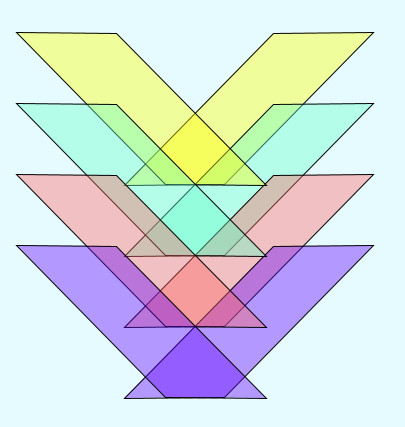
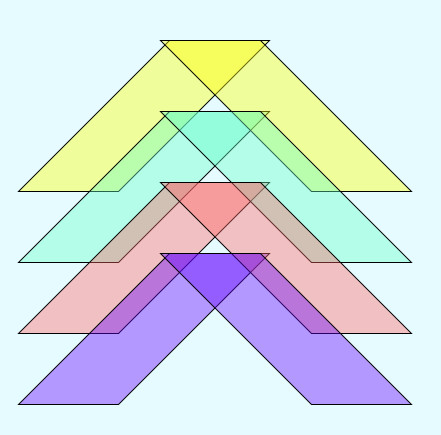
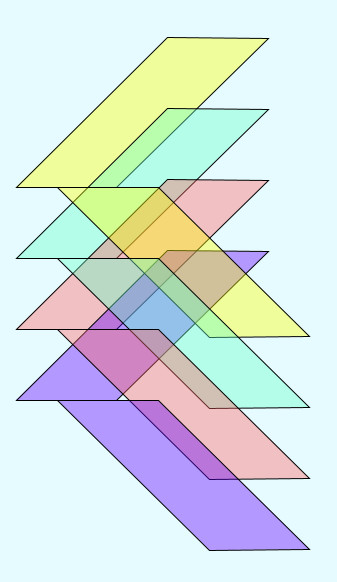
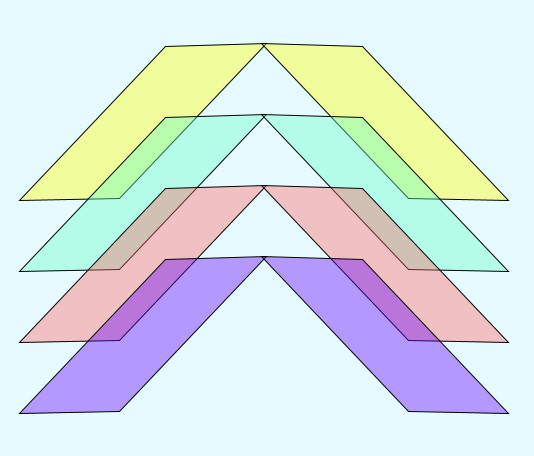
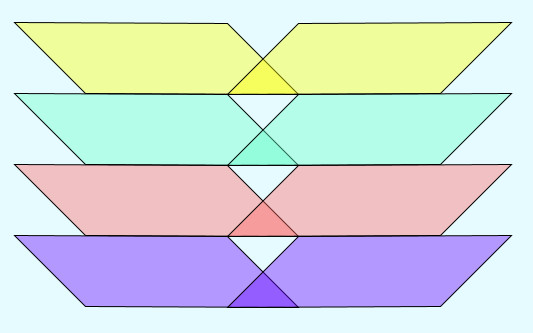
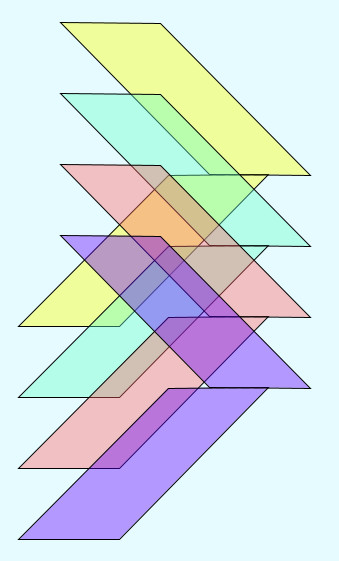
schets met 8 parallellogrammen, hoogte n en lengte 3n in p5.js. terug naar de inleiding
Met de s toets stoppen de rotaties en met de overige toetsen starten de rotaties
bekijk de animatie in fullscreen
De schets maakt gebruik van objecten van de p5.js class "paral" , en de superclass "Vormen"
let vorm = [];
function setup() {
buttonR1 = createButton('reset');
buttonR1.position(20,30);buttonR1.style('width','50px');
buttonR1.mouseClicked(buttonR1Action);
buttondp0 = createButton('dp 0');
buttondp0.position(20,60);buttondp0.style('width','50px');
buttondp0.mouseClicked(buttondp0Action);
buttondp1 = createButton('dp 1');
buttondp1.position(20,90);buttondp1.style('width','50px');
buttondp1.mouseClicked(buttondp1Action);
buttondp2 = createButton('dp 2');
buttondp2.position(20,120);buttondp2.style('width','50px');
buttondp2.mouseClicked(buttondp2Action);
buttondp3 = createButton('dp 3');
buttondp3.position(20,150);buttondp3.style('width','50px');
buttondp3.mouseClicked(buttondp3Action);
buttonH0 = createButton('h 0');
buttonH0.position(20,180);buttonH0.style('width','50px');
buttonH0.mouseClicked(buttonH0Action);
buttonH1 = createButton('h 1');
buttonH1.position(20,210);buttonH1.style('width','50px');
buttonH1.mouseClicked(buttonH1Action);
buttonH2 = createButton('h 2');
buttonH2.position(20,240);buttonH2.style('width','50px');
buttonH2.mouseClicked(buttonH2Action);
buttonH3 = createButton('h 3');
buttonH3.position(20,270);buttonH3.style('width','50px');
buttonH3.mouseClicked(buttonH3Action);
buttonD = createButton('downloaden');
buttonD.position(20,300);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x=width/2; let y=height/2; let n=height/12;
