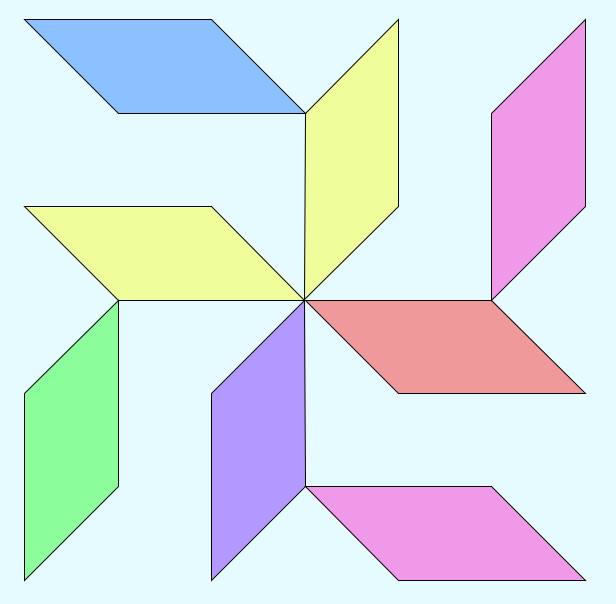
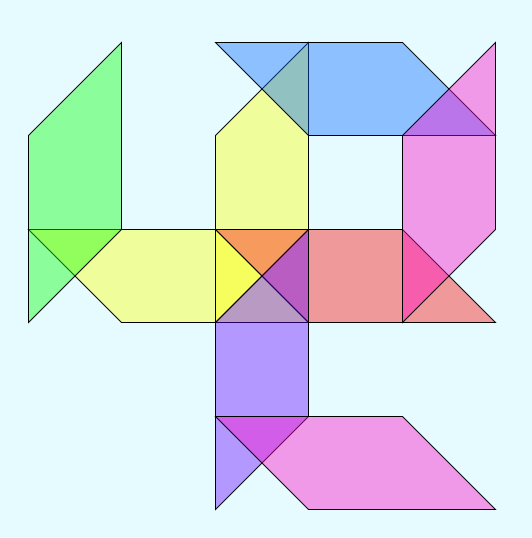
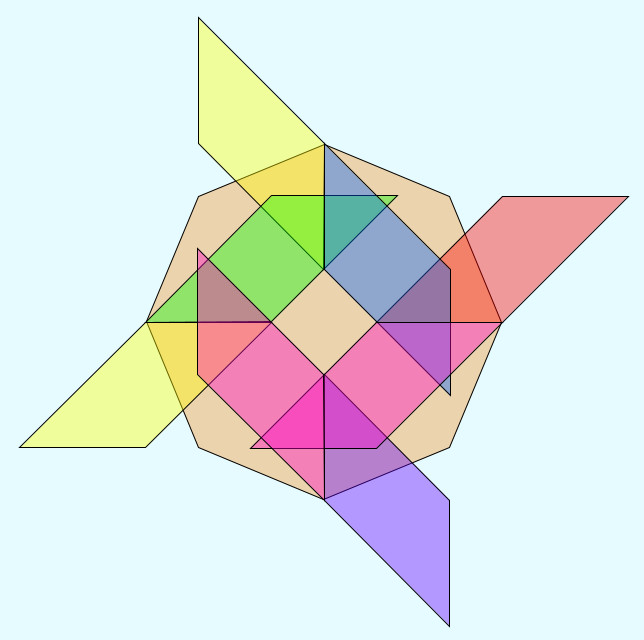
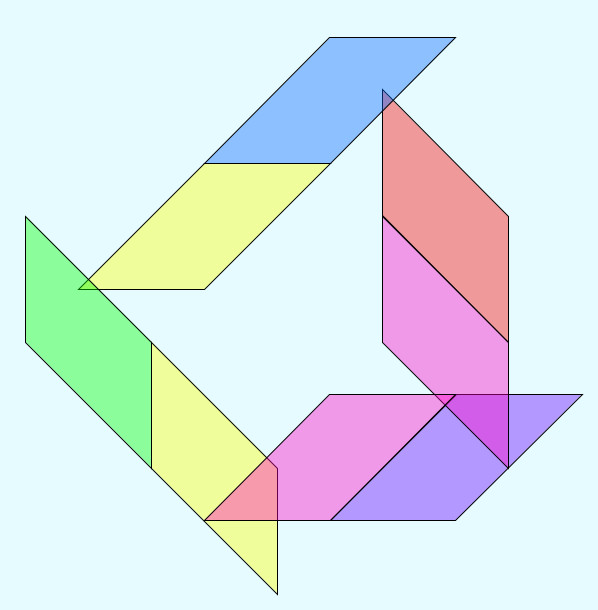
Acht parallellogrammen met hoogte en lengte n. terug naar de inleiding
met toets "s" stoppen de rotaties met de overige toetsen starten de rotaties weer
roterende parallellogrammen in fullscreen
De schets maakt gebruik van de superclass: "Vormen" en de subclass "Paral"
De roterenden parallellogrammen met achthoek Vhoek_n8 in het nulpunt, n*1.08, hoek = 22.5
//animatie met 8 parallellogrammen hoogte = n en lengte = n lr = 1
let vorm = []; let ruitjespap; let hoek = 60;
let ruitjes = false; let aan = false; let achthoek = false;
function setup() {
buttonR1 = createButton('reset h 0');
buttonR1.position(20,40);buttonR1.style('width','70px');
buttonR1.mouseClicked(buttonR1Action);
buttonR2 = createButton('reset h 45');
buttonR2.position(100,40);buttonR2.style('width','80px');
buttonR2.mouseClicked(buttonR2Action);
buttonR3 = createButton('reset h 60');
buttonR3.position(100,80);buttonR3.style('width','80px');
buttonR3.mouseClicked(buttonR3Action);
buttondp0 = createButton('dp 0');
buttondp0.position(20,80);buttondp0.style('width','70px');
buttondp0.mouseClicked(buttondp0Action);
buttondp1 = createButton('dp 1');
buttondp1.position(20,120);buttondp1.style('width','70px');
buttondp1.mouseClicked(buttondp1Action);
buttondp5 = createButton('dp 5');
buttondp5.position(100,120);buttondp5.style('width','70px');
buttondp5.mouseClicked(buttondp5Action);
buttondp2 = createButton('dp 2');
buttondp2.position(20,160);buttondp2.style('width','70px');
buttondp2.mouseClicked(buttondp2Action);
buttondp6 = createButton('dp 6');
buttondp6.position(100,160);buttondp6.style('width','70px');
buttondp6.mouseClicked(buttondp6Action);
buttondp3 = createButton('dp 3');
