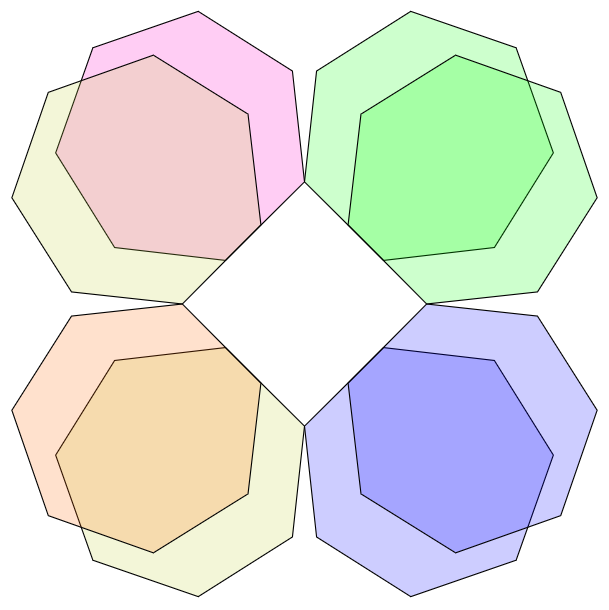
schets met tien zevenhoeken. terug naar de inleiding
toets "s" stopt de rotaties met iedere ander toets starten de rotaties weer.
de schets maakt gebruik van objecten van de p5.js class "Vhoek_n7" en de superclass "Vormen"
de schets in p5.js
let vorm = []; let n; let h; let x;
let ruitjespap; let ruitjes = false; zevenhoek = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
button1 = createButton('d0');
button1.position(20,80);button1.style('width','70px');
button1.mouseClicked(button1Action);
button2 = createButton('x,d4');
button2.position(20,120);button2.style('width','70px');
button2.mouseClicked(button2Action);
button3 = createButton('d8');
button3.position(20,160);button3.style('width','70px');
button3.mouseClicked(button3Action);
button4 = createButton('x');
button4.position(20,200);button4.style('width','70px');
button4.mouseClicked(button4Action);
buttonZ = createButton('zevenhoeken aan/uit');
buttonZ.position(20,240);buttonZ.style('width','160px');
buttonZ.mouseClicked(buttonZAction);
buttonRuit = createButton('ruitjes aan/uit');
buttonRuit.position(20,280);buttonRuit.style('width','100px');
buttonRuit.mouseClicked(buttonRuitAction);
buttonD = createButton('downloaden');
buttonD.position(20,320);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
x = width/2; const y = height/2; n = height/8;
let alfa = 50; const sw = n/100; let sc = color(0);
const ri = n/(2*tan(PI/7)); // straal van de binnencirkel
//h = de hoogtelijn dit is de lijn van vlak naar tegenoverliggende hoek
h = n/(2*tan(PI/2/7));
vorm[0] = new Vhoek_n7(n, 0, x-ri, y,-90,color(255, 255,0,alfa),sw,sc);
vorm[1] = new Vhoek_n7(n, 0, x+ri, y, 90,color(255,100,0, alfa),sw,sc);
vorm[2] = new Vhoek_n7(n, 4, x, y+h/2, 0,color(0, 0, 255,alfa),sw,sc);
vorm[3] = new Vhoek_n7(n, 4, x, y-h/2,180,color(0, 255,0, alfa),sw,sc);
vorm[4] = new Vhoek_n7(n, 4, x, y+h/2, 0,color(194,216,60,alfa),sw,sc);
vorm[5] = new Vhoek_n7(n, 4, x, y-h/2,180,color(255,0,200,alfa),sw,sc);
vorm[6] = new Vhoek_n7(n, 4, x-h/2, y,90,color(194,216,60,alfa),sw,sc);
vorm[7] = new Vhoek_n7(n, 4, x-h/2, y, 90,color(255,100,0,alfa),sw,sc);
vorm[8] = new Vhoek_n7(n, 4, x+h/2, y,-90,color(0, 0,255,alfa),sw,sc);
vorm[9] = new Vhoek_n7(n, 4, x+h/2, y,-90,color(0, 255,0,alfa),sw,sc);
ruitjespap = new Ruitjes(n,x,y);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
if (ruitjes){ruitjespap.display();for(let i=0; i<10; i++){vorm[i].dpAan();}}
if (zevenhoek) {vorm[0].display(); vorm[1].display();}
for (let i=2; i<10; i++) {vorm[i].display();}
if (key == 's' || key == 'S') { }
else {
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotLi(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotLi(vorm[6]); vorm[7].dpRotRe(vorm[7]);
vorm[8].dpRotLi(vorm[8]); vorm[9].dpRotRe(vorm[9]);
}
}
function buttonRAction(){setup();}
function button1Action()
{vorm[6].x=x-h/2; vorm[7].x=x-h/2; vorm[8].x=x+h/2; vorm[9].x=x+h/2;
for(let i=2; i<6; i++){vorm[i].d = 4;}}
function button2Action()
{vorm[6].x=x+h/2; vorm[7].x=x+h/2; vorm[8].x=x-h/2; vorm[9].x=x-h/2;}
function button3Action()
{for(let i=2; i<6; i++){vorm[i].d = 8;}}
function button4Action()
{vorm[6].x=x-h; vorm[7].x=x-h; vorm[8].x=x+h; vorm[9].x=x+h;}
function buttonZAction()
{if(zevenhoek) {zevenhoek=false;} else {zevenhoek=true;}}
function buttonRuitAction() {if(ruitjes) {ruitjes=false;} else{ ruitjes=true;}}
function buttonDAction(){save('zevenhoek.png');}