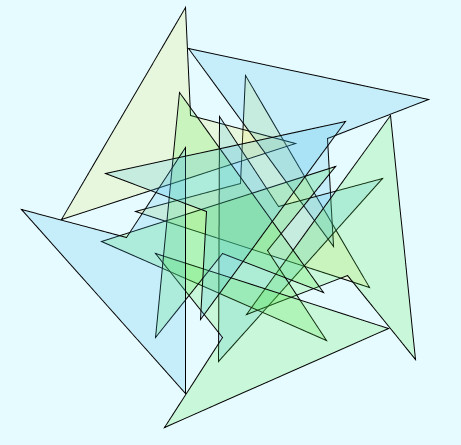
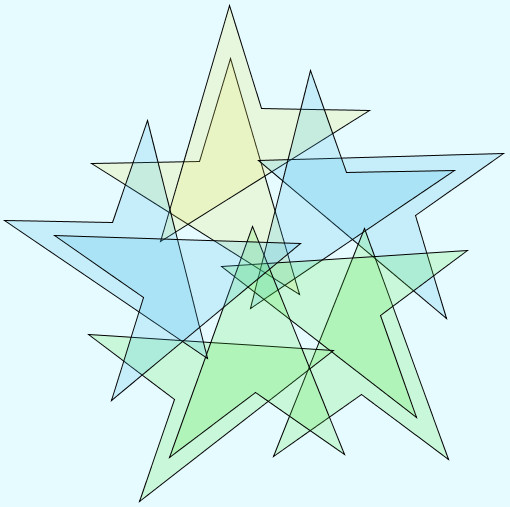
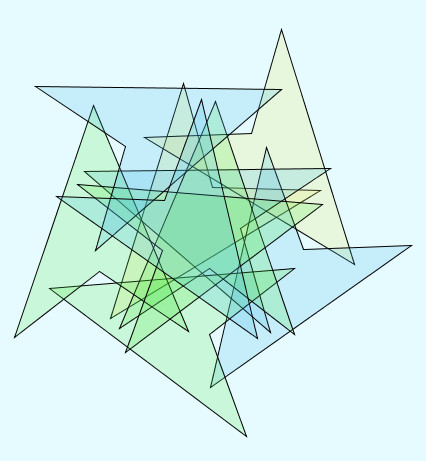
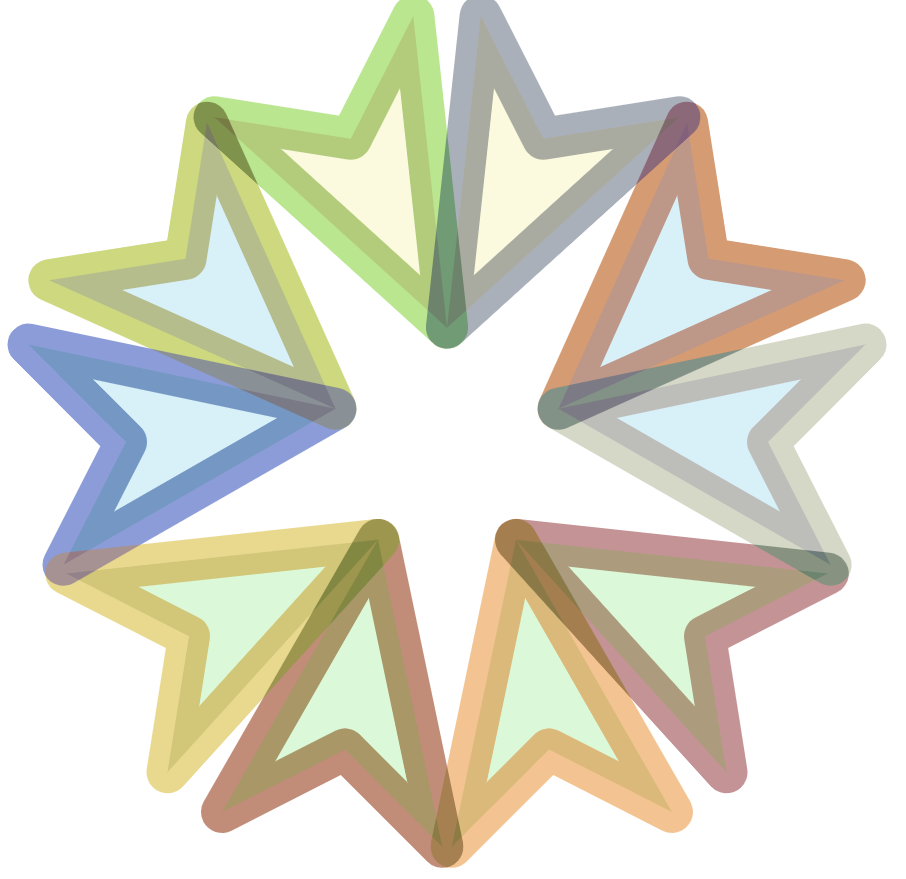
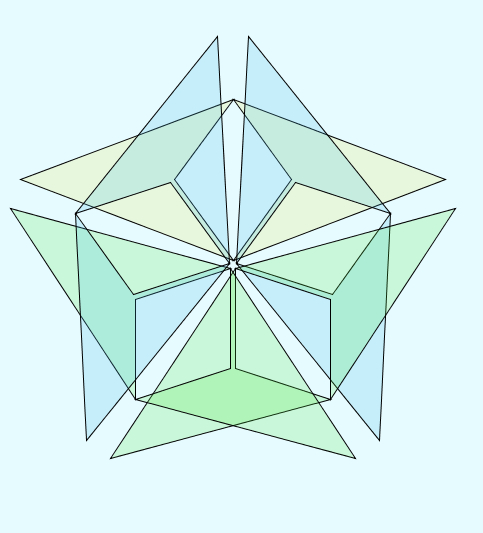
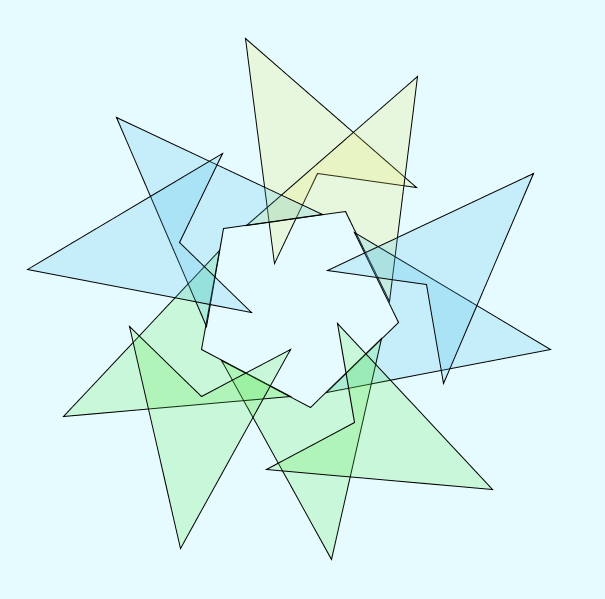
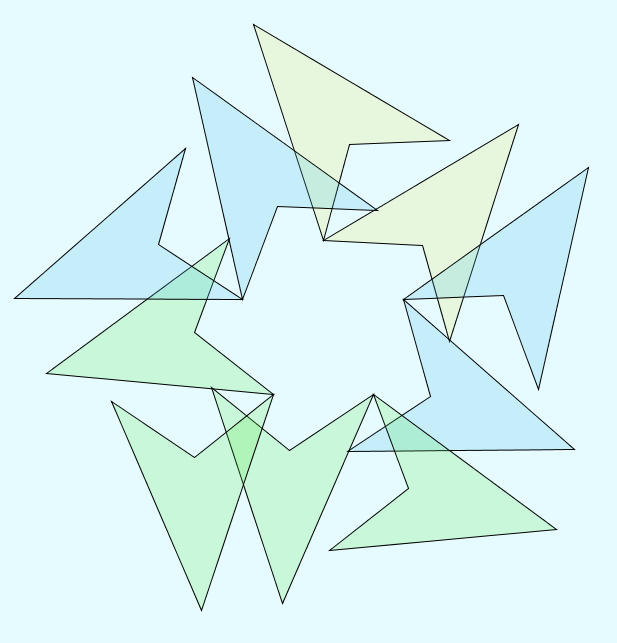
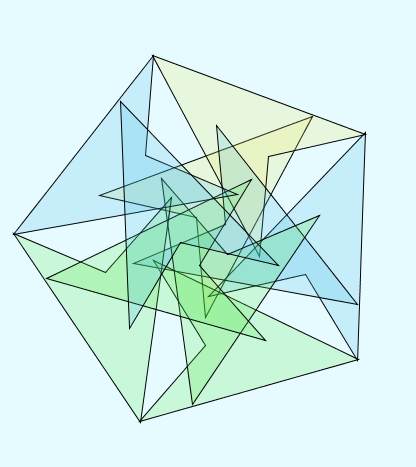
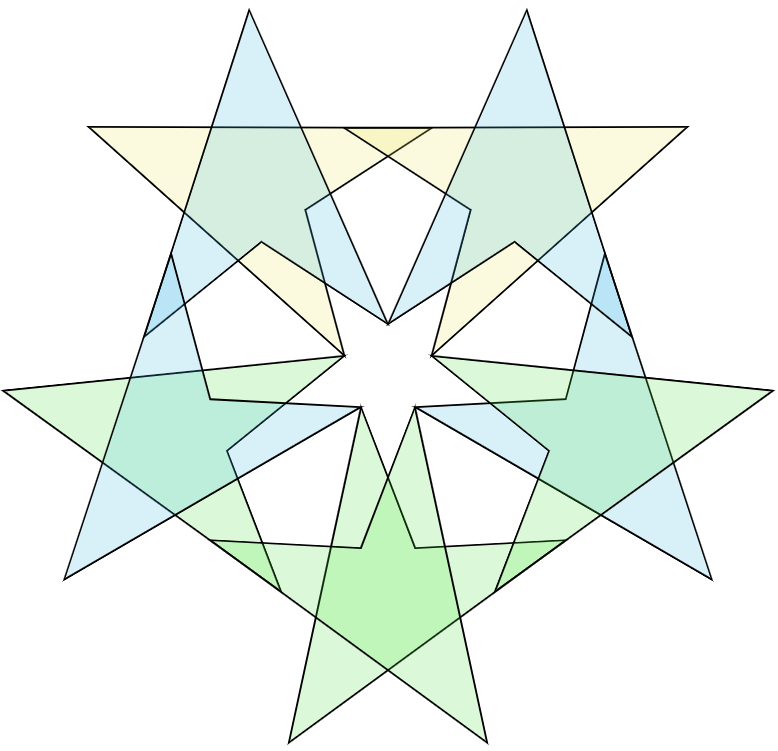
tien pijlen vormen een vijfhoek. terug naar de inleiding
Toets "s" stopt de rotaties. met de overige toetsen starten de rotaties weer
tien pijlen vormen een vijfhoek in fullscreen
//p5.js schets met 10 vliegers die een vijfhoek voren
let vorm = []; let sliderAan = true; let smal = true;
let blend = false; let rond = false; let alfa = 50;
function setup() {
buttonR = createButton('reset, alfa = 50');
buttonR.position(20,30);buttonR.style('width','120px');
buttonR.mouseClicked(buttonRAction);
buttonRA = createButton('reset, alfa = 100');
buttonRA.position(20,60);buttonRA.style('width','120px');
buttonRA.mouseClicked(buttonRAAction);
button0 = createButton('dp 0');
button0.position(20,90);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(90,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(90,120);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,150);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(90,150);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,180);button6.style('width','50px');