buttondp3.position(20,200);buttondp3.style('width','70px');
buttondp3.mouseClicked(buttondp3Action);
buttondp7 = createButton('dp 7');
buttondp7.position(100,200);buttondp7.style('width','70px');
buttondp7.mouseClicked(buttondp7Action);
buttondp4 = createButton('dp 4');
buttondp4.position(20,240);buttondp4.style('width','70px');
buttondp4.mouseClicked(buttondp4Action);
buttondp8 = createButton('dp 8');
buttondp8.position(100,240);buttondp8.style('width','70px');
buttondp8.mouseClicked(buttondp8Action);
button8hAU = createButton('achthoek aan/uit');
button8hAU.position(20,280);button8hAU.style('width','120px');
button8hAU.mouseClicked(button8hAUAction);
buttonRuitAU = createButton('ruitjes aan/uit');
buttonRuitAU.position(20,320);buttonRuitAU.style('width','120px');
buttonRuitAU.mouseClicked(buttonRuitAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,360);buttonD.style('width','120px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; let n = height/6;
let h = n; let l = n; let a = sqrt(2*n*n);
let lr = 1; let alfa = 100; let sw = n/100; let sc = color(0);
vorm[0] = new Vhoek_n8(n*1.08, 0, x, y, 22.5, color(242,148,46,alfa), sw, sc);
vorm[1] = new Paral(h,l, lr, 7, x-a, y, 45+hoek, color(255,255,0,alfa), sw, sc);
vorm[2] = new Paral(h,l, lr, 7, x, y-a,135+hoek, color(255,255,0,alfa), sw, sc);
vorm[3] = new Paral(h,l, lr, 7, x+a, y, -135+hoek, color(255, 0,0, alfa), sw, sc);
vorm[4] = new Paral(h,l, lr, 7, x, y+a,-45+hoek, color(100,0,255,alfa), sw, sc);
vorm[5] = new Paral(h,l, lr, 5, x-a, y, -45+hoek, color(0, 255, 0,alfa), sw, sc);
vorm[6] = new Paral(h,l, lr, 5, x, y-a, 45+hoek, color(0,100,255,alfa), sw, sc);
vorm[7] = new Paral(h,l, lr, 1, x+a, y, -45+hoek, color(155,100,20,alfa),sw, sc);
vorm[8] = new Paral(h,l, lr, 1, x, y+a, 45+hoek, color(200,20,100,alfa),sw, sc);
ruitjespap = new Ruitjes(n,x,y)
}
function draw() {
