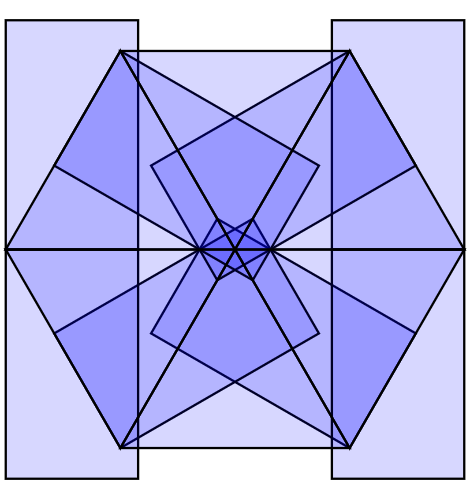
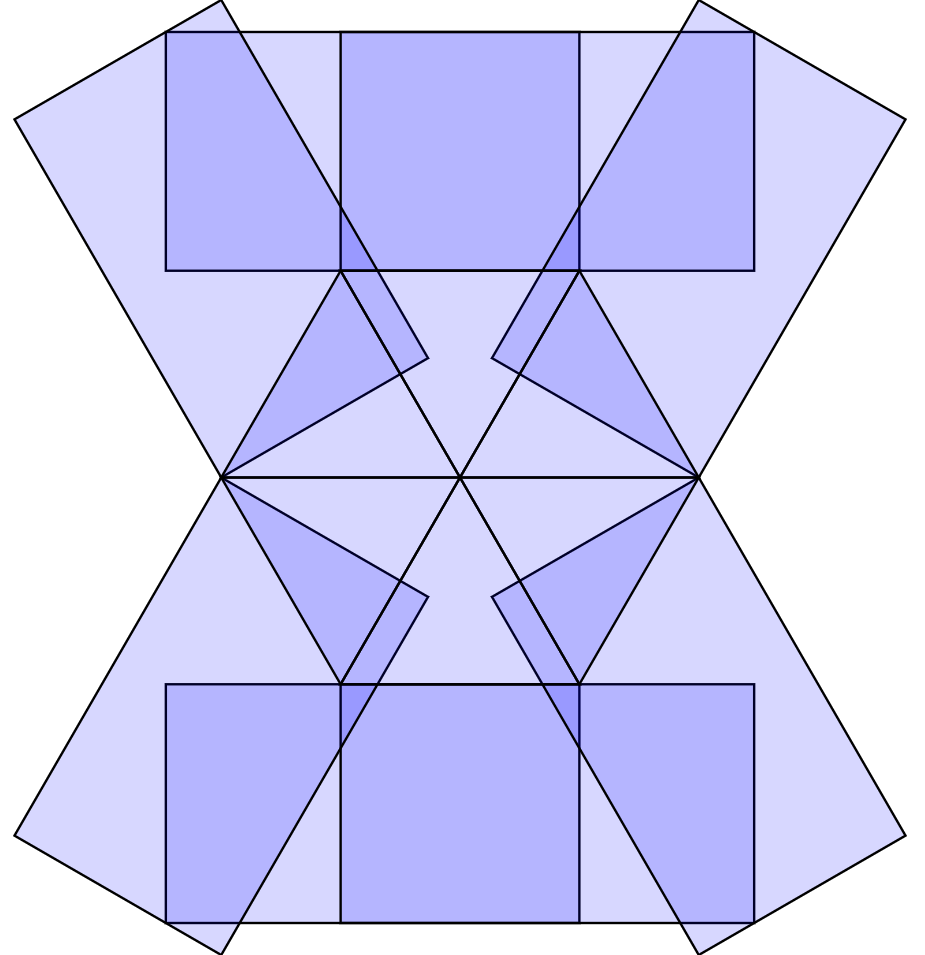
zeshoek met zes driehoeken en zes rechthoeken. terug naar de inleiding
Met de "s" toets stoppen de rotaties met iedere andere toets starten de rotaties weer.
