Met de "s" toets stopt en met de "r" toets starten de bewegingen, met de "d" toets kan je een afbeelding van de animatie downloaden.
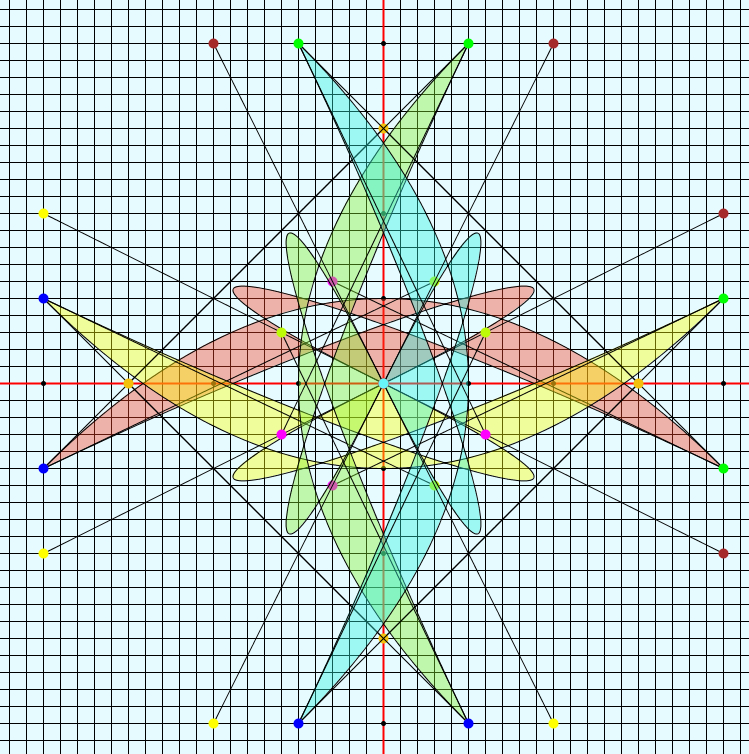
Bezier Cubic Quadratic Cubic animatie met 4 objecten
Een animatie met gekoppelde Cubic Quadratic Cubic curven. terug naar de inleiding ga naar de animatie in een vierkant canvas
De schets maakt gebruik van de class "BezierCubQuadrCub" zie curven classes en de superclass "Curven"
Curven object1;
Curven object2;
Curven object3;
Curven object4;
void setup() {
size(800, 800);
float x = width/2;
float y = height/2;
float n = height/40;
//ankerpunten: a1=rood, a2=groen, a3=blauw, a4= lichtblauw
object1 = new BezierCubQuadrCub(x,y, x+20*n,y+5*n, x-20*n,y+5*n, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen c5=bruin
x-20*n,y-10*n, x-3*n,y-6*n, x,y-15*n, x+3*n,y-6*n, x+20*n,y-10*n,
color(247, 63, 35, 100));
object2 = new BezierCubQuadrCub(x,y, x+20*n,y-5*n, x-20*n,y-5*n, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen c5=bruin
x-20*n,y+10*n, x-3*n,y+6*n, x,y+15*n, x+3*n,y+6*n, x+20*n,y+10*n,
color(255, 255, 0, 100));
//ankerpunten: a1=rood, a2=groen, a3=blauw, a4= lichtblauw
object3 = new BezierCubQuadrCub(x,y, x+5*n,y-20*n, x+5*n,y+20*n, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen c5=bruin
x-10*n,y+20*n, x-6*n,y+3*n, x-15*n,y, x-6*n,y-3*n, x-10*n,y-20*n,
color(131, 240, 44, 100));
//ankerpunten: a1=rood, a2=groen, a3=blauw, a4=lichtblauw
object4 = new BezierCubQuadrCub(x,y, x-5*n,y-20*n, x-5*n,y+20*n, x,y,
//controlepunten: c1=geel, c2=paars, c3=lichtbruin c4=lichtgroen c5=bruin
x+10*n,y+20*n, x+6*n,y+3*n, x+15*n,y, x+6*n,y-3*n, x+10*n,y-20*n,
color(44, 240, 222, 100));
}
void draw() {
background(0);
// strokeWeight(1);
object1.display();
object1.ya1Down();
object1.ya2Down();
object1.ya3Down();
object1.ya4Down();
object2.display();
object2.ya1Up();
object2.ya2Up();
object2.ya3Up();
object2.ya4Up();
object3.display();
object3.xa1Re();
object3.xa2Re();
object3.xa3Re();
object3.xa4Re();
object4.display();
object4.xa1Li();
object4.xa2Li();
object4.xa3Li();
object4.xa4Li();
}
void keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
}