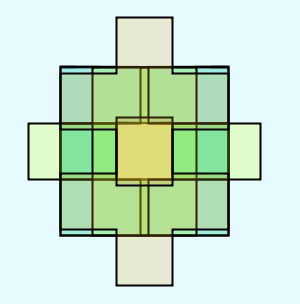
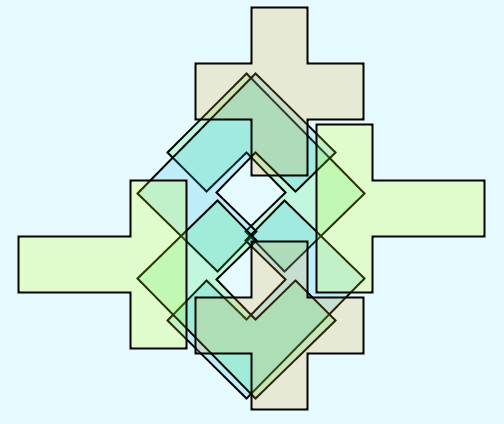
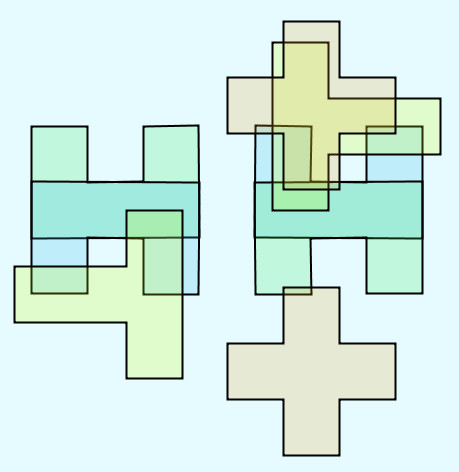
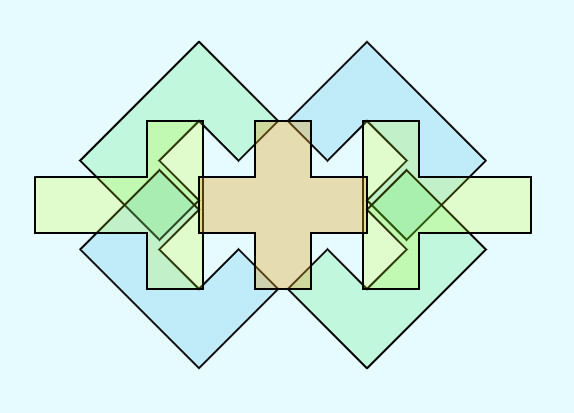
"U" , "T" en "X" animatie in fullscreen
Voor de animatie in fullscreen staat het canvas in het center. Zie voor de code "Centering the sketch on the page width js"
De schets maakt gebruik van de p5.js classes "U" , "T" en "X" en de superclass "Vormen"
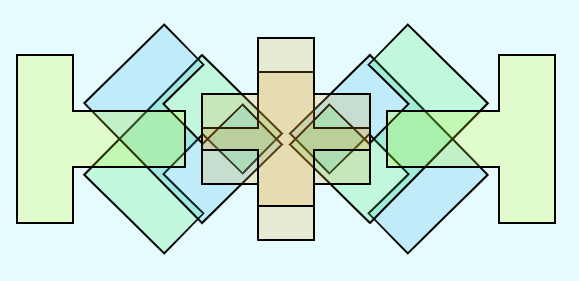
De schets van de animatie met verschillende lijnkleuren staat onder deze schets
let vorm = []; let cnv;
function centerCanvas() {
let x = (windowWidth - width) / 2;
let y = (windowHeight - height) / 2;
cnv.position(x, y);
}
function setup() {
cnv = createCanvas(1000,1000);
centerCanvas();
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','50px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,300);button8.style('width','50px');
button8.mouseClicked(button8Action);
button9 = createButton('dp 9');
button9.position(20,330);button9.style('width','50px');
button9.mouseClicked(button9Action);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','90px');
buttonD.mouseClicked(buttonDAction);
const x = width/2; const y = height/2; const alfa = 75;
const n = height/15; const sw = n/35; const sc = color(0);
vorm[0] = new U(n, 8, x-1.5*n, y-1.5*n, 0, color(35,229,81,alfa), sw,sc);
vorm[1] = new U(n, 1, x+1.5*n, y-1.5*n, 0, color(35,176,229,alfa),sw,sc);
vorm[2] = new U(n, 1, x-1.5*n, y+1.5*n,180, color(35,176,229,alfa),sw,sc);
vorm[3] = new U(n, 8, x+1.5*n, y+1.5*n,180, color(35,229,81,alfa), sw,sc);
vorm[4] = new T(n, 0, x-3*n, y, 90, color(200,255,0,alfa), sw,sc);
vorm[5] = new T(n, 0, x+3*n, y, -90, color(200,255,0,alfa), sw,sc);
vorm[6] = new X(n, 0, x, y-2*n, 0, color(229,162,35,alfa),sw,sc);
vorm[7] = new X(n, 0, x, y+2*n, 0, color(229,162,35,alfa),sw,sc);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
for (let i = 0; i < 8; i++){vorm[i].display();}
if (key == 's') { }
else
{
vorm[0].dpRotLi(vorm[0]);vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotRe(vorm[2]);vorm[3].dpRotLi(vorm[3]);
vorm[4].xLiRe(); vorm[5].xReLi();
vorm[6].yUpDown(); vorm[7].yDownUp();
}
}
function windowResized() {
centerCanvas();
}
function buttonRAction(){setup()}
function button0Action()
{vorm[0].d=8; vorm[1].d=1;vorm[2].d=1;vorm[3].d=8;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button1Action()
