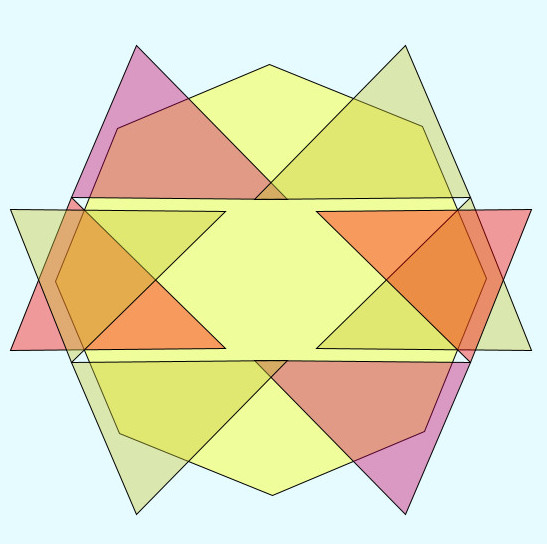
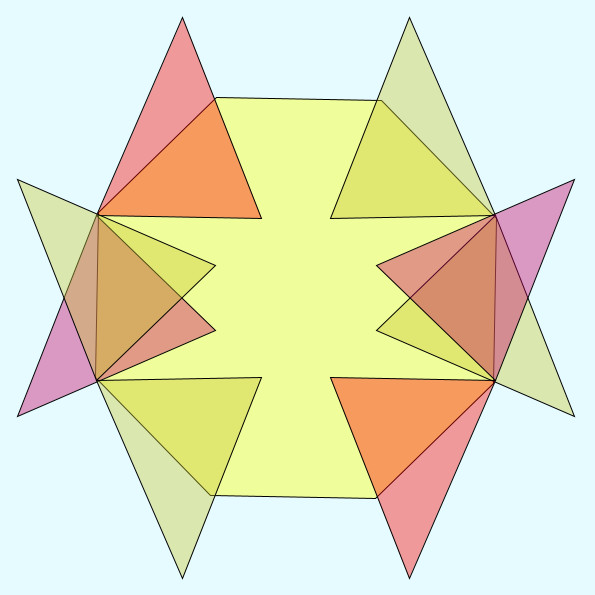
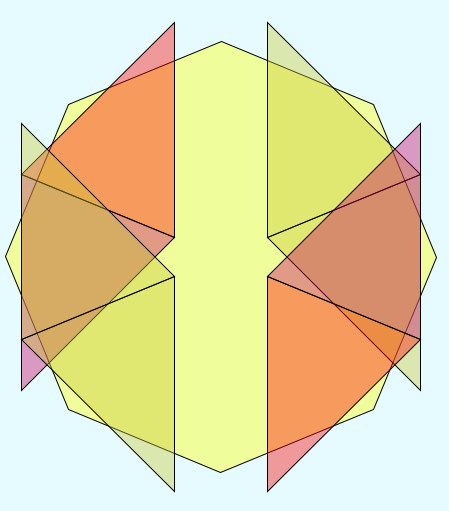
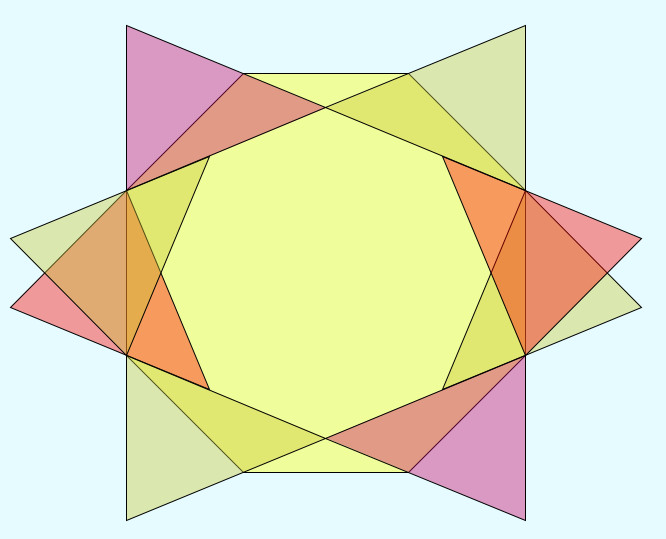
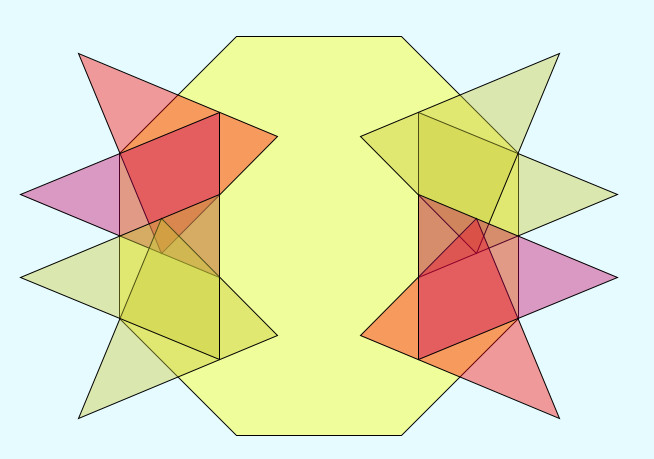
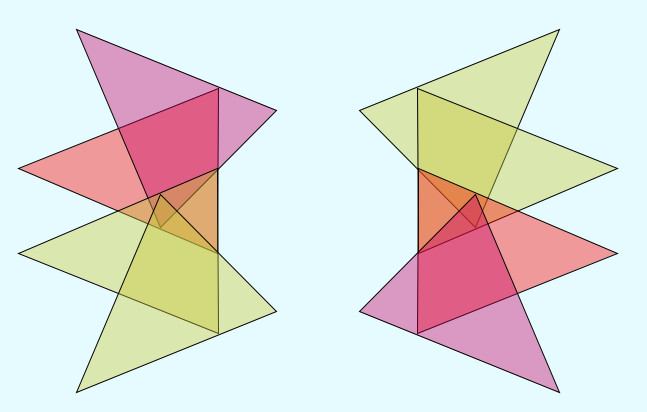
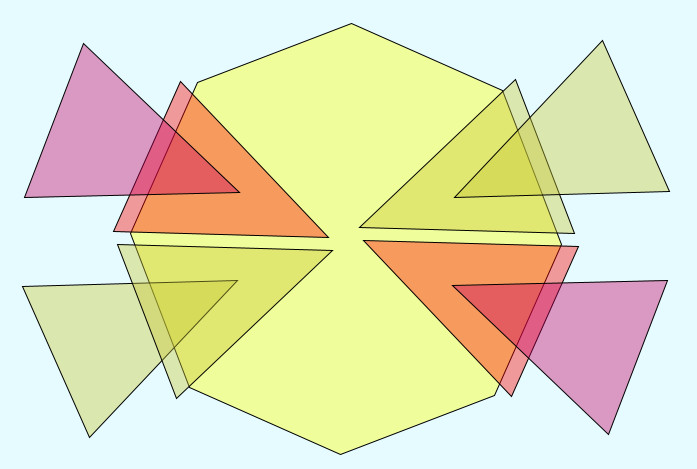
Schets met achthoek en acht driehoeken. terug naar de inleiding
Toets "s" rotaties stoppen met de overige toetsen starten de rotaties weer.
achthoek en acht driehoeken in fullscreen
hn = (n+a)/2 is de straal van de binnencirkel van de achthoek en hoogte van de gelijkzijdige driehoek
De schuine zijde van de driehoek dan is de straal van de binnencirkel van de achthoek
De schets in p5.js
De schets maakt gebruik van objecten van de p5.js classes "Vhoek_n8" , "Drieh_nh" en de superclass "Vormen"
let vorm = []; let achthoek = true;
function setup() {
createCanvas(windowWidth, windowHeight)
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,80);button0.style('width','70px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,120);button1.style('width','70px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,160);button2.style('width','70px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,200);button3.style('width','70px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,240);button4.style('width','70px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,280);button5.style('width','70px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,320);button6.style('width','70px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,360);button7.style('width','70px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,400);button8.style('width','70px');
button8.mouseClicked(button8Action);
buttonA = createButton('achthoek aan/uit');
buttonA.position(20,440);buttonA.style('width','140px');
buttonA.mouseClicked(buttonAAction);
buttonD = createButton('downloaden');
buttonD.position(20,480);buttonD.style('width','140px');
buttonD.mouseClicked(buttonDAction);
let x = width/2; let y = height/2; let n = height/4;
let a = sqrt(2*n*n);
let hn = (n+a)/2; //de hoogte van de driehoek
let alfa = 100; let sw = n/220; let sc = 0;
