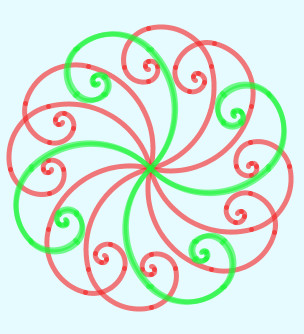
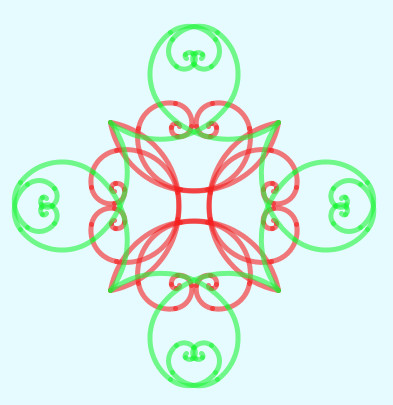
zestien roterende spiralen vormen een vierkant 1 on p5.js. terug naar de inleiding
Met de "s" toets stoppen de rotaties met iedere andere toets starten de rotaties weer.
De schets maakt gebruik van objecten van de p5.js class "Spiraal_8gr_gk" en de p5.js superclass "Vormen"
de spiraal is afgeleid van de gouden rehthoek
vorm = []; let x; let y; let n;
let stopGroen = false; let zwartwit = false; let sliderAan = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
button0x = createButton('x=0');
button0x.position(20,80);button0x.style('width','70px');
button0x.mouseClicked(button0xAction);
button0y = createButton('y=0');
button0y.position(100,80);button0y.style('width','70px');
button0y.mouseClicked(button0yAction);
button2x = createButton('x=2');
button2x.position(20,120);button2x.style('width','70px');
button2x.mouseClicked(button2xAction);
button2y = createButton('y=2');
button2y.position(100,120);button2y.style('width','70px');
button2y.mouseClicked(button2yAction);
button4x = createButton('x=4');
button4x.position(20,160);button4x.style('width','70px');
button4x.mouseClicked(button4xAction);
button4y = createButton('y=4');
button4y.position(100,160);button4y.style('width','70px');
button4y.mouseClicked(button4yAction);
buttonphi2 = createButton('2n*phi');
buttonphi2.position(20,200);buttonphi2.style('width','70px');
buttonphi2.mouseClicked(buttonphi2Action);
buttonphi4 = createButton('4n*phi');
buttonphi4.position(100,200);buttonphi4.style('width','70px');
buttonphi4.mouseClicked(buttonphi4Action);
buttonb2 = createButton('2 bogen');
buttonb2.position(20,240);buttonb2.style('width','70px');
buttonb2.mouseClicked(buttonb2Action);
buttonb4 = createButton('4 bogen');
buttonb4.position(100,240);buttonb4.style('width','70px');
buttonb4.mouseClicked(buttonb4Action);
buttonb6 = createButton('6 bogen');
buttonb6.position(20,280);buttonb6.style('width','70px');
buttonb6.mouseClicked(buttonb6Action);
buttonb8 = createButton('8 bogen');
buttonb8.position(100,280);buttonb8.style('width','70px');
buttonb8.mouseClicked(buttonb8Action);
buttonLi = createButton('Li');
buttonLi.position(20,320);buttonLi.style('width','70px');
buttonLi.mouseClicked(buttonLiAction);
buttonRe = createButton('Re');
buttonRe.position(100,320);buttonRe.style('width','70px');
buttonRe.mouseClicked(buttonReAction);
buttonLiRe = createButton('Li <--> Re');
buttonLiRe.position(20,360);buttonLiRe.style('width','100px');