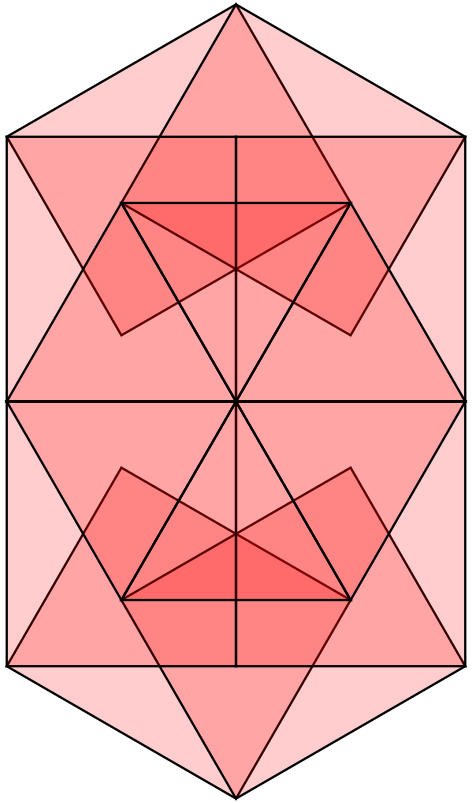
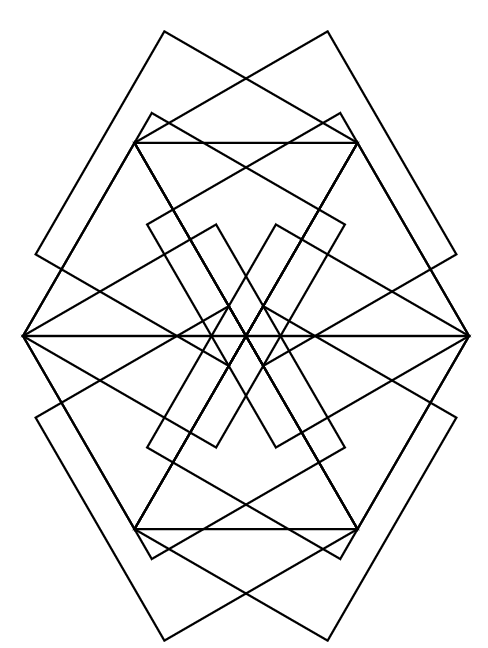
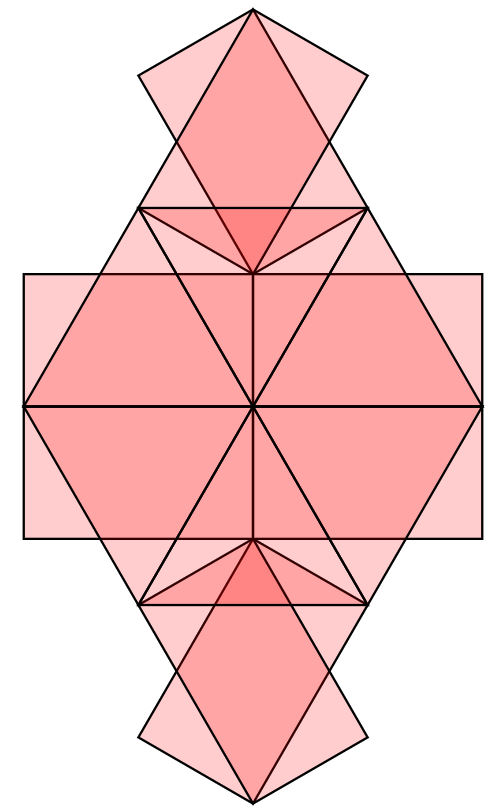
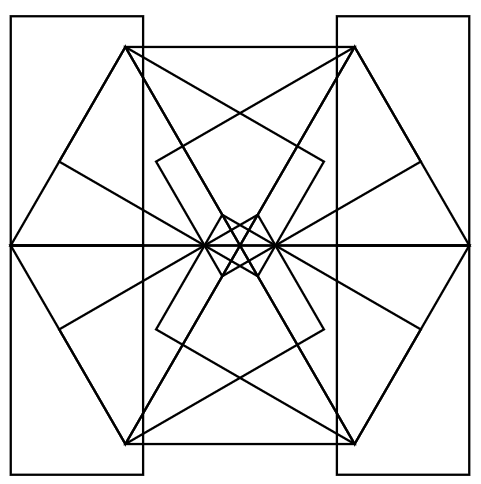
Bij het ontwerp is gebruik gemaakt van zes gelijkzijdige driehoeken en zes rechthoeken die je ook zie in een cuboctahedron
De rechthoeken hebben als hoogte rh = 0.5/cos(PI/6) (regel 46) zo ontstaan in het centrum van de vijhoek twee gelijkzijdige driehoeken
De gelijkzijdige driehoeken, waarmee de zeshoek wordt gevormd, hebben als hoogte hn = 0.5*sqrt(3);
De schets maakt gebruik van de p5.js classes "Rechthoek" , "Drieh_nh" en de p5.js superclass "Vormen"
let vorm = []; let ruitjes = false; let n;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
buttonRh1 = createButton('rh1');
buttonRh1.position(20,60);buttonRh1.style('width','70px');
buttonRh1.mouseClicked(buttonRh1Action);
buttonRh2 = createButton('rh2');
buttonRh2.position(20,90);buttonRh2.style('width','70px');
buttonRh2.mouseClicked(buttonRh2Action);
buttonRh3 = createButton('rh3');
buttonRh3.position(20,120);buttonRh3.style('width','70px');
buttonRh3.mouseClicked(buttonRh3Action);
buttonRh4 = createButton('rh4');
buttonRh4.position(20,150);buttonRh4.style('width','70px');
buttonRh4.mouseClicked(buttonRh4Action);
buttonRh5 = createButton('rh5');
buttonRh5.position(20,180);buttonRh5.style('width','70px');
buttonRh5.mouseClicked(buttonRh5Action);
buttonKleur1 = createButton('geel');
buttonKleur1.position(20,210);buttonKleur1.style('width','110px');
buttonKleur1.mouseClicked(buttonKleur1Action);
buttonKleur2 = createButton('groen');
buttonKleur2.position(20,240);buttonKleur2.style('width','110px');
buttonKleur2.mouseClicked(buttonKleur2Action);
buttonKleur3 = createButton('rood');
buttonKleur3.position(20,270);buttonKleur3.style('width','110px');
buttonKleur3.mouseClicked(buttonKleur3Action);
buttonKleur4 = createButton('blauw');
buttonKleur4.position(20,300);buttonKleur4.style('width','110px');
buttonKleur4.mouseClicked(buttonKleur4Action);
buttonKleur = createButton('kleur uit');
buttonKleur.position(20,330);buttonKleur.style('width','110px');
buttonKleur.mouseClicked(buttonKleurAction);
buttonRAU = createButton('ruitjes aan uit');
buttonRAU.position(20,360);buttonRAU.style('width','110px');
buttonRAU.mouseClicked(buttonRAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,390);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
