5 = color(205, 252, 51, alfa); let cb6 = color(292, 250, 8, alfa+50);
vorm[0] = new Box_nh(n*2, h, 1, x+n*2, y,0+hoek, cb1, cb2, cb3,sw,sc);
vorm[1] = new Box_nh(n*2, h, 2, x+n*2, y,0+hoek, cb1, cb2, cb3,sw,sc);
vorm[2] = new Box_nh(n*2, h, 4, x-n*2, y,0+hoek, cb1, cb2, cb3,sw,sc);
vorm[3] = new Box_nh(n*2, h, 5, x-n*2, y,0+hoek, cb1, cb2, cb3,sw,sc);
vorm[4] = new Box_nh(n*2, h, 1, x, y,180+hoek, cb4, cb5, cb6,sw,sc);
vorm[5] = new Box_nh(n*2, h, 2, x, y,180+hoek, cb4, cb5, cb6,sw,sc);
vorm[6] = new Box_nh(n*2, h, 4, x, y,180+hoek, cb4, cb5, cb6,sw,sc);
vorm[7] = new Box_nh(n*2, h, 5, x, y,180+hoek, cb4, cb5, cb6,sw,sc);
ruitjespap = new Ruitjes(n, x,y);
}
function draw() {
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
alfaBoxen03();
alfaBoxen47();
for (let i = 0; i < 8; i++)
{
vorm[i].display();
}
if (ruitjes){
ruitjespap.display();
for(let i = 0; i < 8; i++){vorm[i].dpAan();}}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[4].dpRotRe(vorm[4]); vorm[5].dpRotLi(vorm[5]);
vorm[3].dpRotLi(vorm[3]); vorm[2].dpRotRe(vorm[2]);
vorm[6].dpRotRe(vorm[6]); vorm[7].dpRotLi(vorm[7]);}
}
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit=true;}}
function buttonH1Action(){hoek = 45;setup();}
function buttonH2Action(){hoek = 90;setup();}
function buttonR1Action(){hoek = 0; setup();}
function button0Action()
{vorm[0].x = x+2*n; vorm[1].x = x+2*n; vorm[2].x = x-2*n; vorm[3].x = x-2*n;}
function button1Action()
{vorm[0].x = x; vorm[1].x = x; vorm[2].x = x; vorm[3].x = x;}
function button2Action()
{vorm[0].x = x+3*n; vorm[1].x = x+3*n; vorm[2].x = x-3*n; vorm[3].x = x-3*n;}
function button3Action()
{vorm[0].x = x+4*n; vorm[1].x = x+4*n; vorm[2].x = x-4*n; vorm[3].x = x-4*n;}
function button4Action()
{vorm[0].x = x+2*n; vorm[1].x = x+2*n; vorm[2].x = x; vorm[3].x = x;}
function button5Action()
{vorm[0].x = x+2*n; vorm[1].x = x+2*n; vorm[2].x = x-3*n; vorm[3].x = x-3*n;}
function button6Action()
{vorm[0].x = x-2*n; vorm[1].x = x-2*n; vorm[2].x = x-2*n; vorm[3].x = x-2*n;}
function buttondp0Action()
{vorm[0].d = 1; vorm[1].d = 2; vorm[2].d = 4; vorm[3].d = 5;
vorm[4].d = 1; vorm[5].d = 2; vorm[6].d = 4; vorm[7].d = 5}
function buttondp1Action()
{vorm[0].d = 3; vorm[1].d = 3; vorm[2].d = 3; vorm[3].d = 3;
vorm[4].d = 7; vorm[5].d = 7; vorm[6].d = 7; vorm[7].d = 7}
function buttondp2Action()
{vorm[0].d = 3; vorm[1].d = 7; vorm[2].d = 3; vorm[3].d = 7;
vorm[4].d = 3; vorm[5].d = 7; vorm[6].d = 3; vorm[7].d = 7}
function buttondp3Action()
{vorm[0].d = 2; vorm[1].d = 6; vorm[2].d = 1; vorm[3].d = 4;
vorm[4].d = 6; vorm[5].d = 2; vorm[6].d = 4; vorm[7].d = 1}
function alfaBoxen03() {let sliderAlfa = sliderBox0tm3.value();
for (let i = 0; i< 4; i++)
{vorm[i].c1 = color(255, 210, 59,sliderAlfa);
vorm[i].c2 = color(255, 196, 44,sliderAlfa);
vorm[i].c3 = color(237, 144, 2, sliderAlfa+50);}}
function alfaBoxen47() {let sliderAlfa = sliderBox4tm7.value();
for (let i = 4; i< 8; i++)
{vorm[i].c1 = color(221, 255, 111,sliderAlfa);
vorm[i].c2 = color(205, 252, 51,sliderAlfa);
vorm[i].c3 = color(292, 250, 8, sliderAlfa+50);}}
function buttonRuitAUAction()
{if(ruitjes){ruitjes=false;}else{ruitjes=true;}}
function buttonDAction(){save('acht_boxen.png');}