Bezier Cubic Quadratic Cubic animatie
Een animatie met gekoppelde Cubic Quadratic Cubic curven. terug naar de inleiding ga naar de animatie in fullScreen():
De schets maakt gebruik van de class "BezierCubQuadrCub" zie curven classes en de superclass "Curven"
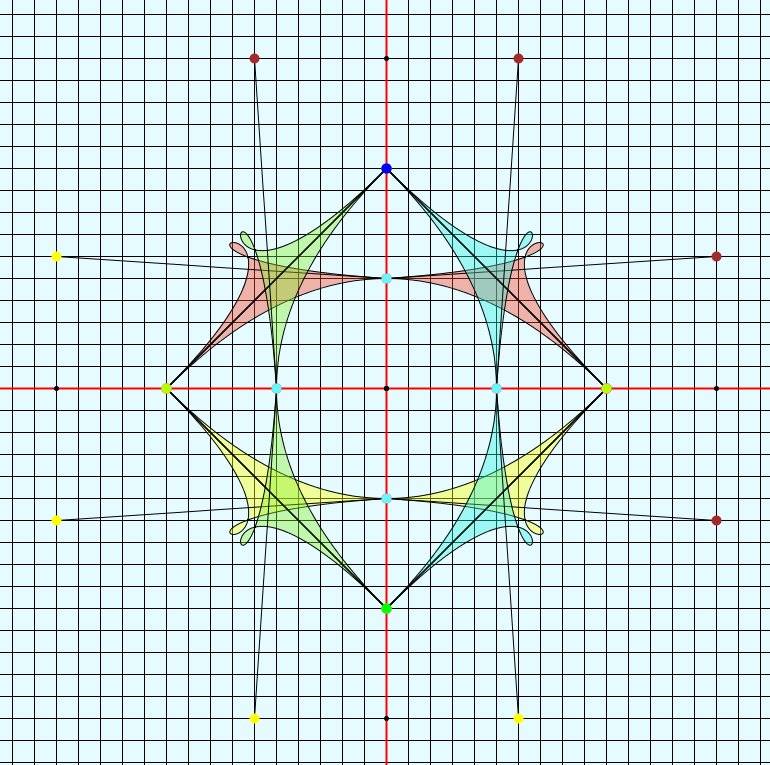
De 4 ankerpunten bewegen zich in horizontale en verticale richting over de x en y as.
In de superclass "curven" zijn de bewegingsnelheden ya1 en ya4 up en down verdubbeld.
De snelheden xa1, xa4, Li en Re zijn ook verdubbeld, dit effect is in de animatie goed te zien.
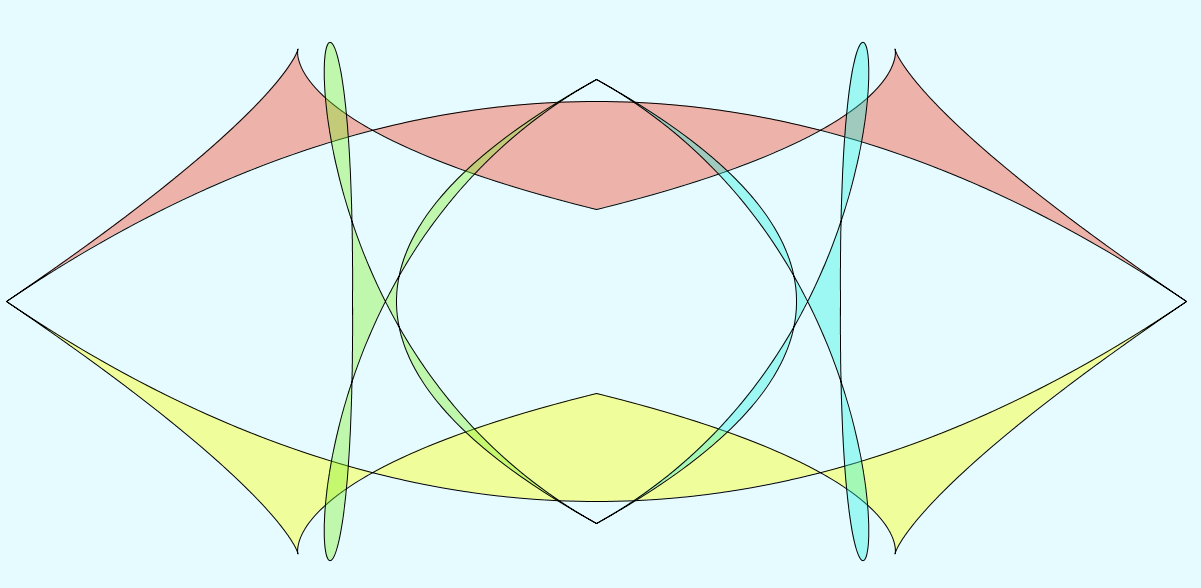
Object1 is samengesteld mbv de Bezier cubic quadratic cubic curve constructor creator.
Bekijk de animatie in fullScreen(): . Met de "s" toets stopt, en met de "r" toetst start de animatie. met de "d" toets kan je een afbeelding downloaden
Curven object1;
Curven object2;
Curven object3;
Curven object4;
void setup() {
fullScreen();
float x = width/2;
float y = height/2;
float n = height/20;
//ankerpunten: a1=rood, a2=groen, a3=blauw, a4= lichtblauw
object1 = new BezierCubQuadrCub(x,y-5*n, x-10*n,y, x+10*n,y, x,y-5*n,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4= lichtgroen c5=bruin
x-15*n,y-6*n, x,y-10*n, x,y-10*n, x,y-10*n, x+15*n,y-6*n,
color(247, 63, 35, 100));
object2 = new BezierCubQuadrCub(x,y+5*n, x-10*n,y, x+10*n,y, x,y+5*n,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4= lichtgroen c5=bruin
x-15*n,y+6*n, x,y+10*n, x,y+10*n, x,y+10*n, x+15*n,y+6*n,
color(255, 255, 0, 100));
object3 = new BezierCubQuadrCub(x-5*n,y, x,y+10*n, x,y-10*n, x-5*n,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4= lichtgroen c5=bruin
x-6*n,y+15*n, x-10*n,y, x-10*n,y, x-10*n,y, x-6*n,y-15*n,
color(131, 240, 44, 100));
object4 = new BezierCubQuadrCub(x+5*n,y, x,y+10*n, x,y-10*n, x+5*n,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4= lichtgroen c5=bruin
x+6*n,y+15*n, x+10*n,y, x+10*n,y, x+10*n,y, x+6*n,y-15*n,
color(44, 240, 222, 100));
}
void draw() {
background(0);
object1.display();
object1.ya1Down();
object1.xa2Re();
object1.xa3Li();
object1.ya4Down();
object2.display();
object2.ya1Up();
object2.xa2Re();
object2.xa3Li();
object2.ya4Up();
object3.display();
object3.xa1Re();
object3.ya2Down();
object3.ya3Up();
object3.xa4Re();
object4.display();
object4.xa1Li();
object4.ya2Down();
object4.ya3Up();
object4.xa4Li();
}
void keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
}