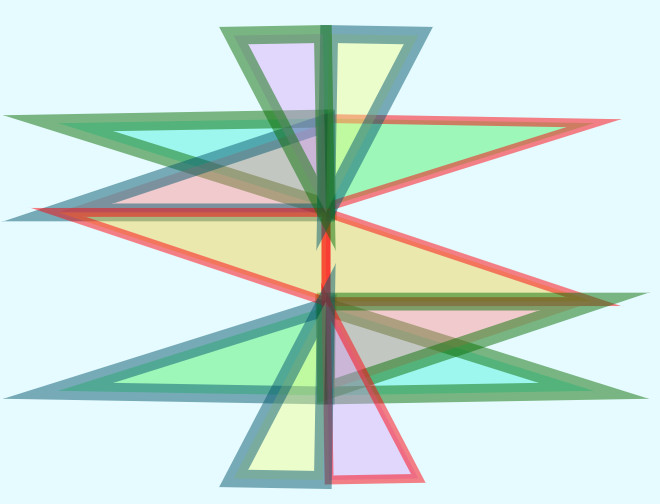
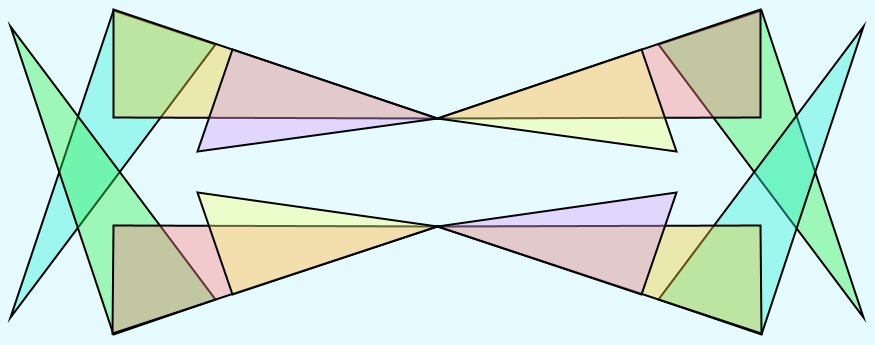
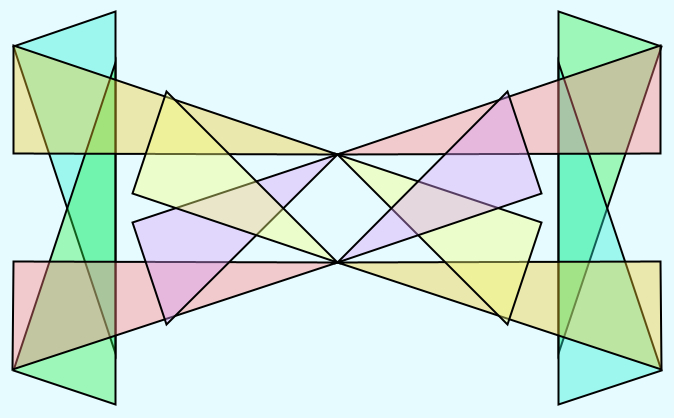
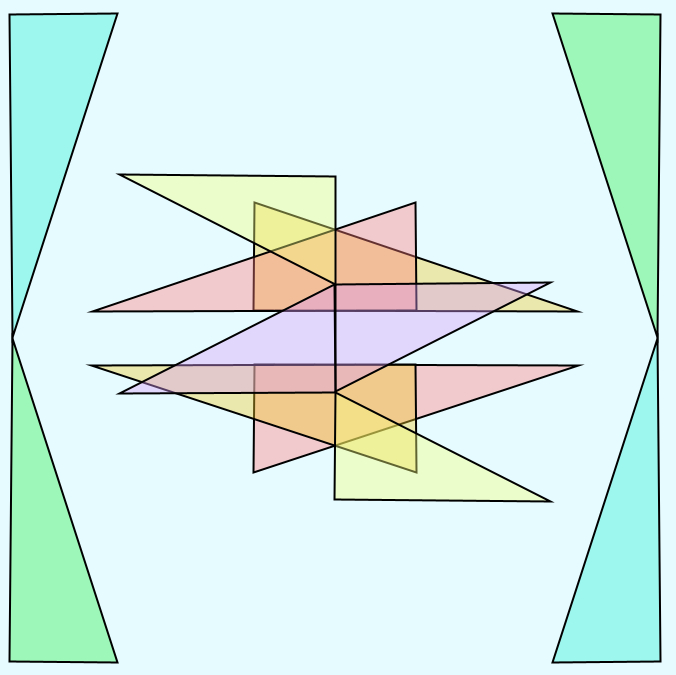
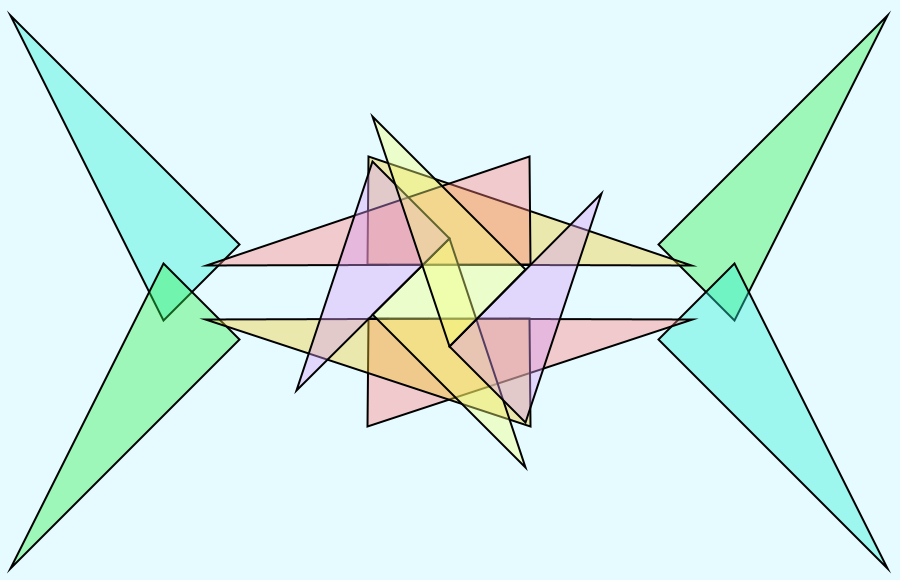
twaalf driehoeken "Drieh_nh90". terug naar de inleiding
toets "s" stopt de rotaties de overige toetsen starten de rotaties weer
let vorm = []; let ruitjes = false;
let zwartwit = false; let kleur = true; let y;
function setup() {
buttonR1 = createButton('reset');
buttonR1.position(20,40);buttonR1.style('width','70px');
buttonR1.mouseClicked(buttonR1Action);
buttondp0 = createButton('dp 0');
buttondp0.position(20,80);buttondp0.style('width','70px');
buttondp0.mouseClicked(buttondp0Action);
buttondp1 = createButton('dp 1');
buttondp1.position(100,80);buttondp1.style('width','70px');
buttondp1.mouseClicked(buttondp1Action);
buttondp2 = createButton('dp 2');
buttondp2.position(20,120);buttondp2.style('width','70px');
buttondp2.mouseClicked(buttondp2Action);
buttondp3 = createButton('dp 3');
buttondp3.position(100,120);buttondp3.style('width','70px');
buttondp3.mouseClicked(buttondp3Action);
buttondp4 = createButton('dp 4');
buttondp4.position(20,160);buttondp4.style('width','70px');
buttondp4.mouseClicked(buttondp4Action);
buttondp5 = createButton('dp 5');
buttondp5.position(100,160);buttondp5.style('width','70px');
buttondp5.mouseClicked(buttondp5Action);
buttondp6 = createButton('dp 6');
buttondp6.position(20,200);buttondp6.style('width','70px');
buttondp6.mouseClicked(buttondp6Action);
buttondp7 = createButton('dp 7');
buttondp7.position(100,200);buttondp7.style('width','70px');
buttondp7.mouseClicked(buttondp7Action);
buttondp8 = createButton('dp 8');
buttondp8.position(20,240);buttondp8.style('width','70px');
buttondp8.mouseClicked(buttondp8Action);
buttondp9 = createButton('dp 9');
