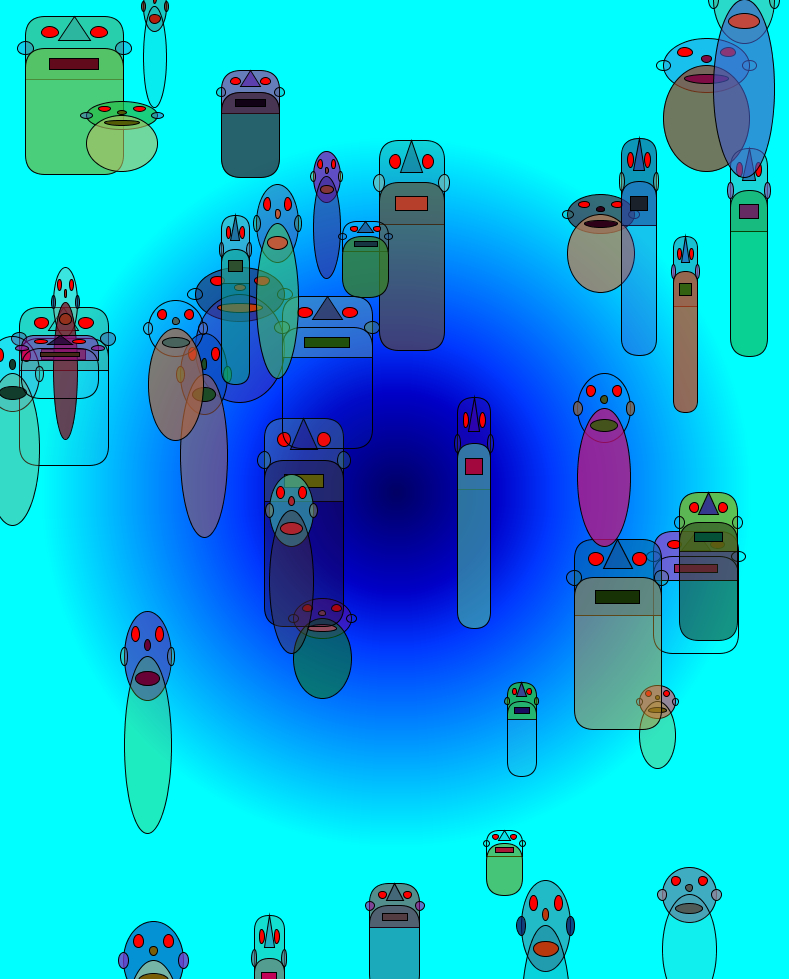
Twee soorten Aliens met een blauwe zon. terug naar de inleiding naar de schets op open processing
De schets
toetsfuncties:
s toets de toename van het aantal aliens stopt.
r toets alles weer starten.
c toets maakt het venster weer leeg
Klik op copy (rechtsboven) zo kan je de code in processing plakken.
//Dit is buitenaards volk
Alien a1;
void setup() {
// size(500,500);
fullScreen();
loadPixels();
for (int x = 0; x < width; x++) {
for (int y =0; y < height; y++) {
float d = dist(x, y, width/2, height/2);
// d is de afstand tussen het x,y punt en het middelpunt van het canvas.
// width/2, height/2 is het middelpunt.
int loc = x + y * width;
// d invoeren in de color functie heeft een gradient tot gevolg.
pixels[loc] = color(0, d-100, d+100);
}
}
updatePixels();
a1 = new Alien();
}
void draw() {
a1.displayEllipse();
a1.displayVierkant();
a1.fadeout();
}
void keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
if (key == 'c') {
setup();
}
}
De class
class Alien {
float x;
float y;
float dx;
float dy;
int teller = 0;
//Constructor
Alien() {
}
void displayEllipse() {
color hoofd = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color oren = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color lichaam = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color ogen = color(255, 0, 0);
color mond = color(random(0, 200), random(0, 100), random(0, 100));
x = random(width);
y = random(height);
dx = random(20, 100);
dy = random(20, 100);
fill(hoofd);
ellipse(x, y, dx, dy); // hoofd
fill(oren);
ellipse(x+dx/2, y, dx/6, dy/5); // rechter oortje
ellipse(x-dx/2, y, dx/6, dy/5); // linker oortje
fill(ogen);
ellipse(x+dx/4, y-dy/4, dx/6, dy/6); // re oogje
ellipse(x-dx/4, y-dy/4, dx/6, dy/6); // li oogje
fill(lichaam);
ellipse(x, y+dy, dx, 2*dy); // lichaam
fill(mond);
ellipse(x, y+dy/4, dx/2, dy/6); // Mondje
ellipse(x, y-dy/8, dx/8, dy/8); // Neus
}
void displayVierkant() {
color hoofd = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color oren = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color lichaam = color(random(0, 200), random(0, 200), random(0, 200), random(0, 200));
color ogen = color(255, 0, 0);
color mond = color(random(0, 200), random(0, 100), random(0, 100));
color neus = color(random(0, 100), random(0, 1-100), random(0, 200), random(0, 200));
x = random(width);
y = random(height);
dx = random(20, 100);
dy = random(20, 100);
fill(hoofd);
rectMode(CENTER);
rect(x, y, dx, dy, 20, 20, 0, 0); // hoofd
fill(oren);
ellipse(x+dx/2, y, dx/6, dy/5); // rechter oortje
ellipse(x-dx/2, y, dx/6, dy/5); // linker oortje
fill(ogen);
ellipse(x+dx/4, y-dy/4, dx/6, dy/6); // re oogje
ellipse(x-dx/4, y-dy/4, dx/6, dy/6); // li oogje
fill(lichaam);
rect(x, y+dy, dx, 2*dy, 20, 20, 20, 20); //lichaam
fill(mond);
rect(x, y+dy/4, dx/2, dy/6); //Mondje
fill(neus);
triangle(x-dx/6, y-dy/8, x, y-dy/2, x+dx/6, y-dy/8); //Neus
}
void fadeout() {
float fadeAmount = 10;
int fadeInterval = 10;
rectMode(CENTER);
if (frameCount%fadeInterval==0) {
fill(255-teller, 255-teller, 255-teller, fadeAmount);
rect(width/2, height/2, width, height); //dus hier ook een rechthoek die het hele canvas bedekt rectMode(CENTER)
teller = teller + 1 ;
frameRate(teller);
if (teller > 300) {
zon();
}
}
}
void zon() {
loadPixels();
for (int x = 0; x < width; x++) {
for (int y =0; y < height; y++) {
float d = dist(x, y, width/2, height/2);
// d is de afstand tussen het x,y punt en het middelpunt van het canvas.
// width/2, height/2 is het middelpunt.
int loc = x + y * width;
// d invoeren in de color functie heeft een gradient tot gevolg.
pixels[loc] = color(random(0, 255), d-100, d+50);
}
}
updatePixels();
teller = 0;
}
}