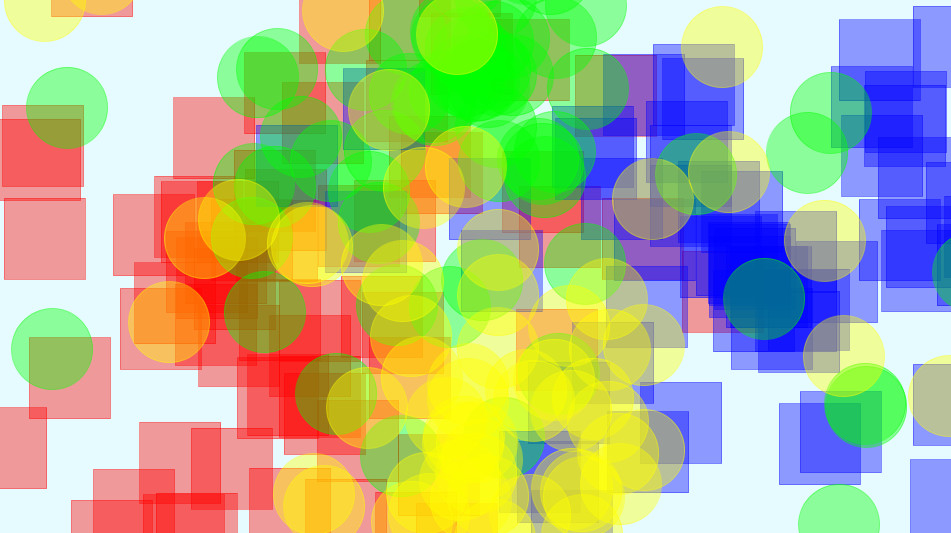
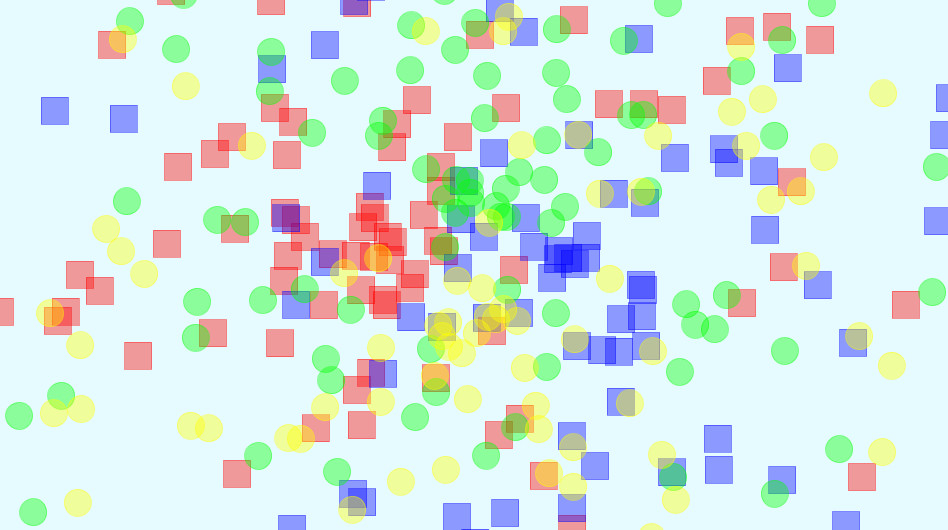
partikel fonteinen. terug naar de inleiding bekijk de fonteinen in fullScreen
In de schets wordt gebruik gemaakt van de Arraylist en de enhanced for loop onder de schets staat de class "Particle", eventueel de class "Ruitjes" toevoegen
De arraylist objecten worden in het globale deel gedeclareerd. Ze worden in het setup deel aangemaakt.
In de draw() lus worden de arraylists geinitieerd.
Met de add methode (regel 43 t/m 46) wordt er bij iedere tekencyclus een cel met een object van de Particle class bijgemaakt.
Dit is de reden dat er weer "new" staat !!!
In de enhances for loop worden voor iedere partikel de methodes uitgevoerd.
Binnen de if statements wordt de lengte van de Arraylist bepaald. Hier zijn dit 80 cellen. (p = 80; regel 11)
De toetsfuncties
toets "s" stopt en toets "r" start de animatie
toets "z" geeft een zwarte achtergrond en toets "a" geeft de oorspronkelijke achtergrondkleur
toetsen "2", "3" en "4" verandert de grootte , plaats en alpha van de partikels.
toetsen "5" , "6" en "7" verandert het aantal partikels.