buttondp9.position(100,240);buttondp9.style('width','70px');
buttondp9.mouseClicked(buttondp9Action);
buttonLK = createButton('lijnkleur aan/uit');
buttonLK.position(20,280);buttonLK.style('width','120px');
buttonLK.mouseClicked(buttonLKAction);
buttonZW = createButton('zwart/wit');
buttonZW.position(20,320);buttonZW.style('width','120px');
buttonZW.mouseClicked(buttonZWAction);
buttonRAU = createButton('ruitjes aan uit');
buttonRAU.position(20,360);buttonRAU.style('width','120px');
buttonRAU.mouseClicked(buttonRAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,400);buttonD.style('width','120px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight)
let x = width/2; y = height/2; let n = height/10;
let sw = height/350; let sc = color(0); let alfa = 100;
vorm[0] = new Drieh_nh90(n, 3*n, 1,4,x-3*n,y-3*n/2, 90,color(44,240,215,alfa),sw,sc);
vorm[1] = new Drieh_nh90(n, 3*n, 0,2,x+3*n,y-3*n/2,-90,color(44,240,74, alfa),sw,sc);
vorm[2] = new Drieh_nh90(n, 3*n, 0,2,x-3*n,y+3*n/2, 90,color(44,240,74, alfa),sw,sc);
vorm[3] = new Drieh_nh90(n, 3*n, 1,4,x+3*n,y+3*n/2,-90,color(44,240,215,alfa),sw,sc);
vorm[4] = new Drieh_nh90(n, 3*n, 1,3,x, y-n/2, 90,color(240,201,44,alfa),sw,sc);
vorm[5] = new Drieh_nh90(n, 3*n, 0,3,x, y-n/2, -90,color(255,126,126,alfa),sw,sc);
vorm[6] = new Drieh_nh90(n, 3*n, 0,3,x, y+n/2, 90,color(255,126,126,alfa),sw,sc);
vorm[7] = new Drieh_nh90(n, 3*n, 1,3,x, y+n/2, -90,color(240,201,44, alfa),sw,sc);
vorm[8] = new Drieh_nh90(n, 2*n, 1,5,x, y-n/2, 0,color(244,255,126,alfa),sw,sc);
vorm[9] = new Drieh_nh90(n, 2*n, 0,1,x, y-n/2, 0,color(216,155,247,alfa),sw,sc);
vorm[10] = new Drieh_nh90(n, 2*n,0,1,x, y+n/2, 180,color(216,155,247,alfa),sw,sc);
vorm[11] = new Drieh_nh90(n, 2*n,1,5,x, y+n/2, -180,color(244,255,126,alfa),sw,sc);
ruitjespap = new Ruitjes(n,x,y);
}
function draw() {