vorm[0]=new Vhoek_n8(n,0, x,y, 0, color(255, 255, 0, alfa),sw,sc);
vorm[1]=new Drieh_nh(n,hn,1,x-(a/2+n/2), y-n/2,90,color(255,0,0, alfa),sw,sc);
vorm[2]=new Drieh_nh(n,hn,5,x-(a/2+n/2), y-n/2,135,color(200,0,100, alfa),sw,sc);
vorm[3]=new Drieh_nh(n,hn,1,x+n/2+a/2, y-n/2, -135,color(200,200,50,alfa),sw,sc);
vorm[4]=new Drieh_nh(n,hn,5,x+n/2+a/2, y-n/2, -90, color(200,200,50,alfa),sw,sc);
vorm[5]=new Drieh_nh(n,hn,1,x+a/2+n/2, y+n/2, -90, color(255,0, 0, alfa),sw,sc);
vorm[6]=new Drieh_nh(n,hn,5,x+(a/2+n/2), y+n/2,-45,color(200,0,100, alfa),sw,sc);
vorm[7]=new Drieh_nh(n,hn,1,x-(a/2+n/2), y+n/2, 45,color(200,200,50,alfa),sw,sc);
vorm[8]=new Drieh_nh(n,hn,5,x-(a/2+n/2), y+n/2, 90,color(200,200,50,alfa),sw,sc);
}
function draw() {
//background("#E6FBFF");
clear();
background('rgba(255,255,255, 0)');
if (achthoek) {vorm[0].display();}
for (let i = 1; i < 9; i++){vorm[i].display();}
if (key == 's') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotLi(vorm[6]); vorm[8].dpRotLi(vorm[8]);
vorm[7].dpRotRe(vorm[7]);
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction(){setup();}
function button0Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 1;vorm[i+(i-1)].d = 5;}}
function button1Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 2;vorm[i+(i-1)].d = 4;}}
function button2Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 6;vorm[i+(i-1)].d = 6;}}
function button3Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 3;vorm[i+(i-1)].d = 3;}}
function button4Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 0;vorm[i+(i-1)].d = 0;}}
function button5Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 0;vorm[i+(i-1)].d = 6;}}
function button6Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 3;vorm[i+(i-1)].d = 3;}}
function button7Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 5;vorm[i+(i-1)].d = 5;}}
function button8Action()
{for (let i = 1; i < 5;i++){vorm[i+i].d = 3;vorm[i+(i-1)].d = 6;}}
function buttonAAction(){if(achthoek){achthoek=false;} else {achthoek=true;}}
function buttonDAction(){save('acht_driehoeken_rond_achthoek.png');}