{vorm[0].d=7; vorm[1].d=2;vorm[2].d=2;vorm[3].d=7;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button2Action()
{vorm[0].d=6; vorm[1].d=3;vorm[2].d=3;vorm[3].d=6;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button3Action()
{vorm[0].d=4; vorm[1].d=5;vorm[2].d=5;vorm[3].d=4;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button4Action()
{vorm[0].d=5; vorm[1].d=4;vorm[2].d=4;vorm[3].d=5;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button5Action()
{vorm[0].d=8; vorm[1].d=1;vorm[2].d=1;vorm[3].d=8;vorm[4].d=1;
vorm[5].d=2; vorm[6].d=3;vorm[7].d=2;}
function button6Action()
{vorm[0].d=4; vorm[1].d=5;vorm[2].d=5;vorm[3].d=4;vorm[4].d=7;
vorm[5].d=7; vorm[6].d=7;vorm[7].d=2;}
function button7Action()
{vorm[0].d=3; vorm[1].d=2;vorm[2].d=2;vorm[3].d=3;vorm[4].d=4;
vorm[5].d=4; vorm[6].d=4;vorm[7].d=2;}
function button8Action()
{vorm[0].d=5;vorm[1].d=0;vorm[2].d=0;vorm[3].d=5;vorm[4].d=2;
vorm[5].d= 2; vorm[6].d=2;vorm[7].d=7;}
function button9Action()
{vorm[0].d=8;vorm[1].d=2;vorm[2].d=2;vorm[3].d=8;vorm[4].d=4;
vorm[5].d= 4; vorm[6].d=4;vorm[7].d=2;}
function buttonDAction(){save('pentominos_U_T_X.png');}
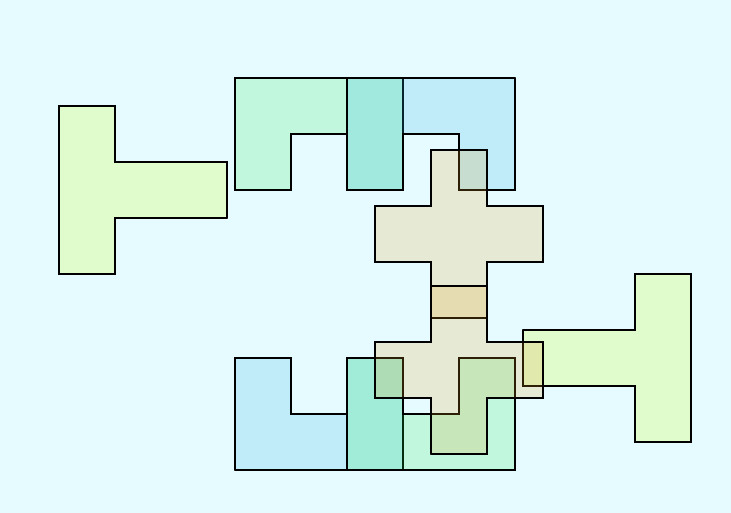
bekijk de animatie in fullScreen
De constructors van de p5.js classes "U" , "T" en "X" hebben lijndikte en lijnkleur als extra argument
De animaties zijn deels transparant dankzij de code in regel 64 en 65
let vorm = []; let cnv;
function centerCanvas() {
let x = (windowWidth - width) / 2;
let y = (windowHeight - height) / 2;
cnv.position(x, y);
}
function setup() {
cnv = createCanvas(1000,1000);
centerCanvas();
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','50px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,300);button8.style('width','50px');
button8.mouseClicked(button8Action);
button9 = createButton('dp 9');
button9.position(20,330);button9.style('width','50px');
button9.mouseClicked(button9Action);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','90px');
buttonD.mouseClicked(buttonDAction);
const x = width/2; const y = height/2; const n = height/10;
let sw1 = height/200; let sw2 = height/100; let sw3= height/50;
let kleur1 = 'hsla(132, 90%, 97%, 0.5)';
let kleur2 = 'hsla(358, 98%, 50%, 0.5)';
let kleur3 = 'hsla(193, 90%, 23%, 0.5)';
