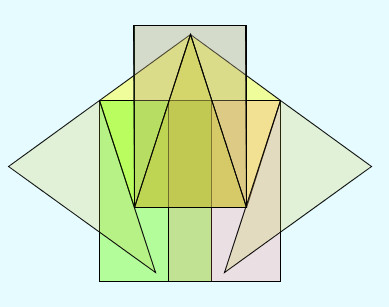
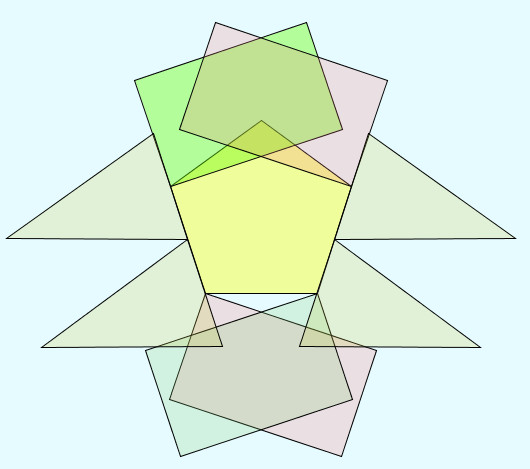
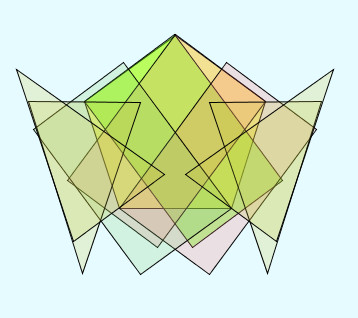
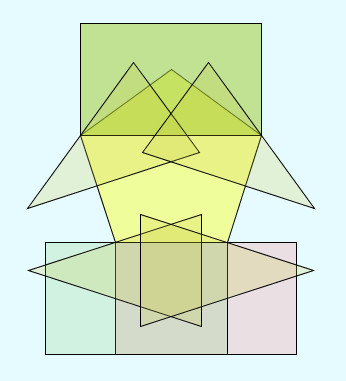
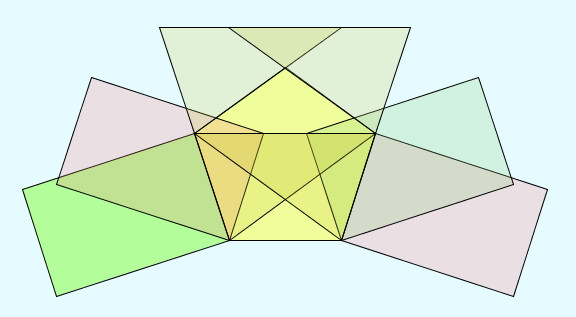
gouden driehoeken en rechthoeken rond vijfhoek. terug naar de inleiding
met de "s" toets stoppen de rotaties met iedere ander toets starten de rotaties weer
gouden driehoeken en rechthoeken rond vijfhoek in fullscreen
gouden driehoeken en rechthoeken rond vijfhoek in p5.js
De schets maakt gebruik van objecten van de p5.js classes "Vhoek_n5" , "Rechthoek" , "Drieh_nh" , en de superclass "Vormen"
let vorm = []; let vijfhoek = true;
let dpDrieh1 = 5; let dpDrieh2 = 1; let dpR = 0;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','70px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','70px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','70px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','70px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','70px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','70px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','70px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','70px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,300);button8.style('width','70px');
button8.mouseClicked(button8Action);
buttonVAU = createButton('vijfhoek aan/uit');
buttonVAU.position(20,330);buttonVAU.style('width','110px');
buttonVAU.mouseClicked(buttonVAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; let n = height/5;
let rl = sqrt(50+10*sqrt(5))*n/10; //rl is de straal van de binnencirkel van de vijfhoek
let rk = sqrt(25+10*sqrt(5))*n/10; //rk is de straal van de buitencirkel van de vijfhoek
let h1 = (rl+rk); //h1 = lijn van vlak naar hoek, is de hoogtelijn van de gouden driehoek
let phi= (1+sqrt(5))/2; //phi wordt gebruikt in bl
let bl = rl/(2*phi); //bl is de lijn van het middelpunt naar de nphi li
let nphi = n+n/phi; //nphi is de lengte van de gouden rechthoek
let sw = n/100; let alfa1 = 50; let alfa2 = 100; let kleur = 0;
vorm[0] = new Vhoek_n5(n, 0, x, y, 0, color(255, 255, 0, alfa2+50),sw,color(kleur));
vorm[1] = new Rechthoek(n,nphi, 7, x-nphi/2, y-bl, 0, color(100,255, 0,alfa1),sw,color(kleur));
vorm[2] = new Rechthoek(n,nphi, 1, x+nphi/2, y-bl, 0, color(252,110,114,alfa1),sw,color(kleur));