//background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
if(achthoek){vorm[0].display();}
if (ruitjes){ ruitjespap.display();
for(let i = 0; i < 6; i++){vorm[i].dpAan();}}
for (let i = 1; i < 9; i++){vorm[i].display();}
if (key == 's' || key == 'S') { }
else {
vorm[1].dpRotRe(vorm[1]); vorm[5].dpRotLi(vorm[5]);
vorm[2].dpRotRe(vorm[2]); vorm[6].dpRotLi(vorm[6]);
vorm[7].dpRotLi(vorm[7]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotRe(vorm[4]); vorm[8].dpRotLi(vorm[8]);
}
}
function buttonR1Action(){hoek = 0;setup();}
function buttonR2Action(){hoek = 45;setup();}
function buttonR3Action(){hoek = 60;setup();}
function buttondp0Action()
{for (let i = 1; i < 5; i++){vorm[i].d = 7;}
vorm[5].d = 5; vorm[6].d = 5;vorm[7].d = 1; vorm[8].d = 1;}
function buttondp1Action()
{for (let i = 1; i < 5; i++){vorm[i].d = 6;}
vorm[5].d = 5; vorm[6].d = 5;vorm[7].d = 2; vorm[8].d = 2;}
function buttondp2Action()
{for (let i = 1; i < 5; i++){vorm[i].d = 5;}
vorm[5].d = 5; vorm[6].d = 5;vorm[7].d = 3; vorm[8].d = 3;}
function buttondp3Action()
{for (let i = 1; i < 5; i++){vorm[i].d = 4;}
vorm[5].d = 5; vorm[6].d = 5;vorm[7].d = 5; vorm[8].d = 5;}
function buttondp4Action()
{for (let i = 1; i < 5; i++){vorm[i].d = 3;}
vorm[5].d = 5; vorm[6].d = 5;vorm[7].d = 4; vorm[8].d = 4;}
function buttondp5Action()
{vorm[5].d = 4; vorm[6].d = 4;vorm[7].d = 8; vorm[8].d = 8;}
function buttondp6Action()
{vorm[5].d = 3; vorm[6].d = 3;vorm[7].d = 7; vorm[8].d = 7;}
function buttondp7Action()
{vorm[5].d = 2; vorm[6].d = 2;vorm[7].d = 6; vorm[8].d = 6;}
function buttondp8Action()
{vorm[5].d = 1; vorm[6].d = 1;vorm[7].d = 5; vorm[8].d = 5;}
function buttonRuitAUAction()
{if(ruitjes){ruitjes=false;}else{ruitjes=true;}}
function button8hAUAction()
{if(achthoek){achthoek=false;}else{achthoek=true;}}
function buttonDAction(){save('acht_parallellogrammen.png');}