button6.mouseClicked(button6Action);
buttonN = createButton('n');
buttonN.position(20,210);buttonN.style('width','50px');
buttonN.mouseClicked(buttonNAction);
if (sliderAan) {
slidersw = createSlider(1, 50, 1, 1);
slidersw.position(20,240);
slidersw.style('width', '80px');
sliderAan = false;
}
buttonSC = createButton('gekleurde lijnen');
buttonSC.position(20,270);buttonSC.style('width','110px');
buttonSC.mouseClicked(buttonSCAction);
buttonBM = createButton('Blendmode');
buttonBM.position(20,300);buttonBM.style('width','100px');
buttonBM.mouseClicked(buttonBMAction);
buttonRAU = createButton('rond aan/uit');
buttonRAU.position(20,330); buttonRAU.style('width','100px')
buttonRAU.mouseClicked(buttonRAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
const x = width/2; const y = height/2; let n = height/6.5;
const rl = sqrt(50+10*sqrt(5))*n/10;
const rk = sqrt(25+10*sqrt(5))*n/10;
const h = (rl+rk);
const nphi = ((1+sqrt(5))/2)*n;
const phi = ((1+sqrt(5))/2);
const k = rl/2*(3-phi);
const bl = rl/(2*phi);
let sw = 1; let sc = color(0); alfa;