Omdat "p" in draw() in het if statements, binnen de krulhaken, staat is voor deze toetsen een setup() nodig.
toets "1" is de reset toets
//declareren van de Arraylist objecten
//De lengte van die lijst staat niet vast
ArrayList particles0; // zijn de rode partikels
ArrayList particles1; // zijn de blauwe partikels
ArrayList particles2; // zijn de groene partikels
ArrayList particles3;
float x; float y; float n;
int p = 80; //het max aantal partikels in de arraylist
float alpha = 40;
boolean zwart;
Ruitjes ruitjespap;
void setup() {
// fullScreen();
// size(960, 540);
size(1920, 1080);
x = width/2;
y = height/2;
n = height/20;
//aanmaken van de Arraylist objecten
particles0 = new ArrayList();
particles1 = new ArrayList();
particles2 = new ArrayList();
particles3 = new ArrayList();
ruitjespap = new Ruitjes(n,x,y);
}
void draw() {
if (key == 'z' || zwart) {
background(0);
zwart = true;
}
else
{
background(#E6FBFF);
}
float b = n*3;
float h = n*3;
//Hier wordt met add na iedere tekencyclus object particles geinitieerd en aan de list toegevoegd.
//Als er geen beweging is worden de partikels over elkaar geteken
//Door de beweging krijgen x en y andere waarden en wordt er een fontijn van partikels getoond
//b en h zijn de breedte en hoogte van de partikels
//constructor x y b h kleur
particles0.add(new Particle(x-10*n, y, b, h, color(255,0, 0, alpha)));
particles1.add(new Particle(x+10*n, y, b, h, color(0, 0, 255, alpha)));
particles2.add(new Particle(x, y-7*n, b, h, color(0,255, 0, alpha)));
particles3.add(new Particle(x, y+7*n, b, h, color(255, 255,0, alpha)));
// ruitjespap.display();
//in de enhanced for loops wordt het Particle object gedeclareerd
//Middels deze loop worden voor iedere partikel de object methodes uitgevoerd
for (Particle rood : particles0) {
rood.snelhYPlus();
rood.displayR();
}
for (Particle blauw : particles1) {
blauw.snelhXMin();
blauw.displayR();
}
for (Particle groen : particles2) {
groen.snelhXPlus();
groen.displayE();
}
for (Particle geel : particles3) {
geel.displayE();
geel.snelhYMin();
}
// Dit deel zorgt er voor dat er niet meer dan 80 particle objecten worden aangemaakt,
// telkens als object p = 80 is aangemaakt wordt object 0 verwijdert
if (particles0.size() > p) { //size is hier het aantal cellen in de arraylist
particles0.remove(0);
}
if (particles1.size() > p) {
particles1.remove(0);
}
if (particles2.size() > p) {
particles2.remove(0);
}
if (particles3.size() > p) {
particles3.remove(0);
}
}
void keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
if (key == 'a') {
zwart = false;
}
if (key == '1') {
alpha = 40;
p = 80; setup();
}
if (key == '2') {
n = height/40; alpha = 60;
}
if (key == '3') {
n = height/60; alpha = 80;
}
if (key == '4') {
n = height/80; alpha = 120;
}
if (key == '5') {
p = 20; setup();
}
if (key == '6') {
p = 100; setup();
}
if (key == '7') {
p = 120; setup();
}
}
De class Particle
class Particle {
float x , y , h , b;
float xspeed;
float yspeed;
color c;
Particle(float x_, float y_, float h_, float b_, color c_) {
x = x_; y = y_; c = c_; h = h_; b = b_;
//Ieder object krijgt een beginsnelheid tussen de -8 en +8
//door deze hoge snelheden zie je in het centrum beter de contouren van de vierkanten
xspeed = random(-8, 8);
yspeed = random(-8, 8);
}
void snelhXPlus() {
xspeed += 0.01; //De snelheid neemt langzaam toe
}
void snelhXMin() {
xspeed -= 0.01;
}
void snelhYPlus() {
yspeed += 0.01;
}
void snelhYMin() {
yspeed -= 0.01;
}
void displayR() {
x = x + xspeed;
y = y + yspeed;
rectMode(CENTER);
stroke(c);
strokeWeight(1);
fill(c);
rect(x, y, h, b);
}
void displayE() {
x = x + xspeed;
y = y + yspeed;
stroke(c);
strokeWeight(1);
fill(c);
ellipse(x, y, h, b);
}
}