const x=width/2; const y=height/2; n=height/4;
const sw=n/100; const sc=color(0);
const rh=0.5/cos(PI/6); const hn=0.5*sqrt(3);
let c = color(198,225,196,100);
vorm[0] = new Rechthoek(n,n*rh,7,x+n/2, y+n*hn ,0,c,sw,sc);
vorm[1] = new Rechthoek(n,n*rh,1,x-n/2, y+n*hn ,0,c,sw,sc);
vorm[2] = new Rechthoek(n,n*rh,1,x+n, y, -120,c,sw,sc);
vorm[3] = new Rechthoek(n,n*rh,3,x-n, y, -60,c,sw,sc);
vorm[4] = new Rechthoek(n,n*rh,5,x+n/2, y-n*hn ,0,c,sw,sc);
vorm[5] = new Rechthoek(n,n*rh,3,x-n/2, y-n*hn ,0,c,sw,sc);
vorm[6] = new Rechthoek(n,n*rh,1,x-n, y, 60,c,sw,sc);
vorm[7] = new Rechthoek(n,n*rh,3,x+n, y, 120,c,sw,sc);
vorm[8] = new Drieh_nh(n, n*hn, 3, x, y, 0, c,sw, sc);
vorm[9] = new Drieh_nh(n, n*hn,3, x, y, 60, c,sw, sc);
vorm[10] = new Drieh_nh(n, n*hn,3, x, y, 120, c,sw, sc);
vorm[11] = new Drieh_nh(n, n*hn,3, x, y, -60, c,sw, sc);
vorm[12] = new Drieh_nh(n, n*hn,3, x, y,-120, c,sw, sc);
vorm[13] = new Drieh_nh(n, n*hn,3, x, y, 180, c,sw, sc);
ruitjespap = new Ruitjes(n,x,y);
}
function draw() {
clear()
background('rgba(255,255,255, 0)')
for (let i = 0; i < 14; i++) {vorm[i].display()}
if (ruitjes) {ruitjespap.display();
for (let i = 0; i < 14; i++) {vorm[i].dpAan();}};
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotLi(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotRe(vorm[6]); vorm[7].dpRotLi(vorm[7]);
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction(){setup();}
function buttonRh1Action()
{for(let i=0; i<8;i++) {vorm[i].h1=n*0.5*cos(PI/6);}}
function buttonRh2Action()
{for(let i=0; i<8;i++) {vorm[i].h1=n*0.5/cos(PI/6);}}
function buttonRh3Action()
{for(let i=0; i<8;i++) {vorm[i].h1=n/cos(PI/6);}}
function buttonRh4Action()
{for(let i=0; i<8;i++) {vorm[i].h1=n*1.5/cos(PI/6);}}
function buttonRh5Action()
{for(let i=0; i<8;i++) {vorm[i].h1=n*1.5*cos(PI/6);}}
function buttonKleur1Action()
{for(let i=0; i<14; i++) {vorm[i].c=color(255,255,0,50)}}
function buttonKleur2Action()
{for(let i=0; i<14; i++) {vorm[i].c=color(0,255,0,50)}}
function buttonKleur3Action()
{for(let i=0; i<14; i++) {vorm[i].c=color(255,0,0,50)}}
function buttonKleur4Action()
{for(let i=0; i<14; i++) {vorm[i].c=color(0,0,255,40)}}
function buttonKleurAction()
{for(let i=0; i<14; i++) {vorm[i].c=color(255,255,255,0)}}
function buttonRAUAction()
{if (ruitjes){ruitjes = false;} else {ruitjes = true;}}
function buttonDAction(){save('zeshoek_rechth_drieh.png');}