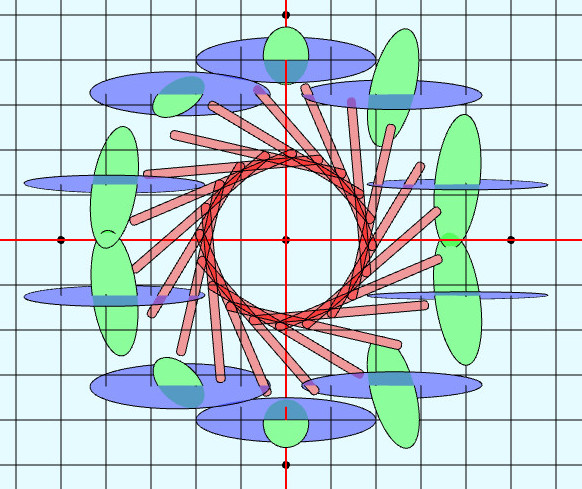
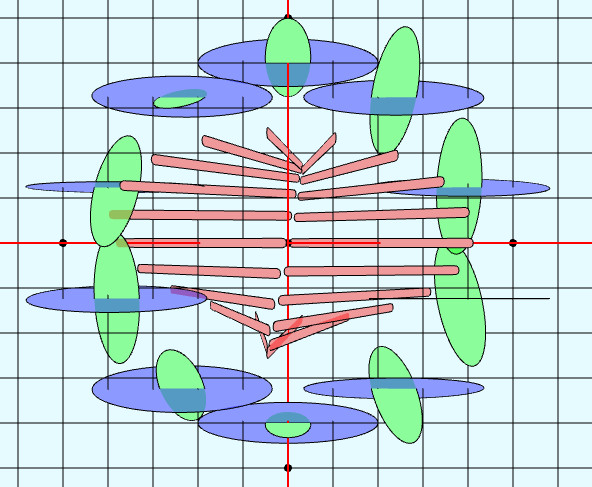
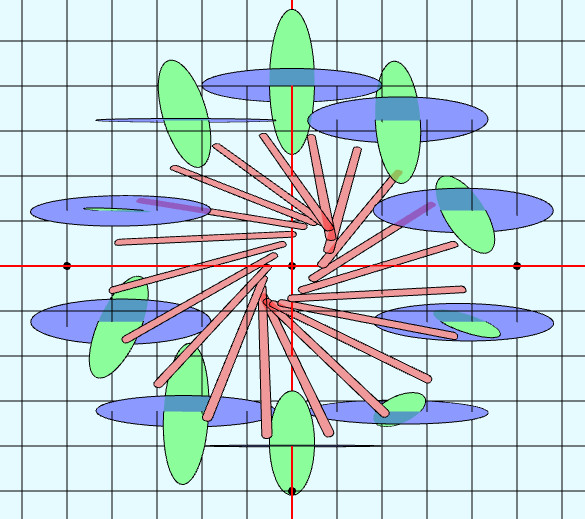
De schets movingGear in openprocessing als inspiratie voor CirkelVorm.
Dit zijn draaiende vormen die in een cirkel zijn gerangschikt
Als je voor rotatiemode 0 kies staan de vormen stil.
Bij een negatieve rotatiesnelheid draaien de vormen tegen de klok
Over de afbeeldingen is het ruitjespapier geprojecteerd, hierin is "n" de lenge en breedte van een vakje.
De schets maakt gebruik van objecten van de class "CirkelVorm"
CirkelVorm rechthoek;
CirkelVorm ellipse1;
CirkelVorm ellipse2;
void setup() {
size(960, 540, P3D);
float y = height/2;
float x = width/2;
float n = height/12;
//fullScreen(P3D);
//Argumenten van de constructor:
// 1) x positie, 2) y positie, 3) vormlengte, 4) vormbreedte, 5) cirkelstraal,
// 6) start draaihoek, 7) draaisnelheid, 8) rotatiemode, 9) aantal vormen, 10) kleur.
// rotatiemode: 1) assenstelsel, 2) x as, 3) y as, 4) Z as, dan moet de start draaihoek > 0 zijn
// 1 2 3 4 5 6 7 8 9 10
rechthoek = new CirkelVorm(x, y, 4*n, n/5, 2*n, 0, 1, 1, 20, color(255, 0, 0, 100));
ellipse1 = new CirkelVorm(x, y, n, 3*n, 4*n, 0, 1, 2, 10, color(0, 255, 0, 100));
ellipse2 = new CirkelVorm(x, y, 4*n, n, 4*n, 90, 1, 2, 10, color(0, 0, 255, 100));
}
void draw() {
background(#E6FBFF);
pushMatrix();
rechthoek.rechthoek();
popMatrix();
pushMatrix();
ellipse1.ellips();
popMatrix();
pushMatrix();
ellipse2.ellips();
popMatrix();
}
void keyPressed() {
if (key == 's') {
rechthoek.snelh = 0;
ellipse1.snelh = 0;
ellipse2.snelh = 0;
}
if (key == 'r') {
rechthoek.snelh = 1;
ellipse1.snelh = 1;
ellipse2.snelh = 1;
}
if (key == '0') {
rechthoek.snelh = 0;
}
if (key == '1') {
rechthoek.snelh = 1;
}
if (key == '2') {
rechthoek.snelh = -2;
}
}