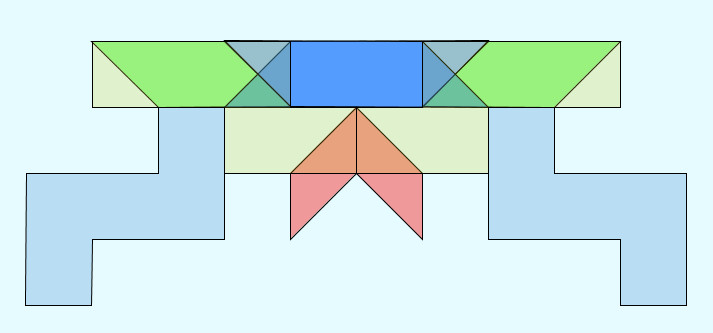
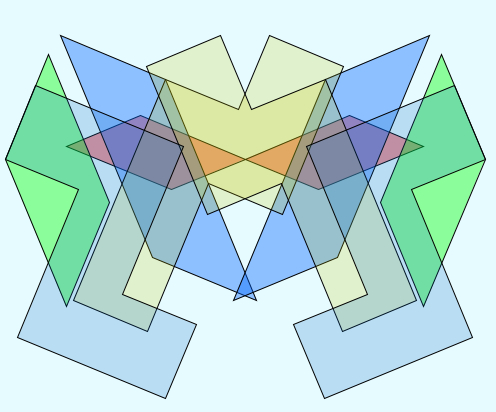
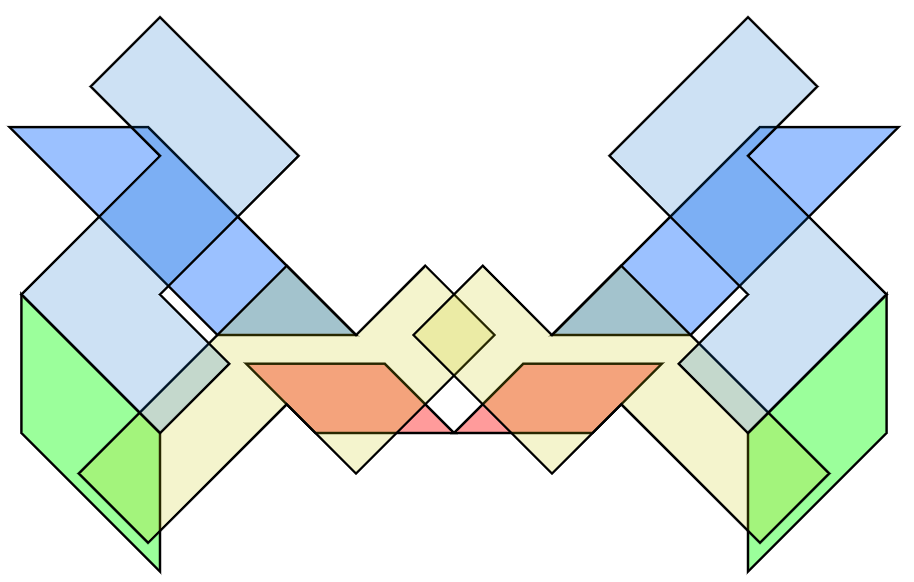
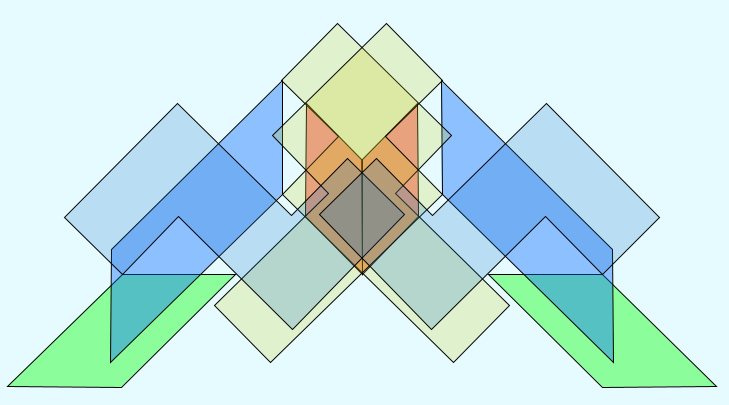
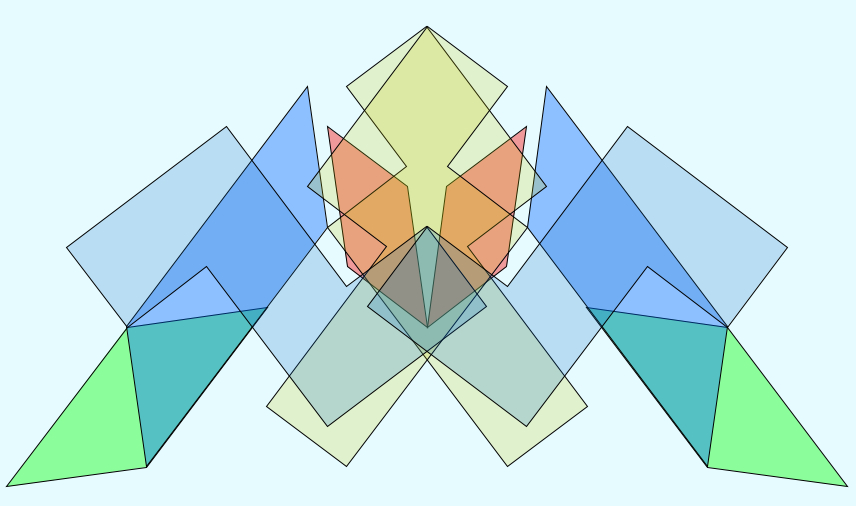
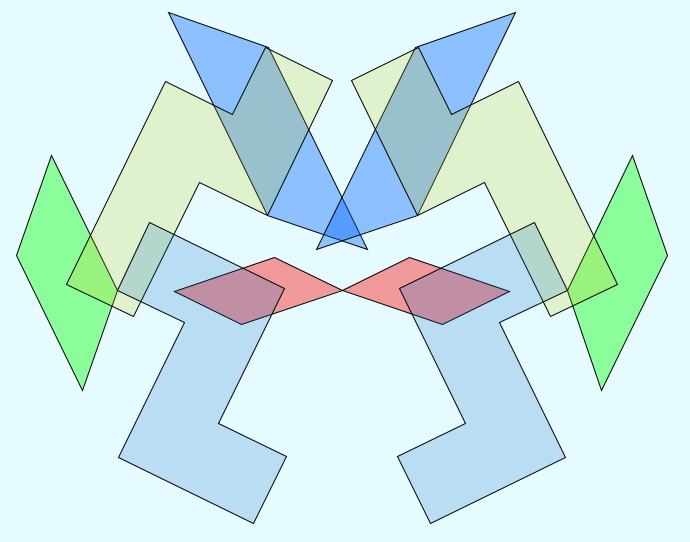
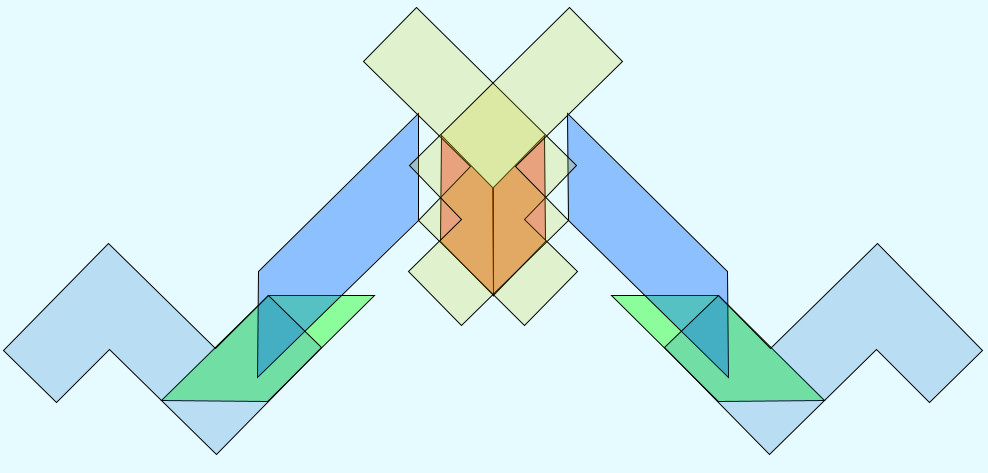
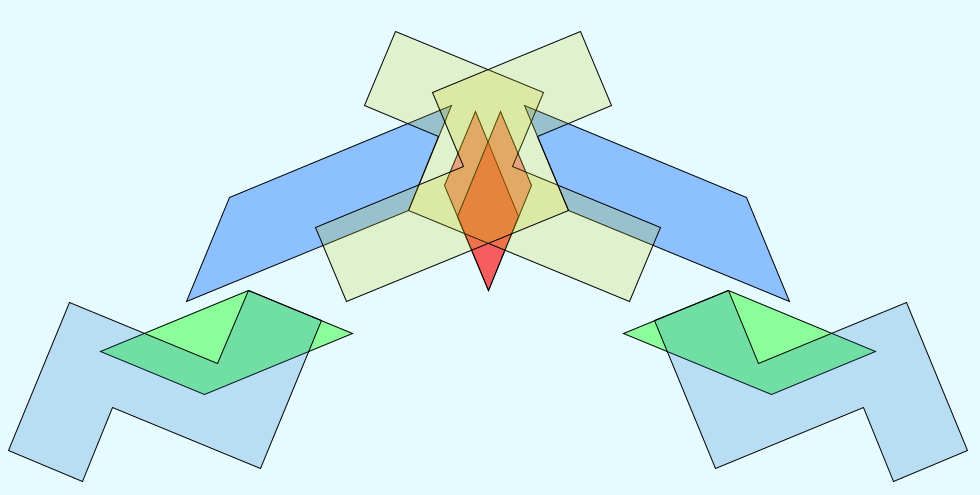
Animatie met pentomino "N", "Z" en parallellogrammen in p5.js. terug naar de inleiding
Met toets "s" stoppen de rotaties, met de overige toetsen starten de rotaties weer
"N" , "Z" parallellogrammen animatie in fullscreen
let vorm = [];
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','50px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,300);button8.style('width','50px');
button8.mouseClicked(button8Action);
button9 = createButton('dp 9');
button9.position(20,330);button9.style('width','50px');
button9.mouseClicked(button9Action);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
const x = width/2; const y = height/2;
const n = height/10; let h = n; let l = n;