vorm[0] = new U(n, 8, x-1.5*n, y-1.5*n, 0, color(35,229,81,50), sw1,color(kleur1));
vorm[1] = new U(n, 2, x+1.5*n, y-1.5*n, 0, color(35,176,229,50),sw2,color(kleur2));
vorm[2] = new U(n, 2, x-1.5*n, y+1.5*n,180, color(35,176,229,50),sw3,color(kleur3));
vorm[3] = new U(n, 8, x+1.5*n, y+1.5*n,180, color(35,229,81,50), sw1,color(kleur1));
vorm[4] = new T(n, 0, x-3*n, y, 90, color(200,255,0,50), sw2,color(kleur2));
vorm[5] = new T(n, 0, x+3*n, y, -90, color(200,255,0,50), sw3,color(kleur3));
vorm[6] = new X(n, 0, x, y-2*n, 0, color(229,162,35,50),sw1,color(kleur2));
vorm[7] = new X(n, 0, x, y+2*n, 0, color(229,162,35,50),sw2,color(kleur3));
}
function draw() {
clear()
background('rgba(255,255,255, 0)');
for (let i = 0; i < 8; i++){vorm[i].display()}
if (key == 's') { }
else
{
vorm[0].dpRotLi(vorm[0]);vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotRe(vorm[2]);vorm[3].dpRotLi(vorm[3]);
vorm[4].xLiRe(); vorm[5].xReLi();
vorm[6].yUpDown(); vorm[7].yDownUp();
}
}
function windowResized() {
centerCanvas();
}
function buttonRAction(){setup()}
function button0Action()
{vorm[0].d=8; vorm[1].d=1;vorm[2].d=1;vorm[3].d=8;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button1Action()
{vorm[0].d=7; vorm[1].d=2;vorm[2].d=2;vorm[3].d=7;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button2Action()
{vorm[0].d=6; vorm[1].d=3;vorm[2].d=3;vorm[3].d=6;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button3Action()
{vorm[0].d=4; vorm[1].d=5;vorm[2].d=5;vorm[3].d=4;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button4Action()
{vorm[0].d=5; vorm[1].d=4;vorm[2].d=4;vorm[3].d=5;vorm[4].d=0;
vorm[5].d=0; vorm[6].d=0;vorm[7].d=0;}
function button5Action()
{vorm[0].d=8; vorm[1].d=1;vorm[2].d=1;vorm[3].d=8;vorm[4].d=1;
vorm[5].d=2; vorm[6].d=3;vorm[7].d=2;}
function button6Action()
{vorm[0].d=4; vorm[1].d=5;vorm[2].d=5;vorm[3].d=4;vorm[4].d=7;
vorm[5].d=7; vorm[6].d=7;vorm[7].d=2;}
function button7Action()
{vorm[0].d=3; vorm[1].d=2;vorm[2].d=2;vorm[3].d=3;vorm[4].d=4;
vorm[5].d=4; vorm[6].d=4;vorm[7].d=2;}
function button8Action()
{vorm[0].d=5;vorm[1].d=0;vorm[2].d=0;vorm[3].d=5;vorm[4].d=2;
vorm[5].d= 2; vorm[6].d=2;vorm[7].d=7;}
function button9Action()
{vorm[0].d=8;vorm[1].d=2;vorm[2].d=2;vorm[3].d=8;vorm[4].d=4;
vorm[5].d= 4; vorm[6].d=4;vorm[7].d=2;}
function buttonDAction(){save('pentominos_U_T_X.png');}