vorm[0] = new Vlieger(nphi,h+k,-k,5,x, y-rl, 0,color(237,230,86,alfa),sw,sc);
vorm[1] = new Vlieger(nphi,h+k,-k,5,x, y-rl, 0,color(237,230,86,alfa),sw,sc);
vorm[2] = new Vlieger(nphi,h+k,-k,5,x+nphi/2,y-bl, 72,color(63,186,229,alfa),sw,sc);
vorm[3] = new Vlieger(nphi,h+k,-k,5,x+nphi/2,y-bl, 72,color(63,186,229,alfa),sw,sc);
vorm[4] = new Vlieger(nphi,h+k,-k,5,x+n/2, y+rk,144,color(76,229,63,alfa), sw,sc);
vorm[5] = new Vlieger(nphi,h+k,-k,5,x+n/2, y+rk,144,color(76,229,63,alfa), sw,sc);
vorm[6] = new Vlieger(nphi,h+k,-k,5,x-n/2, y+rk,-144,color(76,229,63,alfa),sw,sc);
vorm[7] = new Vlieger(nphi,h+k,-k,5,x-n/2, y+rk,-144,color(76,229,63,alfa),sw,sc);
vorm[8] = new Vlieger(nphi,h+k,-k,5,x-nphi/2,y-bl,-72,color(63,186,229,alfa),sw,sc);
vorm[9] = new Vlieger(nphi,h+k,-k,5,x-nphi/2,y-bl,-72,color(63,186,229,alfa),sw,sc);
}
function draw() {
clear()
background('rgba(255,255,255, 0)');
if (blend) {blendMode(DIFFERENCE)}
else {blendMode(BLEND)};
lijndikte()
for (let i = 0; i < 10; i++) {vorm[i].display()}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotLi(vorm[6]); vorm[7].dpRotRe(vorm[7]);
vorm[8].dpRotLi(vorm[8]); vorm[9].dpRotRe(vorm[9]);
}
}
function windowResize() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction() {alfa = 50; setup();}
