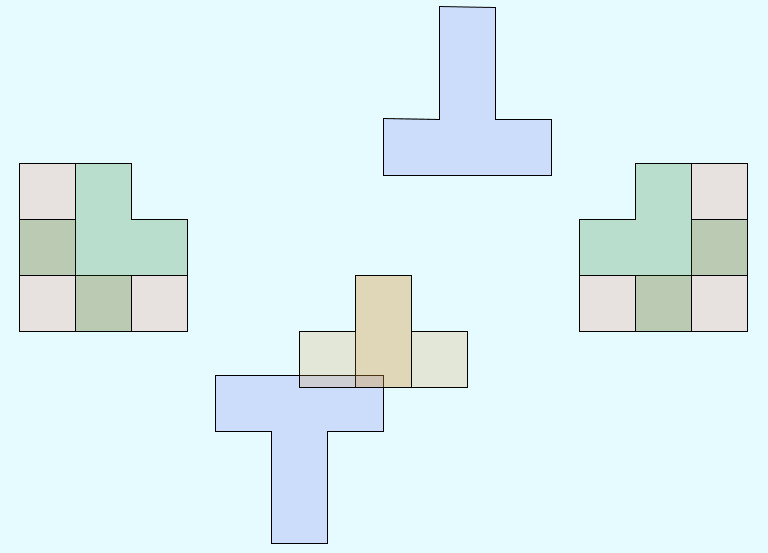
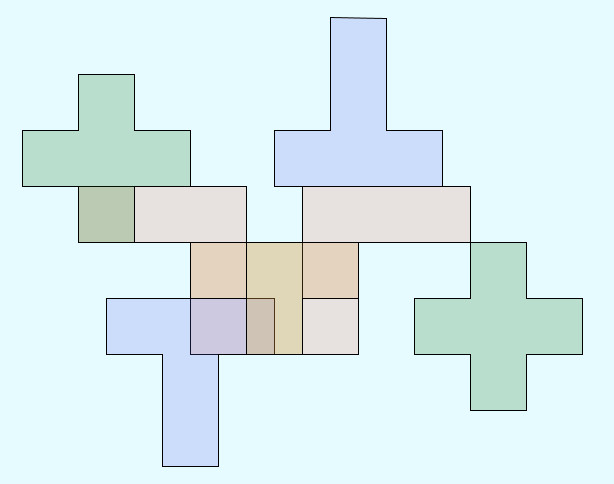
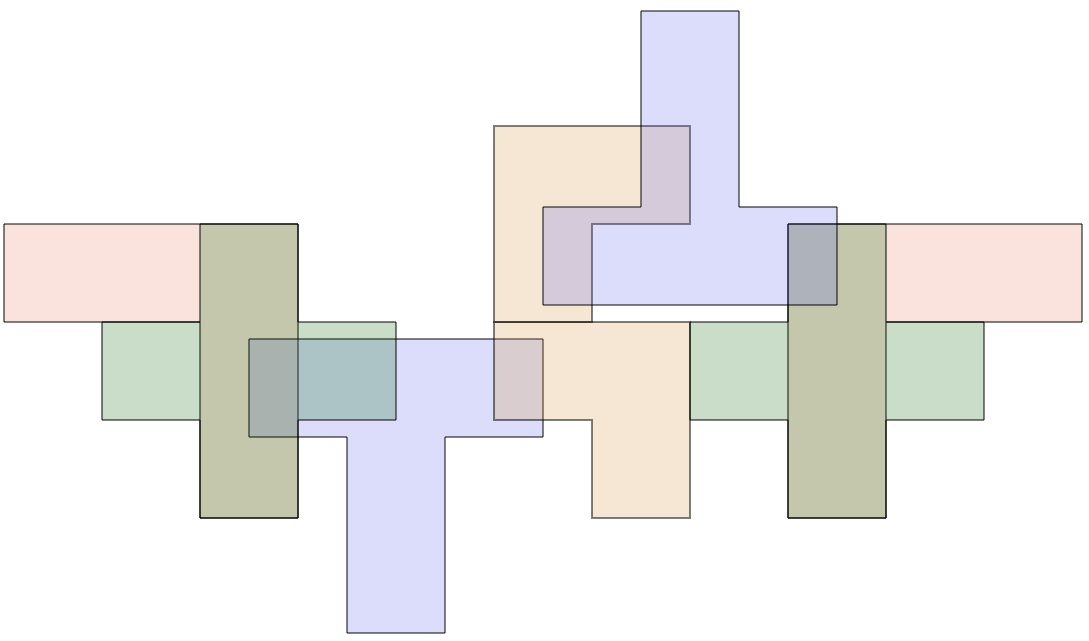
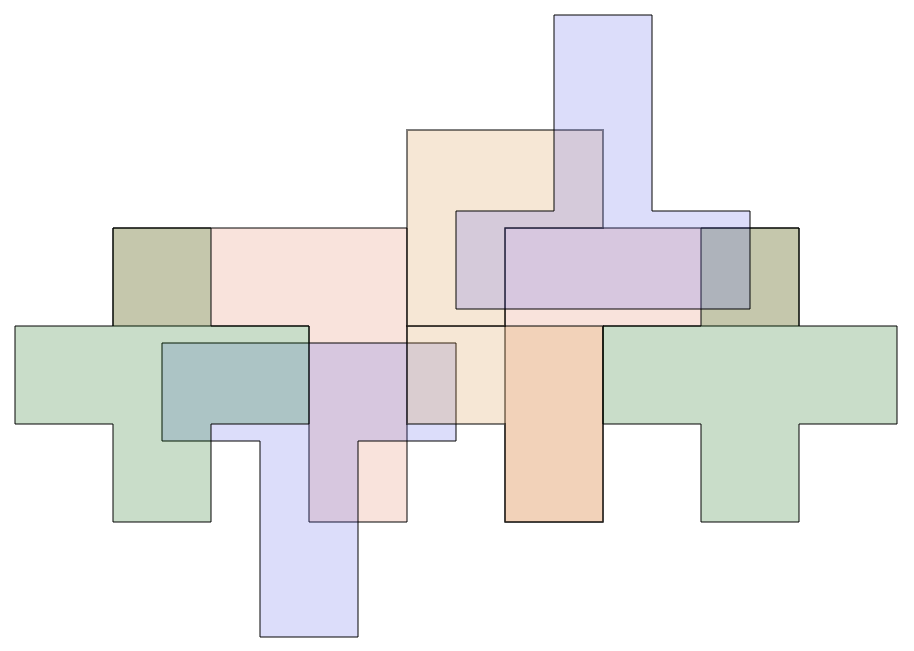
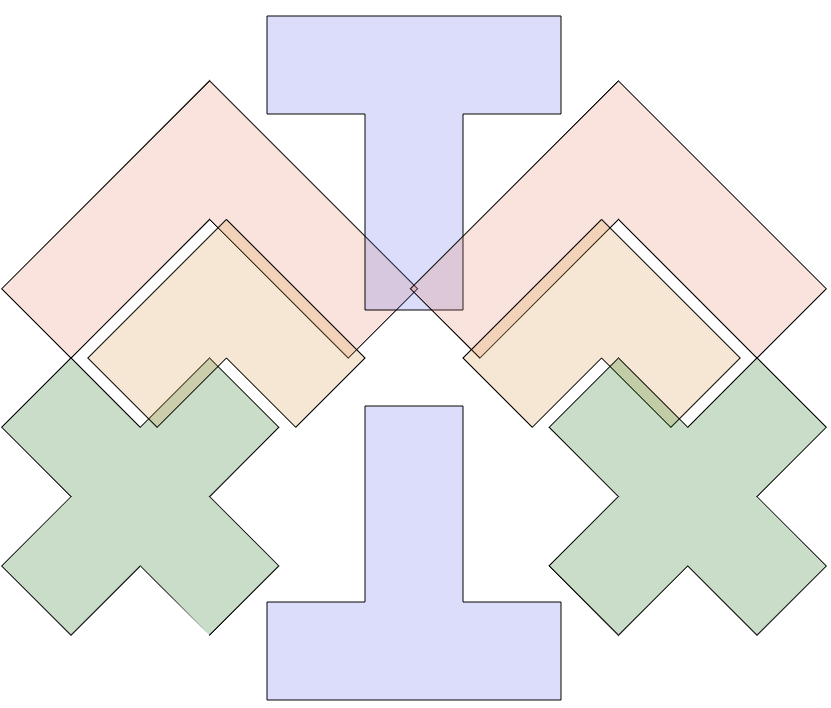
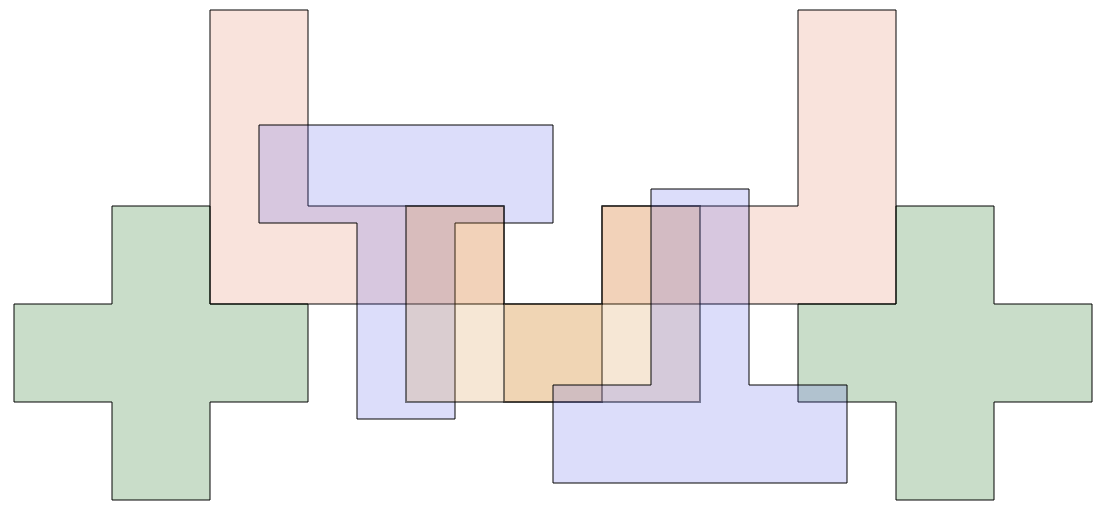
Animatie met pentomino "V", "T" "X" en Hoek_2n2 in p5.js. terug naar de inleiding
Toets "s" stopt de rotaties de overige toetsen starten de rotaties
"V" , "T" en "X" en hoek animatie in fullscreen
De schets in p5.js
de schets maakt gebruik van objecten van de p5.js classes "V" , "T" , "X" en "Hoek_n2n" en de superclass "Vormen"
vorm = []; let sliderAan = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('V1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('V2');
button2.position(80,90);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('H1');
button3.position(20,120);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('H2');
button4.position(80,120);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('T1');
button5.position(20,150);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('T2');
button6.position(80,150);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('X1');
button7.position(20,180);button7.style('width','50px');
button7.mouseClicked(button7Action);
button8 = createButton('X2');
button8.position(80,180);button8.style('width','50px');