buttonLiRe.mouseClicked(buttonLiReAction);
buttonSG = createButton('stop/start groen');
buttonSG.position(20,400);buttonSG.style('width','110px');
buttonSG.mouseClicked(buttonSGAction);
buttonRC = createButton('random kleur');
buttonRC.position(20,440);buttonRC.style('width','100px');
buttonRC.mouseClicked(buttonRCAction);
if (sliderAan) {
slidersw = createSlider(2, 50, 8, 1);
slidersw.position(20,480);
slidersw.style('width', '80px');
sliderAan = false;
}
buttonZW = createButton('zwart<->wit');
buttonZW.position(20,520);buttonZW.style('width','110px');
buttonZW.mouseClicked(buttonZWAction);
buttonD = createButton('downloaden');
buttonD.position(20,560);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
x = width/2; y = height/2; n = height/25;
let r = 8; let sw = 5;
let c1 = color(245,27,27,150);//rode spiralen
let c2 = color(27,245,45,150);//groene spiralen
//kwadrant 1
vorm[1] = new Spiraal_8gr_gk(n*4,1,r,x+4*n, y-4*n,-90, sw,c1);
vorm[2] = new Spiraal_8gr_gk(n*4,0,r,x+4*n, y-4*n,180,sw,c1);
vorm[3] = new Spiraal_8gr_gk(n*4,1,r,x+4*n, y-4*n,-90,sw,c2);
vorm[4] = new Spiraal_8gr_gk(n*4,0,r,x+4*n, y-4*n,180,sw,c2);
//kwadrant 2
vorm[5] = new Spiraal_8gr_gk(n*4,1,r,x-4*n, y-4*n,-180,sw,c1);
vorm[6] = new Spiraal_8gr_gk(n*4,0,r,x-4*n, y-4*n, 90, sw,c1);
vorm[7] = new Spiraal_8gr_gk(n*4,1,r,x-4*n, y-4*n,-180,sw,c2);
vorm[8] = new Spiraal_8gr_gk(n*4,0,r,x-4*n, y-4*n, 90, sw,c2);
//kwadrant 3
vorm[9] = new Spiraal_8gr_gk( n*4,1,r,x-4*n, y+4*n, 90,sw,c1);
vorm[10] = new Spiraal_8gr_gk(n*4,0,r,x-4*n, y+4*n, 0,sw,c1);
vorm[11] = new Spiraal_8gr_gk(n*4,1,r,x-4*n, y+4*n, 90,sw,c2);
vorm[12] = new Spiraal_8gr_gk(n*4,0,r,x-4*n, y+4*n, 0,sw,c2);
//kwadrant 4
vorm[13] = new Spiraal_8gr_gk(n*4,1,r,x+4*n, y+4*n, 0,sw,c1);
vorm[14] = new Spiraal_8gr_gk(n*4,0,r,x+4*n, y+4*n,270,sw,c1);
vorm[15] = new Spiraal_8gr_gk(n*4,1,r,x+4*n, y+4*n, 0,sw,c2);
vorm[16] = new Spiraal_8gr_gk(n*4,0,r,x+4*n, y+4*n,270,sw,c2);
}
function draw() {
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
lijndikte();
for (let i=1; i<17; i++) {vorm[i].display();}
if (key == 's' || key == 'S') { }
else
{
//rode spiralen
vorm[1].dpRotRe(vorm[1]); vorm[2].dpRotLi(vorm[2]);
vorm[5].dpRotRe(vorm[5]); vorm[6].dpRotLi(vorm[6]);
vorm[9].dpRotRe(vorm[9]); vorm[10].dpRotLi(vorm[10]);
vorm[13].dpRotRe(vorm[13]); vorm[14].dpRotLi(vorm[14]);
if (key == '0' || stopGroen) { }
else
{
//groene spiralen
vorm[3].dpRotLi(vorm[3]); vorm[4].dpRotRe(vorm[4]);
vorm[7].dpRotLi(vorm[7]); vorm[8].dpRotRe(vorm[8]);
vorm[11].dpRotLi(vorm[11]);vorm[12].dpRotRe(vorm[12]);