const alfa1 = 100; const alfa2 = 50; const sw = n/40; const sc = color(0);
vorm[0] = new Paral(h, l, 1,5, x, y+n, 0,color(255,0,0,alfa1),sw,sc);
vorm[1] = new Paral(h, l, 0,3, x, y+n, 0,color(255,0,0,alfa1),sw,sc);
vorm[2] = new Paral(h,2*l, 0,1, x-3*n,y+n,-90,color(0,255,0,alfa1),sw,sc);
vorm[3] = new Paral(h,2*l, 1,7, x+3*n,y+n, 90,color(0,255,0,alfa1),sw,sc);
vorm[4] = new Paral(h,3*l, 1,7, x-n, y, 90,color(0,100,255,alfa1),sw,sc);
vorm[5] = new Paral(h,3*l, 0,5, x+n, y, 90,color(0,100,255,alfa1),sw,sc);
vorm[6] = new N(n, 1,6, x-n, y, 0, color(200,200,0,alfa2),sw,sc);
vorm[7] = new N(n, 0,3, x+n, y, 0, color(200,200,0,alfa2),sw,sc);
vorm[8] = new Z(n, 0,7, x-3*n,y+n, 0,color(0,100,200,alfa2),sw,sc);
vorm[9] = new Z(n, 1,2, x+3*n,y+n, 0,color(0,100,200,alfa2),sw,sc);
}
function draw() {
// background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
// ruitjespap.display();
for (let i = 0; i < 10; i++) {
vorm[i].display();}
// vorm[i].dpAan();}
if (key == 's' || key == "S")
{
}
