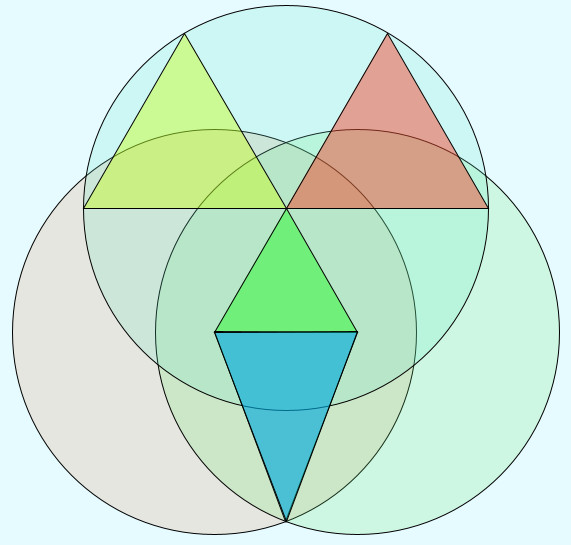
animatie met cirkels en driehoeken. terug naar de inleiding
Met knop 2 worden de gele en rode driehoek gelijkzijdig
de "s" toets stopt de rotaties de overige toetsen starten de rotaties weer
cirkels en driehoeken in fullscreen
driehoek 4 is gelijkzijdig, met zijden n en hoogte hn = sqrt(3*n*n/4);
driehoeken 3 en 5 zijn rechthoekig, met basis n en hoogte hna = sqrt(a*a-n*n/4);
driehoeken 6 en 7 zijn gelijkbenig, met basis a en hoogte a/2
De schets in p5.js staat onder deze processing pde schets
Vormen [] vorm;
float dpd = 1;
void setup() {
// fullScreen();
size(980,860);
float x = width/2; float y = height/2; float n = height/6;
float a = sqrt(2*n*n); float hn = sqrt(3*n*n/4);
float hna = sqrt(a*a-n*n/4);
vorm = new Vormen[8];
vorm[0] = new Ellips(a,a, 0, x-n/2, y, 0, color(#DE905C, 50));
vorm[1] = new Ellips(a,a, 0, x+n/2, y, 0, color(#67E36C, 50));
vorm[2] = new Ellips(a, a, 0, x, y-hn, 0, color(#67E3C9, 50));
vorm[3] = new Drieh_nh(a, a/2*dpd, 5 , x, y-hn, 0, color(200,255,0,100));
vorm[4] = new Drieh_nh(n, hn , 6, x, y, 0, color(0,255,0, 100));
vorm[5] = new Drieh_nh(a, a/2*dpd, 1, x, y-hn, 0, color(255,29,0,100));
vorm[6] = new Drieh_nh(n, hna, 1, x+n/2, y, 180, color(0,29,255,100));
vorm[7] = new Drieh_nh(n, hna, 5, x-n/2, y, 180, color(0,255,200,100));
}
void draw() {
background(#E6FBFF);
for (int i = 0; i < 8; i++)
{
vorm[i].display();
}
if (key == 's') {
}
else
{
vorm[3].dpRotLi(vorm[3]);
vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotRe(vorm[6]);
vorm[7].dpRotLi(vorm[7]);
}
}
void keyPressed() {
if (key == '1') { dpd = 1; setup(); }
if (key == '2') { dpd = 1.73; setup(); }
}
de schets in p5.js
vorm = [];
let dpd = 1; let n;
function setup() {
button1 = createButton('1');
button1.position(20,40); button1.style('width','40px');
button1.mouseClicked(button1Action);
button2 = createButton('2');
button2.position(20,80); button2.style('width','40px');
button2.mouseClicked(button2Action);
buttonD = createButton('downloaden');
buttonD.position(20,120); buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight)
let x = width/2; let y = height/2; n = height/6;
let a = sqrt(2*n*n); let hn = sqrt(3*n*n/4);
let hna = sqrt(a*a-n*n/4);
const sw = 2; const alfa = 50;
vorm[0] = new Ellips(a,a, 0, x-n/2, y, 0, color(222,144,92, alfa), sw,color(0));
vorm[1] = new Ellips(a,a, 0, x+n/2, y, 0, color(103,227,108, alfa),sw,color(0));
vorm[2] = new Ellips(a, a, 0, x, y-hn, 0, color(103,227,201, alfa),sw,color(0));
vorm[3] = new Drieh_nh(a, a/2*dpd, 5, x, y-hn, 0,color(200,255,0,alfa+50),sw,color(0));
vorm[4] = new Drieh_nh(n, hn, 6, x, y, 0,color(0,255,0, alfa+50),sw,color(0));
vorm[5] = new Drieh_nh(a, a/2*dpd, 1, x, y-hn,0,color(255,29,0, alfa+50),sw,color(0));
vorm[6] = new Drieh_nh(n, hna, 1, x+n/2,y, 180,color(0,29,255, alfa+50),sw,color(0));
vorm[7] = new Drieh_nh(n, hna, 5, x-n/2,y, 180,color(0,255,200,alfa+50),sw,color(0));
}
function draw() {
// background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
//ruitjespap.display();
for (let i = 0; i < 8; i++)
{
vorm[i].display();
}
if (key == 's' || key == 'S') {
}
else
{
vorm[3].dpRotLi(vorm[3]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotRe(vorm[6]); vorm[7].dpRotLi(vorm[7]);
}
}
function button1Action(){vorm[3].h1 = sqrt(2*n*n)/2; vorm[5].h1=sqrt(2*n*n)/2;}
function button2Action(){vorm[3].h1 = sqrt(2*n*n)/2*1.73;vorm[5].h1=sqrt(2*n*n)/2*1.73;}
function buttonDAction() {save('euclides_inspiratie.png');}