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
for (let i = 0; i < 12; i++){vorm[i].display();}
if (ruitjes) {ruitjespap.display();
for (let i = 0; i < 12; i++) {vorm[i].dpAan();}};
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[3].dpRotRe(vorm[3]); vorm[2].dpRotLi(vorm[2]);
vorm[8].dpRotLi(vorm[8]); vorm[9].dpRotRe(vorm[9]);
vorm[10].dpRotRe(vorm[10]); vorm[11].dpRotLi(vorm[11]);
}
}
function windowResize() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonR1Action(){setup();}
function buttondp0Action()
{vorm[0].d = 4; vorm[1].d = 2; vorm[2].d = 2; vorm[3].d = 4;
vorm[4].d = 3; vorm[5].d = 3; vorm[6].d = 3; vorm[7].d = 3;
vorm[8].d = 5; vorm[9].d = 1;vorm[10].d = 1; vorm[11].d = 5;}
function buttondp1Action()
{vorm[0].d = 5; vorm[1].d = 1; vorm[2].d = 1; vorm[3].d = 5;
vorm[4].d = 3; vorm[5].d = 3; vorm[6].d = 3; vorm[7].d = 3;
vorm[8].d = 3; vorm[9].d = 3; vorm[10].d = 3;vorm[11].d = 3;}
function buttondp2Action()
{vorm[0].d = 3; vorm[1].d = 3; vorm[2].d = 3; vorm[3].d = 3;
vorm[4].d = 3; vorm[5].d = 3; vorm[6].d = 3; vorm[7].d = 3;
vorm[8].d = 5; vorm[9].d = 1; vorm[10].d = 1;vorm[11].d = 5;}
function buttondp3Action()
{vorm[0].d = 4; vorm[1].d = 2; vorm[2].d = 2; vorm[3].d = 4;
vorm[4].d = 0; vorm[5].d = 0; vorm[6].d = 0; vorm[7].d = 0;
vorm[8].d = 1; vorm[9].d = 1; vorm[10].d = 1;vorm[11].d = 1;}
function buttondp4Action()
{vorm[0].d = 3; vorm[1].d = 3; vorm[2].d = 3; vorm[3].d = 3;
vorm[4].d = 1; vorm[5].d = 1; vorm[6].d = 1; vorm[7].d = 1;
vorm[8].d = 3; vorm[9].d = 3; vorm[10].d = 3;vorm[11].d = 3;}
function buttondp5Action()
{vorm[0].d = 4; vorm[1].d = 2; vorm[2].d = 2; vorm[3].d = 4;
vorm[4].d = 3; vorm[5].d = 3; vorm[6].d = 3; vorm[7].d = 3;
vorm[8].d = 6; vorm[9].d = 2; vorm[10].d = 2;vorm[11].d = 6;}
function buttondp6Action()
{vorm[0].d = 0; vorm[1].d = 0; vorm[2].d = 0; vorm[3].d = 0;