vorm[15].dpRotLi(vorm[15]);vorm[16].dpRotRe(vorm[16]);
}
}
}
function buttonRAction() {setup();}
function button0xAction(){for(let i=1; i<17; i++){vorm[i].x=x;}}
function button0yAction(){for(let i=1; i<17; i++){vorm[i].y=y;}}
function button2xAction()
{for(let i=1; i<5; i++){vorm[i].x=x+2*n;}
for(let i=5; i<13;i++){vorm[i].x=x-2*n;}
for(let i=13;i<17;i++){vorm[i].x=x+2*n;}}
function button2yAction()
{for(let i=1; i<9; i++){vorm[i].y=y-2*n;}
for(let i=9; i<17;i++){vorm[i].y=y+2*n;}}
function button4xAction()
{for(let i=1; i<5; i++){vorm[i].x=x+4*n;}
for(let i=5; i<13;i++){vorm[i].x=x-4*n;}
for(let i=13;i<17;i++){vorm[i].x=x+4*n;}}
function button4yAction()
{for(let i=1; i<9; i++){vorm[i].y=y-4*n;}
for(let i=9; i<17;i++){vorm[i].y=y+4*n;}}
function buttonphi2Action()
{for(let i=1; i<9; i++){vorm[i].y=y-2*n;}
for(let i=9; i<17;i++){vorm[i].y=y+2*n;}
for(let i=1; i<5; i++){vorm[i].x=x+2*n*(1+sqrt(5))/2;}
for(let i=5; i<13;i++){vorm[i].x=x-2*n*(1+sqrt(5))/2;}
for(let i=13;i<17;i++){vorm[i].x=x+2*n*(1+sqrt(5))/2;}}
function buttonphi4Action()
{for(let i=1; i<9; i++){vorm[i].y=y-4*n;}
for(let i=9; i<17;i++){vorm[i].y=y+4*n;}
for(let i=1; i<5; i++){vorm[i].x=x+4*n*(1+sqrt(5))/2;}
for(let i=5; i<13;i++){vorm[i].x=x-4*n*(1+sqrt(5))/2;}
for(let i=13;i<17;i++){vorm[i].x=x+4*n*(1+sqrt(5))/2;}}
function buttonphi4Action()
{for(let i=1; i<9; i++){vorm[i].y=y-4*n;
for(let i=9; i<17;i++){vorm[i].y=y+4*n;}}
for(let i=1; i<5; i++){vorm[i].x=x+4*n*(1+sqrt(5))/2;}
for(let i=5; i<13;i++){vorm[i].x=x-4*n*(1+sqrt(5))/2;}
for(let i=13;i<17;i++){vorm[i].x=x+4*n*(1+sqrt(5))/2;}}
function buttonb2Action(){for(let i=1; i<17; i++){vorm[i].r = 2;}}
function buttonb4Action(){for(let i=1; i<17; i++){vorm[i].r = 4;}}
function buttonb6Action(){for(let i=1; i<17; i++){vorm[i].r = 6;}}
function buttonb8Action(){for(let i=1; i<17; i++){vorm[i].r = 8;}}
function buttonLiAction(){for(let i=1; i<17; i++){vorm[i].lr = 0;}}
function buttonReAction(){for(let i=1; i<17; i++){vorm[i].lr = 1;}}
function buttonLiReAction(){for(let i=1; i<9; i++)
{vorm[i+i].lr=0; vorm[i+(i-1)].lr=1}}
function buttonSGAction()
{if(stopGroen){stopGroen = false;} else {stopGroen = true;}}
function buttonRCAction(){for (let i=1; i<17; i++)
{vorm[i].c = color(random(0,200),random(0,200),random(0,250),150);}}
function lijndikte(){let slider = slidersw.value();
for (let i=1; i<17; i++){vorm[i].sw = slider}};
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit = true;}}
function buttonDAction(){save('zestien_spiralens.png');}