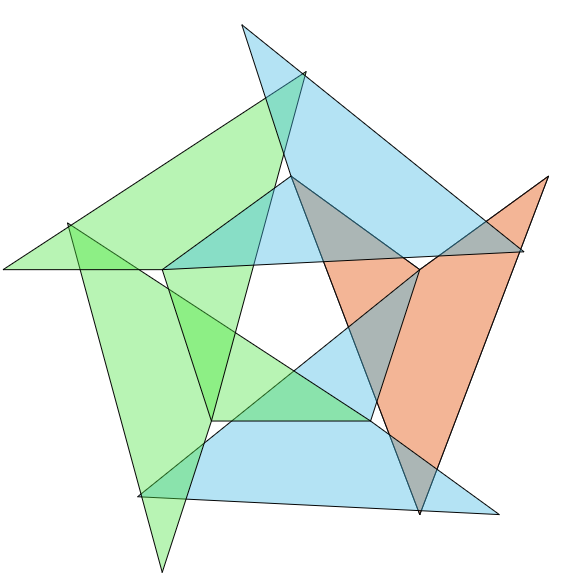
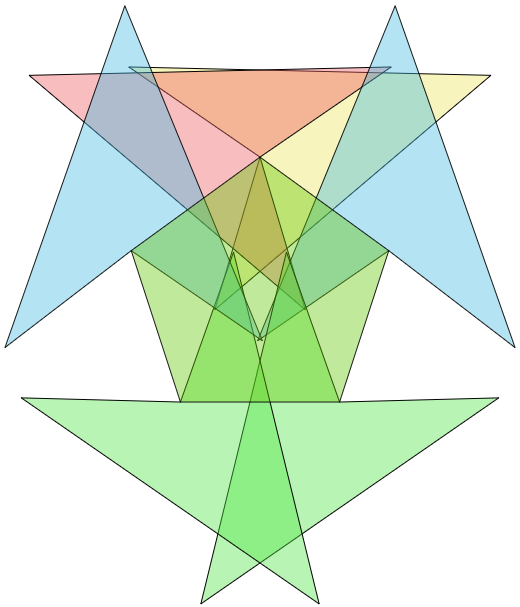
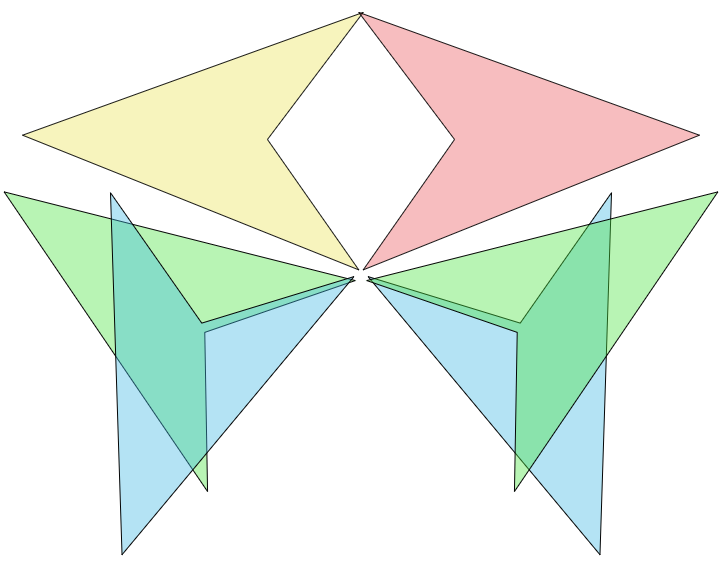
6 pijlen rond een vijfhoek. terug naar de inleiding
Toets "s" stopt de rotaties. met de overige toetsen starten de rotaties weer
pijlen rond de vijfhoek in fullscreen
De vliegers zijn hier pijlen want het derde argument in de constructor (-k) is negatief
De schets in p5.js
de schets maakt gebruik van objecten van de p5.js classes "Vhoek_n5" , "Vlieger" en de superclass "Vormen"
let vorm = []; let vijfhoek = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','50px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,300);button8.style('width','50px');
button8.mouseClicked(button8Action);
buttonAU = createButton('vijfhoek aan/uit');
buttonAU.position(20,330);buttonAU.style('width','110px');
buttonAU.mouseClicked(buttonAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; let n = height/6;
let rl = sqrt(50+10*sqrt(5))*n/10;
let rk = sqrt(25+10*sqrt(5))*n/10;
let h = (rl+rk);
let nphi = ((1+sqrt(5))/2)*n;
let phi = ((1+sqrt(5))/2);
let k = rl/2*(3-phi); let bl = rl/(2*phi);
let alfa = 100; let sw = n/180; let sc = color(0);
vorm[0]=new Vlieger(nphi,h+k,-k,1, x, y-rl, 0,color(237,230,86,alfa),sw,sc);
vorm[1]=new Vlieger(nphi,h+k,-k,1, x, y-rl, 0,color(237,86,91, alfa),sw,sc);
vorm[2]=new Vlieger(nphi,h+k,-k,1, x+nphi/2,y-bl, 72,color(63,186,229,alfa),sw,sc);
vorm[3]=new Vlieger(nphi,h+k,-k,1, x+n/2, y+rk, 144,color(76,229,63, alfa),sw,sc);
vorm[4]=new Vlieger(nphi,h+k,-k,1, x-n/2, y+rk,-144,color(76,229,63, alfa),sw,sc);
vorm[5]=new Vlieger(nphi,h+k,-k,1, x-nphi/2,y-bl, -72,color(63,186,229,alfa),sw,sc);
vorm[6]=new Vhoek_n5(n, 0, x, y, 0, color(100, 200, 0, alfa),sw,sc);
}
function draw() {
clear()
background('rgba(255,255,255, 0)');
if (vijfhoek) {vorm[6].display()}
for (let i=0; i<6; i++) {vorm[i].display()}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
}
}
function buttonRAction() {setup()}
function button0Action() {for(let i = 0;i< 6;i++){vorm[i].d = 0;}}
function button1Action() {for(let i = 0;i< 6;i++){vorm[i].d = 1;}}
function button2Action() {for(let i = 0;i< 6;i++){vorm[i].d = 2;}}
function button3Action() {for(let i = 0;i< 6;i++){vorm[i].d = 3;}}
function button4Action() {for(let i = 0;i< 6;i++){vorm[i].d = 4;}}
function button5Action() {for(let i = 0;i< 6;i++){vorm[i].d = 5;}}
function button6Action() {for(let i = 0;i< 6;i++){vorm[i].d = 6;}}
function button7Action() {for(let i = 0;i< 6;i++){vorm[i].d = 7;}}
function button8Action() {for(let i = 0;i< 6;i++){vorm[i].d = 8;}}
function buttonAUAction()
{if(vijfhoek){vijfhoek=false}else{vijfhoek=true}}
function buttonDAction() {save('vlieger_rond_vijfh.png');}