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotRe(vorm[6]); vorm[7].dpRotLi(vorm[7]);
vorm[8].dpRotRe(vorm[8]); vorm[9].dpRotLi(vorm[9]);
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction() {setup()}
function button0Action()
{vorm[0].d = 5; vorm[1].d = 3; vorm[2].d = 1; vorm[3].d = 7; vorm[4].d = 7;
vorm[5].d = 5; vorm[6].d = 6; vorm[7].d = 3; vorm[8].d = 7; vorm[9].d = 2;}
function button1Action()
{vorm[0].d = 5; vorm[1].d = 3; vorm[2].d = 1; vorm[3].d = 7; vorm[4].d = 7;
vorm[5].d = 5; vorm[6].d = 6; vorm[7].d = 3; vorm[8].d = 8; vorm[9].d = 1;}
function button2Action()
{vorm[0].d = 5; vorm[1].d = 3; vorm[2].d = 1; vorm[3].d = 7; vorm[4].d = 7;
vorm[5].d = 5; vorm[6].d = 8; vorm[7].d = 1; vorm[8].d = 5; vorm[9].d = 4;}
function button3Action()
{vorm[0].d = 5; vorm[1].d = 3; vorm[2].d = 7; vorm[3].d = 1; vorm[4].d = 7;
vorm[5].d = 5; vorm[6].d = 6; vorm[7].d = 3; vorm[8].d = 3; vorm[9].d = 6;}
function button4Action()
{vorm[0].d = 1; vorm[1].d = 7; vorm[2].d = 2; vorm[3].d = 6; vorm[4].d = 2;
