De huizenfabriek terug naar de inleiding
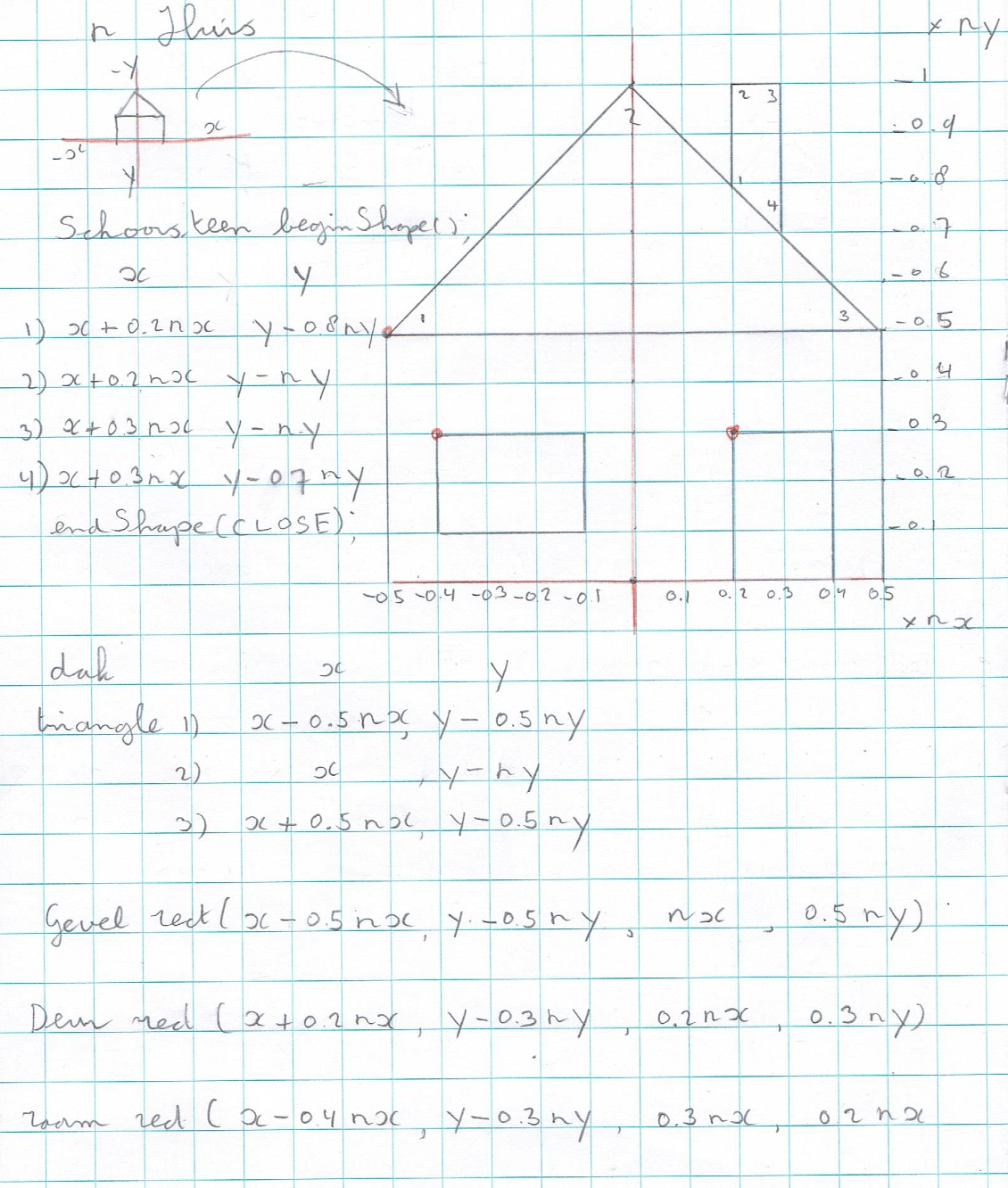
Een schets om met de class "Huis" verschillende huizen te bouwen. de schets is uitgelijnd naar het computerscherm formaat
De breedte en hoogte van een huis is nx, ny net als de man en vrouw in de schets: "OOP familie met draaiende kinderen"
De schets maak gebruik van objecten van de classes Huis en Ruitjes. De class ¨Huis¨ staan onder deze schets.