button8.mouseClicked(button8Action);
button9 = createButton('Xa');
button9.position(20,210);button9.style('width','50px');
button9.mouseClicked(button9Action);
button10 = createButton('Ha');
button10.position(80,210);button10.style('width','50px');
button10.mouseClicked(button10Action);
//slider creeren en intialiseren
if (sliderAan) {
slider = createSlider(50, 200, 100, 2);
slider.position(20, 250);
slider.style('width', '80px');
sliderAan = false;
}
buttonD = createButton('downloaden');
buttonD.position(20,280); buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; let n = height/10;
let sw = n/100; let sc = color(0); let alfa = 100;
vorm[0]=new V( n,5, x-3.5*n,y, 90,color(232,123,91,alfa),sw,sc);
vorm[1]=new T( n,0, x, y-1.5*n, 0,color(92,98,237, alfa),sw,sc);
vorm[2]=new V( n,3, x+3.5*n,y, 180,color(232,123,91,alfa),sw,sc);
vorm[3]=new X( n,7, x-3.5*n,y, 0,color(0,100,0, alfa),sw,sc);
vorm[4]=new Hoek_n2n(n,6, x-n/2, y, -45,color(216,147,57,alfa),sw,sc);
vorm[5]=new Hoek_n2n(n,2, x+n/2, y, 45,color(216,147,57,alfa),sw,sc);
vorm[6]=new X( n,6, x+3.5*n,y, 0,color(0,100,0, alfa),sw,sc);
vorm[7]=new T( n,0, x, y+1.5*n,180,color(92,98,237, alfa),sw,sc);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
alfa();
for (let i =0; i < 8; i++){vorm[i].display();}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[2].dpRotLi(vorm[2]);
