Ellipsen maken sinus en cosinus beweging terug naar de inleiding
De schets maakt ook gebruik van het object ruitjespap van de class "Ruitjes"
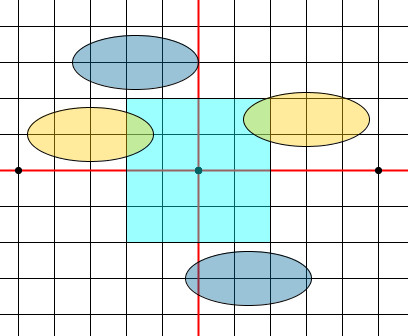
Bekijk de sinus cosinus bewegingen van ellipsen.
De schets is een aangepaste versie van het sin cos voorbeeld op de processing site.
Ruitjes ruitjespap;
float x1, x2, y1, y2;
float hoek1, hoek2;
float amplitude;
float b; float h;
float x; float y;
float n;
void setup() {
size(960, 540);
//fullScreen();
x = width/2;
y = height/2;
n = height/15; //n is de grootte van het vakje
amplitude = 2*n; //de amplitude van de bewegende ellipsen is 2 vakjes
b = 1.5*n; //breedte van de ellipsen
h = 1.5*n; //hoogte van de ellipsen
ruitjespap = new Ruitjes(n,x,y);
}
void draw() {
background(255);
ruitjespap.display();
//noStroke(); // stroke(0) in de Ruitjes class maakt noStroke() ongedaan
//omrekenen van graden naar radialen
float radHoek1 = radians(hoek1);
float radHoek2 = radians(hoek2);
//de sin en cos bewegen rond het x,y punt
x1 = x + (amplitude * cos(radHoek1));
x2 = x + (amplitude * cos(radHoek2));
y1 = y + (amplitude * sin(radHoek1));
y2 = y + (amplitude * sin(radHoek2));
fill(0,255,255,100);
rectMode(CENTER);
rect(x, y, 4*n, 4*n);
fill(0, 102, 153,100);
ellipse(x1, y-3*n, b, h);
ellipse(x2, y+3*n, b, h);
fill(255, 204, 0,100);
ellipse(x-3*n, y1, b, h);
ellipse(x+3*n, y2, b, h);
hoek1 += 2;
if (hoek1 > 360) hoek1 = 2;
hoek2 += 3;
if (hoek2 > 360) hoek2 = 3;
}
schets met lijnen, vanuit de hoeken van het vierkant, verbonden met de middelpunten van de cirkels
Ruitjes ruitjespap;
float x1, x2, y1, y2;
float hoek1, hoek2;
float amplitude;
float b; float h;
float x; float y;
float n;
void setup() {
size(960, 540);
//fullScreen();
x = width/2;
y = height/2;
n = height/15; //n is de grootte van het vakje
amplitude = 2*n; //de amplitude van de bewegende ellipsen is 2 vakjes
b = 1.5*n; //breedte van de ellipsen
h = 1.5*n; //hoogte van de ellipsen
// noStroke();
ruitjespap = new Ruitjes(n,x,y);
}
void draw() {
background(255);
ruitjespap.display();
noStroke();
//omrekenen van graden naar radialen
float radHoek1 = radians(hoek1);
float radHoek2 = radians(hoek2);
//de sin en cos bewegen rond het x,y punt
x1 = x + (amplitude * cos(radHoek1));
x2 = x + (amplitude * cos(radHoek2));
y1 = y + (amplitude * sin(radHoek1));
y2 = y + (amplitude * sin(radHoek2));
fill(0,255,255,100);
rectMode(CENTER);
rect(x, y, 4*n, 4*n);
fill(0, 102, 153,100);
ellipse(x1, y-3*n, b, h); // blauwe ellips boven
ellipse(x2, y+3*n, b, h); // blauwe ellips onder
fill(255, 204, 0,100);
ellipse(x-3*n, y1, b, h); // gele ellips links
ellipse(x+3*n, y2, b, h); // gele ellips rechts
// Lijnen, vanuit de hoeken van het vierkant, verbinden met de middelpunten van de cirkels
strokeWeight(n/10);
stroke(255,0,0);
line(x-2*n, y-2*n, x-3*n, y1); // gele ellips links
line(x+2*n, y-2*n, x1, y-3*n); // blauwe ellips boven
line(x+2*n, y+2*n, x+3*n, y2); // gele ellips rechts
line(x-2*n, y+2*n, x2, y+3*n); // blauwe ellips onder
hoek1 += 2;
if (hoek1 > 360) hoek1 = 2;
hoek2 += 3;
if (hoek2 > 360) hoek2 = 3;
}
schets met de sin en cos functies direct ingevoerd in de ellipse functies
Ruitjes ruitjespap;
float hoek1, hoek2;
float x;
float y;
float n;
void setup() {
size(960, 540);
//fullScreen();
x = width/2;
y = height/2;
n = height/15; //n is de grootte van het vakje
ruitjespap = new Ruitjes(n,x,y);
}
void draw() {
background(255);
ruitjespap.display();
fill(0,255,255,100);
rectMode(CENTER);
rect(x, y, 4*n, 4*n);
fill(0, 102, 153,100);
ellipse(x + (2*n * cos(radians(hoek1))), y-3*n, 1.5*n, 1.5*n);
ellipse(x + (2*n * cos(radians(hoek2))), y+3*n, 1.5*n, 1.5*n);
fill(255, 204, 0,100);
ellipse(x-3*n, y + (2*n * sin(radians(hoek1))), 1.5*n, 1.5*n);
ellipse(x+3*n, y + (2*n * sin(radians(hoek2))), 1.5*n, 1.5*n);
hoek1 += 2;
if (hoek1 > 360) hoek1 = 2;
hoek2 += 3;
if (hoek2 > 360) hoek2 = 3;
}