Als je de Ruitjes class niet wilt gebruiken moet je in de schets:
1) Het gedelareerde ruitjepapierobject weglaten.
2) In setup het aangemaakte en geinitierde ruitjespapier object weglaten.
3) In draw ruitjespapier.display(); weglaten.
Zie ook mijn schets van het model huis op ruitjespapier. Het model huis heeft de grootte van een nx, ny vakje
De schets staat ook op openprocesing omgezet naar p5.js
//3 huisobjecten gedeclareerd de class is Huis
Huis huisl;
Huis huisn;
Huis huisb;
//ruitjespapier object gedeclareerd, de class is Ruitjes
Ruitjes ruitjespapier;
void setup()
{
size(960, 540);
//fullScreen();
//declareren en initieren van de in setup gebruikte variabelen
//initieren = een beginwaarde geven.
float x = width/2;
float y = height/2;
float n = height/10;
//De objecten aanmaken met ¨new¨" en de huizen construeren
ruitjespapier = new Ruitjes(n, x, y);
huisl = new Huis(x-4*n, y, n, 4*n, color(255, 0, 0)); //lang huis met rood dak
huisn = new Huis(x, y, n, n, color(255)); //normaal huis met wit dak
huisb = new Huis(x+5*n, y, 4*n, 2*n, color(0, 0, 255)); //breed huis met blauw dak
}
void draw()
{
background(123, 222, 212);
//De huizen tekenen
huisl.display();
huisn.display();
huisb.display();
//het ruitjespapier tekenen
ruitjespapier.display();
//Bewegingsfuncties uitgeschakeld want een bewegend huis vind ik raar.
//huisl.heenEnTerug();
//huisn.terugEnHeen();
}
De code van de class ¨Huis¨
De class bevat 3 methodes: 1) display(), 2) heenEnTerug(), 3) terugEnHeen()
Zie ook mijn schets van het model huis op het ruitjespapier zie voor de code van het model huis de display methode
class Huis
{
float x;
float y;
float nx;
float ny;
color c;
float snelh = 1; //wordt gebruikt in de bewegingsmethodes
//argumenten van de constructor
//1) x positie, 2) y positie, 3) nx breedte, 4) ny hoogte, 5) kleur van het dak
Huis( float x_, float y_, float nx_, float ny_, color c_)
{
x = x_;
y = y_;
nx = nx_;
ny = ny_;
c = c_;
}
void display()
//de code voor het model huis. Het model is nx breed en ny hoog.
{
fill(c); //Het dak krijgt een kleurtje
//Dak
triangle(x-nx/2, y-ny/2, x, y-ny, x+nx/2, y-ny/2);
//gevel is geel
fill(255, 255, 0);
rect( x-nx/2, y-ny/2, nx, ny/2);
//deur is groen
fill(0, 255, 0);
rect(x+0.2*nx, y-0.3*ny, 0.2*nx, 0.3*ny);
//raam is blauw
fill(0, 0, 255);
rect(x-0.4*nx, y-0.3*ny, 0.3*nx, 0.2*ny);
//Schoorsteen is bruin
fill(255, 165, 18);
beginShape();
vertex(x+0.2*nx, y-0.8*ny);
vertex(x+0.2*nx, y-ny);
vertex(x+0.3*nx, y-ny);
vertex(x+0.3*nx, y-0.7*ny);
endShape(CLOSE);
}
void heenEnTerug()
{
x = x + snelh;
if (x > width || x < 0)
{
snelh = snelh*-1;
}
}
void terugEnHeen()
{
x = x - snelh;
if (x > width || x < 0)
{
snelh = snelh*-1;
}
}
}