vorm[3].dpRotLi(vorm[3]); vorm[6].dpRotRe(vorm[6]);
vorm[4].dpRotRe(vorm[4]); vorm[5].dpRotLi(vorm[5]);
vorm[1].yUpDown(); vorm[7].yDownUp();
}
}
function buttonRAction() {setup()}
function button0Action()
{vorm[0].d=5; vorm[1].d=0;vorm[2].d=3;vorm[3].d=7;vorm[4].d=6;
vorm[5].d=2; vorm[6].d=6;vorm[7].d=0;}
function button1Action(){vorm[0].d=4; vorm[2].d =4;}//V1
function button2Action(){vorm[0].d=1; vorm[2].d =1;}//v2
function button3Action(){vorm[4].d=4; vorm[5].d =4;}//H1
function button4Action(){vorm[4].d=8; vorm[5].d =8;}//H2
function button5Action(){vorm[1].d=7; vorm[7].d =7;}//T1
function button6Action(){vorm[1].d=5; vorm[7].d =5;}//T2
function button7Action(){vorm[3].d=5; vorm[6].d =8;}//X1
function button8Action(){vorm[3].d=8; vorm[6].d =5;}//X2
function button9Action(){vorm[3].d=6; vorm[6].d =3;}//Xa
function button10Action(){vorm[4].d=2; vorm[5].d =1;}//Ha
function alfa(){let sliderAlfa = slider.value();
vorm[0].c = color(232,123,91,sliderAlfa);
vorm[1].c = color(92,98,237, sliderAlfa);
vorm[2].c = color(232,123,91,sliderAlfa);
vorm[3].c = color(0,100,0, sliderAlfa);
vorm[4].c = color(216,147,57,sliderAlfa);
vorm[5].c = color(216,147,57,sliderAlfa);
vorm[6].c = color(0,100,0, sliderAlfa);
vorm[7].c = color(92,98,237, sliderAlfa);}
function buttonDAction() {save('V_T_X_Hoek.png');}