Bezier Cubic Cubic Bloem
Een animatie met twee gekoppelde bezier cubic curven. terug naar de inleiding ga naar de animatie in fullScreen():
Met de "s" toets stopt, en met de "r" toets start de animatie. Met de "d" toets kan je een afbeelding van de animatie downloaden
De schets maakt gebruik van objecten van de class "Bezier2Cub" zie curven classes en objectmethodes van de superclass ¨Curven¨
object1 is samengesteld mbv de Bezier cubic cubic curve constructor creator.
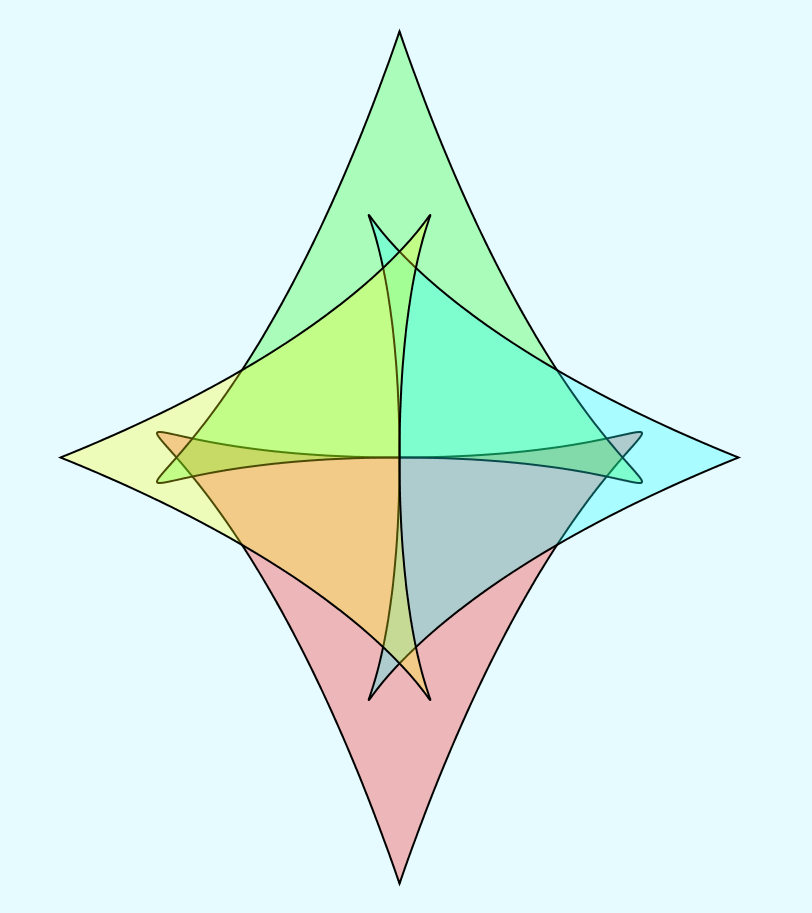
Alleen de, middelste, groene (xa2,ya2) ankerpunten bewegen zich, voor de objecten 1 en 2 in y richting en objecten 3 en 4 in x richting.
Curven object1;
Curven object2;
Curven object3;
Curven object4;
void setup() {
size(960, 960);
//fullScreen();
float x = width/2;
float y = height/2;
float n = height/65;
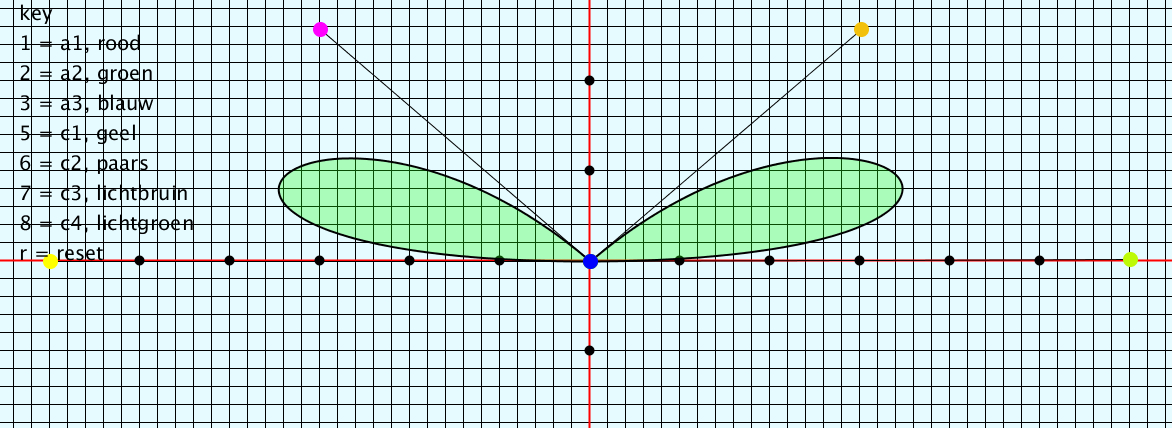
//ankerpunten: a1=rood, a2=groen, a3=blauw
object1 = new Bezier2Cub(x,y, x,y, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen
x-30*n,y, x-15*n,y-13*n, x+15*n,y-13*n, x+30*n,y,
color(255, 17, 17, 75));
//ankerpunten: a1=rood, a2=groen, a3=blauw
object2 = new Bezier2Cub(x,y, x,y, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen
x-30*n,y, x-15*n,y+13*n, x+15*n,y+13*n, x+30*n,y,
color(25, 255, 17, 75));
object3 = new Bezier2Cub(x,y, x,y, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4= ichtgroen
x,y-30*n, x-13*n,y-15*n, x-13*n, y+15*n, x,y+30*n,
color(25, 255, 255, 75));
object4 = new Bezier2Cub(x,y, x,y, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen
x,y+30*n, x+13*n,y+15*n, x+13*n, y-15*n, x,y-30*n,
color(255, 255, 17, 75));
}
void draw() {
background(#E6FBFF);
object1.display();
object2.display();
object3.display();
object4.display();
object2.ya2Up();
object1.ya2Down();
object3.xa2Re();
object4.xa2Li();
}
void keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
}