vorm[3] = new Rechthoek(n,nphi, 5, x-n/2, y+rk, 0, color(252,110,114,alfa1),sw,color(kleur));
vorm[4] = new Rechthoek(n,nphi, 3, x+n/2, y+rk, 0, color(122,200,100,alfa1),sw,color(kleur));
vorm[5] = new Drieh_nh(n, h1,dpDrieh2,x-nphi/2,y-bl,-36,color(200,200,50,alfa2),sw,color(kleur));
vorm[6] = new Drieh_nh(n, h1,dpDrieh1,x+nphi/2,y-bl,36, color(200,200,50,alfa2),sw,color(kleur));
vorm[7] = new Drieh_nh(n, h1,dpDrieh2,x-n/2, y+rk,180,color(200,200,50,alfa2),sw,color(kleur));
vorm[8] = new Drieh_nh(n, h1,dpDrieh1,x+n/2, y+rk,180,color(200,200,50,alfa2),sw,color(kleur));
}
function draw() {
clear()
background('rgba(255,255,255, 0)');
if (vijfhoek) {vorm[0].display()}
for (let i =1; i < 9; i++){vorm[i].display()}
if (key == 's' || key == 'S') { }
else
{
vorm[1].dpRotLi(vorm[1]); vorm[2].dpRotRe(vorm[2]);
vorm[3].dpRotRe(vorm[3]); vorm[4].dpRotLi(vorm[4]);
vorm[5].dpRotRe(vorm[5]); vorm[6].dpRotLi(vorm[6]);
vorm[7].dpRotLi(vorm[7]); vorm[8].dpRotRe(vorm[8]);
}
}
function windowResize() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction(){setup()}
function button0Action()
{vorm[1].d=7; vorm[2].d=1;vorm[3].d=5; vorm[4].d=3;
vorm[5].d=1; vorm[6].d=5;vorm[7].d=1; vorm[8].d=5;}
function button1Action()
{vorm[1].d=7; vorm[2].d=1;vorm[3].d=5; vorm[4].d=3;
vorm[5].d=5; vorm[6].d=1;vorm[7].d=5; vorm[8].d=1;}
function button2Action()
{vorm[1].d=6; vorm[2].d=2;vorm[3].d=4; vorm[4].d=4;
vorm[5].d=6; vorm[6].d=6;vorm[7].d=6; vorm[8].d=6;}
function button3Action()
{vorm[1].d=1; vorm[2].d=7;vorm[3].d=7; vorm[4].d=1;
vorm[5].d=4; vorm[6].d=2;vorm[7].d=4; vorm[8].d=2;}
function button4Action()
{vorm[1].d=7; vorm[2].d=1;vorm[3].d=5; vorm[4].d=3;
vorm[5].d=4; vorm[6].d=2;vorm[7].d=4; vorm[8].d=2;}
function button5Action()
{vorm[1].d=7; vorm[2].d=1;vorm[3].d=5; vorm[4].d=3;
vorm[5].d=3; vorm[6].d=3;vorm[7].d=3; vorm[8].d=3;}
function button6Action()
{vorm[1].d=4; vorm[2].d=4;vorm[3].d=6; vorm[4].d=2;
vorm[5].d=1; vorm[6].d=5;vorm[7].d=1; vorm[8].d=5;}
function button7Action()
{vorm[1].d=1; vorm[2].d=7;vorm[3].d=7; vorm[4].d=1;
vorm[5].d=2; vorm[6].d=4;vorm[7].d=2; vorm[8].d=4;}
function button8Action()
{vorm[1].d=3; vorm[2].d=5;vorm[3].d=1; vorm[4].d=7;
vorm[5].d=3; vorm[6].d=3;vorm[7].d=3; vorm[8].d=3;}
function buttonVAUAction()
{if(vijfhoek){vijfhoek=false;} else {vijfhoek=true;}}
function buttonDAction(){save('drieh_vierk_rond_vijfhoek.png');}