let h=n; let l=3*n; let alfa=100; let sw=n/100; let sc=color(0);
vorm[0] = new Paral(h, l, 0, 7, x-n, y-n, 0, color(255, 255, 0, alfa),sw,sc);
vorm[1] = new Paral(h, l, 0, 7, x-n, y, 0, color(100, 255,200, alfa),sw,sc);
vorm[2] = new Paral(h, l, 0, 7, x-n, y+n, 0, color(255, 100,100, alfa),sw,sc);
vorm[3] = new Paral(h, l, 0, 7, x-n, y+2*n,0, color(100, 0, 255, alfa),sw,sc);
vorm[4] = new Paral(h, l, 1, 1, x+n, y-n, 0, color(255, 255, 0, alfa),sw,sc);
vorm[5] = new Paral(h, l, 1, 1, x+n, y, 0, color(100, 255,200,alfa),sw,sc);
vorm[6] = new Paral(h, l, 1, 1, x+n, y+n, 0, color(255, 100,100,alfa),sw,sc);
vorm[7] = new Paral(h, l, 1, 1, x+n, y+2*n,0, color(100, 0, 255, alfa),sw,sc);
}
function draw() {
clear()
background('rgba(255,255,255, 0)');
for (let i= 0; i<8; i++){vorm[i].display()}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotLi(vorm[5]);
vorm[6].dpRotLi(vorm[6]); vorm[7].dpRotLi(vorm[7]);
}
}
function buttonR1Action(){setup();}
function buttondp0Action()
{for(let i=0; i<4; i++) {vorm[i].d=0;}for(let i=4; i<8; i++){vorm[i].d=0;}}
function buttondp1Action()
{for(let i=0; i<4; i++) {vorm[i].d=1;}for(let i=4; i<8; i++){vorm[i].d=7;}}
function buttondp2Action()
{for(let i=0; i<4; i++) {vorm[i].d=4;}for(let i=4; i<8; i++){vorm[i].d=4;}}
function buttondp3Action()
{for(let i=0; i<4; i++) {vorm[i].d=2;}for(let i=4; i<8; i++){vorm[i].d=6;}}
function buttonH0Action()
{for(let i=0; i<4; i++){vorm[i].hoek=0;}for(let i=4; i<8; i++){vorm[i].hoek=0;}}
function buttonH1Action()
{for(let i=0; i<4; i++){vorm[i].hoek=0;}for(let i=4; i<8; i++){vorm[i].hoek=45;}}
function buttonH2Action()
{for(let i=0; i<4; i++){vorm[i].hoek=90;}for(let i=4; i<8; i++){vorm[i].hoek=270;}}
function buttonH3Action()
{for(let i=0; i<4; i++){vorm[i].hoek=135;}for(let i=4; i<8; i++){vorm[i].hoek=90;}}
function buttonDAction(){save('acht-parallellogrammen.png');}