vorm[5].d = 2; vorm[6].d = 8; vorm[7].d = 1; vorm[8].d = 8; vorm[9].d = 1;}
function button5Action()
{vorm[0].d = 7; vorm[1].d = 1; vorm[2].d = 3; vorm[3].d = 5; vorm[4].d = 5;
vorm[5].d = 7; vorm[6].d = 3; vorm[7].d = 6; vorm[8].d = 2; vorm[9].d = 7;}
function button6Action()
{vorm[0].d = 1; vorm[1].d = 7; vorm[2].d = 5; vorm[3].d = 3; vorm[4].d = 1;
vorm[5].d = 3; vorm[6].d = 7; vorm[7].d = 2; vorm[8].d = 4; vorm[9].d = 5;}
function button7Action()
{vorm[0].d = 6; vorm[1].d = 2; vorm[2].d = 8; vorm[3].d = 8; vorm[4].d = 8;
vorm[5].d = 4; vorm[6].d = 1; vorm[7].d = 8; vorm[8].d = 3; vorm[9].d = 6;}
function button8Action()
{vorm[0].d = 4; vorm[1].d = 4; vorm[2].d = 2; vorm[3].d = 6; vorm[4].d = 8;
vorm[5].d = 4; vorm[6].d = 5; vorm[7].d = 4; vorm[8].d = 8; vorm[9].d = 1;}
function button9Action()
{vorm[0].d = 3; vorm[1].d = 5; vorm[2].d = 7; vorm[3].d = 1; vorm[4].d = 1;
vorm[5].d = 3; vorm[6].d = 7; vorm[7].d = 2; vorm[8].d = 5; vorm[9].d = 4;}
function buttonDAction(){save('acht_parallellogrammen_rond_zeshoek.png');}