Inleiding schetsen met curven terug naar de startpagina
Statische schets met curven op ruitjespapier Zie ook de de class "Ruitjes"
Schetsen met Bezier curven die gebruik maken van
| toets | anker | kleur | toets | control | kleur | ||
| 1 | a1 | rood | 5 | c1 | geel | ||
| 2 | a2 | groen | 6 | c2 | paars | ||
| 3 | a3 | blauw | 7 | c3 | lichtbruin | ||
| 4 | a4 | lichtblauw | 8 | c4 | lichtgroen | ||
| 9 | c5 | bruin | |||||
| 0 | c6 | lichtpaars |
| curve constructor creators | ankers | controls | classes | |
| Quadratic | a1 en a2 | c1 | BezierQuadr | |
| Cubic | a1 t/m a3 | c1 en c2 | BezierCub | |
| Quadratic Cubic | a1 t/m a3 | c1 t/m c3 | BezierQuadrCub | |
| Quadratic Quadratic | a1 t/m a3 | c1 en c2 | Bezier2Quadr | |
| Quadratic Quadratic Quadratic | a1 t/m a4 | c1 t/m c3 | Bezier3Quadr | |
| Cubic Cubic | a1 t/m a3 | c1 t/m c4 | Bezier2Cub | |
| Cubic Cubic Cubic | a1 t/m a4 | c1 t/m c6 | Bezier3Cub | |
| Quadratic Cubic Quadratic | a1 t/m a4 | c1 t/m c4 | BezierQuadrCubQuadr | |
| Cubic Quadratic Cubic | a1 t/m a4 | c1 t/m c5 | BezierCubQuadrCub |
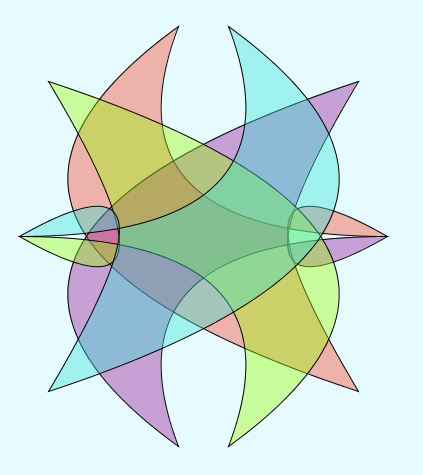
"Bezier Cubic bloem" acht Bezier Cubic curven gerangschikt als een bloem de zich horizontaal en verticaal bewegen
"Bezier Quadratic Quadratic Logo" heeft het beeld van een logo animatie
"Bezier Quadratic Quadratic Quadratic animatie 1" met 4 objecten
"Bezier Cubic Cubic bloem" met 4 cubic cubic objecten waarvan het middelste ankerpunt 2 verticaal en horizontaal beweegt
"Bezier Cubic Cubic Cubic animatie" met 4 objecten
"Bezier Quadratic Cubic Quadratic animatie 1" van 4 objecten waarvan de ankerpunten zich op en neer en heen en weer bewegen
"Bezier Quadratic Cubic Quadratic animatie 2" van 4 objecten
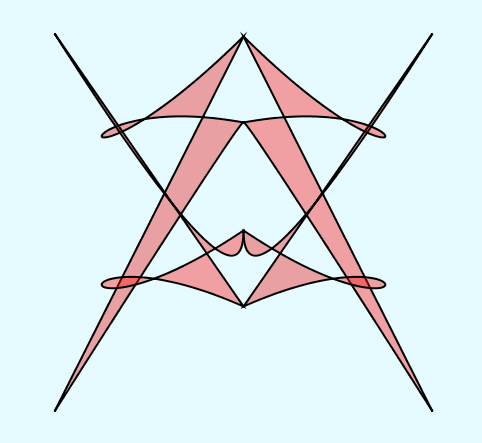
"Bezier Cubic Quadratic Cubic animatie" van 2 objecten en een schets met de raaklijnen
"Bezier Cubic Quadratic Cubic animatie" van 4 objecten in een vierkant canvas met zwarte achtergrond
"Bezier Cubic Quadratic Cubic animatie 2" met 4 objecten met verschillende bewegingsnelheden.