function buttonRAAction() {alfa = 100;setup();}
function button0Action() {for(let i = 0;i< 10; i++){vorm[i].d = 0;}}
function button1Action() {for(let i = 0;i< 10; i++){vorm[i].d = 1;}}
function button2Action() {for(let i = 0;i< 10; i++){vorm[i].d = 2;}}
function button3Action() {for(let i = 0;i< 10; i++){vorm[i].d = 3;}}
function button4Action() {for(let i = 0;i< 10; i++){vorm[i].d = 4;}}
function button5Action() {for(let i = 0;i< 10; i++){vorm[i].d = 5;}}
function button6Action() {for(let i = 0;i< 10; i++){vorm[i].d = 6;}}
function buttonNAction()
{if (smal) {for(let i=0; i<10; i++){vorm[i].n=height/2;smal=false;}}
else {for(let i=0; i<10; i++){vorm[i].n = height/4.02; smal=true;}}}
function lijndikte(){let slider = slidersw.value();
for (let i=0; i<10; i++){vorm[i].sw = slider}};
function buttonSCAction() {for (let i=0; i<10; i++)
{vorm[i].sc = color(random(50,250),random(50,250),random(0,200),150);}}
function buttonBMAction()
{if(blend){blend=false;} else {blend=true;}}
function buttonRAUAction(){if (rond) {strokeJoin(MITER); rond = false;}
else {strokeJoin(ROUND);rond = true};} //rondingen aan /uit
function buttonDAction() {save('vlieger_rond_vijfhoek.png');}







.png)