vorm[4].d = 4; vorm[5].d = 4; vorm[6].d = 4; vorm[7].d = 4;
vorm[8].d = 4; vorm[9].d = 0; vorm[10].d = 0;vorm[11].d = 0;}
function buttondp7Action()
{vorm[0].d = 6; vorm[1].d = 2; vorm[2].d = 2; vorm[3].d = 6;
vorm[4].d = 5; vorm[5].d = 5; vorm[6].d = 5; vorm[7].d = 5;
vorm[8].d = 2; vorm[9].d = 2; vorm[10].d = 2;vorm[11].d = 2;}
function buttondp8Action()
{vorm[0].d = 2; vorm[1].d = 6; vorm[2].d = 6; vorm[3].d = 2;
vorm[4].d = 6; vorm[5].d = 6; vorm[6].d = 6; vorm[7].d = 6;
vorm[8].d = 2; vorm[9].d = 6; vorm[10].d = 6;vorm[11].d = 2;}
function buttondp9Action()
{vorm[0].d = 4; vorm[1].d = 4; vorm[2].d = 4; vorm[3].d = 4;
vorm[4].d = 2; vorm[5].d = 2; vorm[6].d = 2; vorm[7].d = 2;
vorm[8].d = 3; vorm[9].d = 2; vorm[10].d = 2;vorm[11].d = 3;}
function buttonLKAction()
{if (kleur) {
vorm[0].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[1].sc = color('hsla(358, 98%, 50%, 0.5)');
vorm[2].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[3].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[4].sc = color('hsla(358, 98%, 50%, 0.5)');
vorm[5].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[6].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[7].sc = color('hsla(358, 98%, 50%, 0.5)');
vorm[8].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[9].sc = color('hsla(193, 90%, 23%, 0.5)');
vorm[10].sc = color('hsla(358, 98%, 50%, 0.5)');
vorm[11].sc = color('hsla(193, 90%, 23%, 0.5)');
for(let i = 0; i<12; i++) {vorm[i].sw = height/100;}
kleur = false;}
else {for(let i = 0; i<12; i++)
{vorm[i].sc = color(0); vorm[i].sw = height/350;kleur= true;}}}
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit = true;}}
function buttonRAUAction()
{if (ruitjes){ruitjes = false;} else {ruitjes = true;}}
function buttonDAction(){save('twaalf_driehoeken.png');}